
VS Code (建議學習:vscode入門教學)
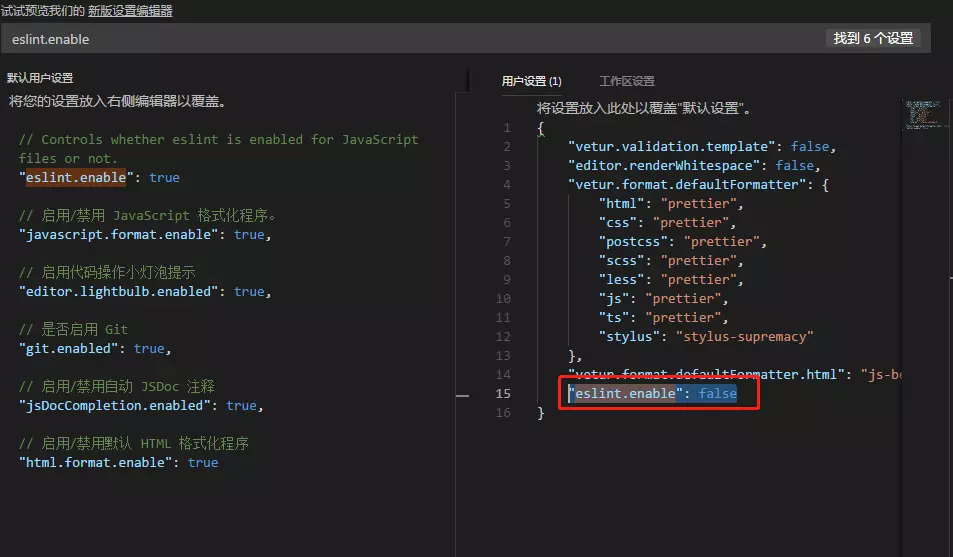
在檔案->偏好學習->設定中新增"eslint.enable": false配置即可
 右側使用者設定會自動覆寫左側的預設設定
右側使用者設定會自動覆寫左側的預設設定
vue工程中
在webpack.base.conf.js設定檔中刪除有關loader: 'eslint-loader',的配置,如下:
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})以上是vscode如何關閉eslint的語法檢查的詳細內容。更多資訊請關注PHP中文網其他相關文章!



