vscode好在哪裡

我最新的程式碼編輯器冒險之旅是 Visual Studio Code。它帶來了 IDE 風格的功能,不僅具有經典輕量級程式碼編輯器的簡單性,還提供了一些我想要但 Atom 可能永遠不會提供的功能。 (推薦學習:vscode入門教學)
它是跨平台的,並且是免費且開源的,可以在這裡下載到:
https://code.visualstudio.com/
精心設計的GUI
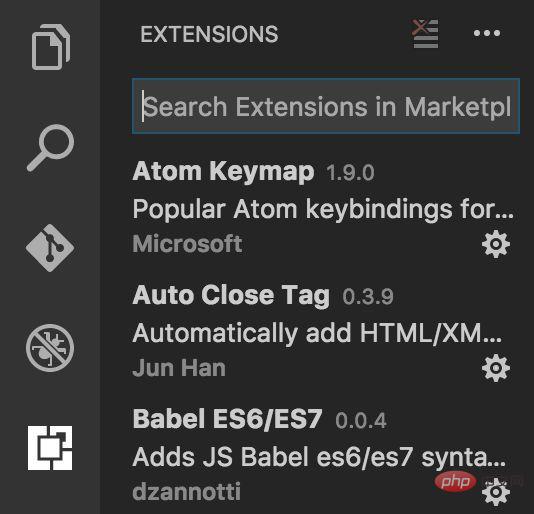
VSCode 的GUI 設計與Atom 或Sublime 完全不同,它從一個突出的側邊欄開始:

側邊欄包含了以下項目:
資源管理器(檔案樹)
搜尋
Git
##調試#擴充你可以透過這個選單進行搜索,並尋找能夠滿足你需求的擴充功能。我從來不在 Atom 中使用擴展搜索,但因為 VSCode 的擴展功能如此突出,我還是透過選單安裝了一些擴充功能。 你似乎總是能看到你需要使用的功能,你不需要知道所有的鍵盤快捷鍵才能成為進階使用者。強大的預設設定
VSCode 提供了開箱即用的「Java、Type、JSON、HTML、CSS、Less 和Sass」智慧感知,這一點很不錯。在 Atom 中,我並沒有使用程式碼提示插件,所以 VSCode 的智慧感知顯得有點囉嗦,不過,這也是我之前錯過的東西。它會根據你安裝的擴充功能告訴你程式碼的哪些部分是無效的。例如,當程式碼中的每個 const 都被標記為錯誤時,你就該知道它不支援 ES6。高度可發現的擴充功能
當你意識到需要安裝ES6 外掛程式時,它會根據當前的workspace 向你推薦擴充功能,例如,對於ES5 /ES6,它會建議安裝“Babel ES6/ES7”擴充功能。這比在網上尋找安裝哪個插件要好得多。 VSCode 的生態系還沒有那麼碎片化,可能是因為它還比較新。對於某項任務,通常只有一個套件可用(例如用於 ES6 高亮和提示的套件)。輕鬆分割畫面
我老是記不住分割畫面的快速鍵。 VSCode 在開啟文件選項卡的右上角提供了一個圖標,可用它來切換螢幕模式。我會在編寫測試程式碼時使用它,也就是說,我可以同時打開應用程式程式碼和測試程式碼。在將程式碼從一個框架(或語言)移植到另一個框架(或語言)時,這個功能也很有用。以上是vscode好在哪裡的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






