vscode如何漢化

vscode如何漢化?
VSCODE預設是英文的。
相關推薦:《vscode使用教學》

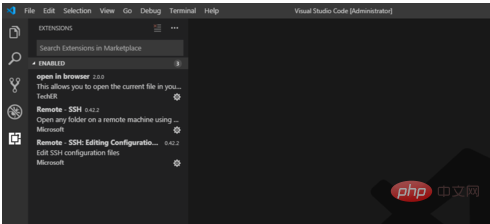
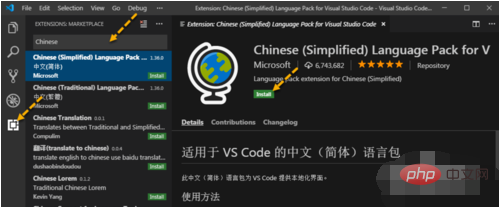
#點選左側選單列最底下的四方形按鈕開啟擴充功能介面,在輸入框內輸入Chinese並找到【Chinese (Simplified) Language Pack for Visual Studio Code】這個外掛程式。在這個插件的詳細介面點選【Install】按鈕進行安裝。

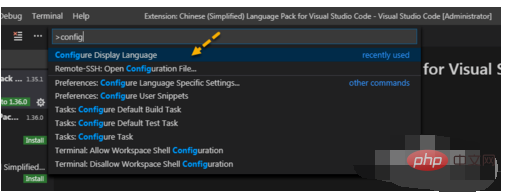
安裝完成後按快捷鍵【CTRL SHILF P】開啟指令面板並輸入【config】後找到【Configure Display Language】選項並點選。

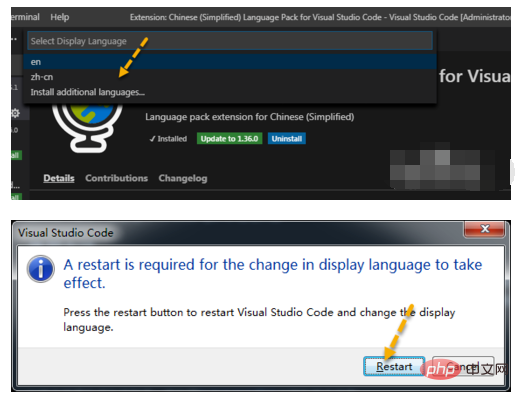
在接下來的二級選單選擇【zh-cn】,此時編輯器會彈出個存取視窗是否要重新啟動編輯器生效語言的修改,點選【 restart】按鈕重新啟動編輯器。

重啟編輯器後就漢化成中文成功了。

以上是vscode如何漢化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






