
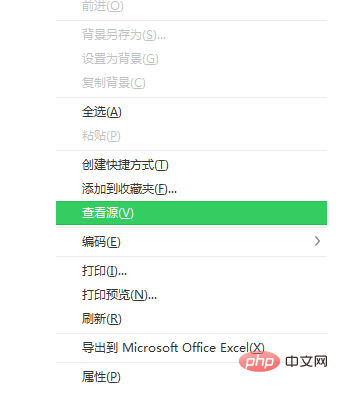
1、我們先點選滑鼠右鍵,選擇「檢視來源檔案」這個選項

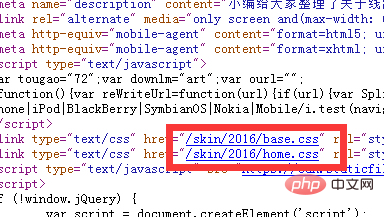
2、在來源檔案裡找到這個目標網站用到的CSS樣式表

3、找到樣式表是因為很多網站都是把圖片和圖表寫在樣式表裡,導致你在另存為網頁的時候回查找不到那些CSS裡的圖片
4、我們拿到樣式表的連結以後,接下來我們需要用工具來把樣式表裡的圖片找到並下載下來
#5、拿到CSS裡面的圖片以後,我們要做一個全域性的工作,就是在資料夾裡面我們建立images、CSS、JS,這3個重要的目錄
6、現在直接把目標網站另存為網頁,這樣在裡面就能看到這個目標網頁的CSS和JS文件,以及沒有寫到CSS裡的圖片。我們把它們整理後放到剛才整理的對應資料夾裡
推薦教學:dedecms教學
以上是dede網站前端仿站步驟是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
