yii怎麼回404

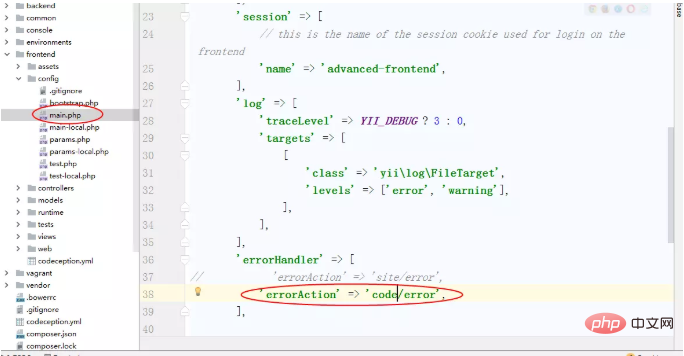
1、先進到yii框架的frontend\config資料夾下,裡面有一個main.php文件,開啟編輯,修改其中的控制器名稱和方法名稱:

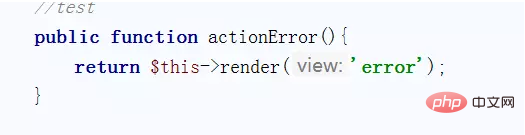
2、然後轉到controllers控制器中,在控制器code裡面加入error方法。

3、最後在V層創建你的視圖(這裡是error.php):
<?php
use yii\helpers\Html;
$this->title = $name;
$this->context->layout = false; //不使用布局,或者改为自己所需要使用的布局
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>这个.. 页面没有找到!!!_SJ5D.COM</title>
<style type="text/css">
body{ margin:0; padding:0; background:#efefef; font-family:Georgia, Times, Verdana, Geneva, Arial,
Helvetica, sans-serif; }
div#mother{ margin:0 auto; width:943px; height:572px; position:relative; }
div#errorBox{ background: url(/404_bg.png) no-repeat top left;width:943px; height:572px;margin:auto;}
div#errorText{ color:#39351e; padding:146px 0 0 446px }
div#errorText p{ width:303px; font-size:14px; line-height:26px; }
div.link{ /*background:#f90;*/ height:50px; width:145px; float:left; }
div#home{ margin:20px 0 0 444px;}
div#contact{ margin:20px 0 0 25px;}
h1{ font-size:40px; margin-bottom:35px; }
</style>
</head>
<body>
<div id="mother">
<div id="errorBox">
<div id="errorText">
<h1 id="Sorry-页面没有找到">Sorry..页面没有找到!</h1>
<p>
似乎你所寻找的网页已移动或丢失了。
<p>或者也许你只是键入错误了一些东西。</p>
请不要担心,这没事。如果该资源对你很重要,请与管理员联系。
</p>
<p>
火星不太安全,我可以免费送你回地球
</p>
</div>
<a href="http://www.baidu.com" title="返回SJ5D首页">
<div class="link" id="home"></div>
</a>
<a href="http://www.aliyun.com" title="联系管理员">
<div class="link" id="contact"></div>
</a>
</div>
</div>
</body>
</html>php中文網,大量的免費yii入門教學,歡迎線上學習!
以上是yii怎麼回404的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 404程式碼是前端問題還是後端問題
Jun 12, 2023 pm 01:53 PM
404程式碼是前端問題還是後端問題
Jun 12, 2023 pm 01:53 PM
404程式碼和具體情況有關,既可能是前端問題也可能是後端問題,在某些情況下,404錯誤可能來自於客戶端出現問題,例如在URL路徑拼寫導致找不到網頁,在其他情況下,404錯誤可能是由於Web應用程式沒有正確地回應請求導致的,例如缺少介面實作或資料庫查詢結果為空等問題。
 PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現回到上一頁功能在網頁開發中,常常會遇到需要實作返回上一頁的功能。這樣的操作可以提高使用者體驗,讓使用者更方便地在網頁之間進行導航。在PHP中,我們可以透過一些簡單的程式碼來實現這項功能。本文將介紹如何快速實現返回上一頁功能,並提供具體的PHP程式碼範例。在PHP中,我們可以使用$_SERVER['HTTP_REFERER']來取得上一頁的URL
 MySQL插入資料後回傳什麼結果?
Mar 01, 2024 am 10:27 AM
MySQL插入資料後回傳什麼結果?
Mar 01, 2024 am 10:27 AM
MySQL是一種廣泛使用的關聯式資料庫管理系統,用於儲存和管理資料。當我們想要往資料庫表中插入新的資料時,通常會使用INSERT語句來實作。在MySQL中,當執行INSERT語句成功插入資料時,會傳回一個結果,也就是插入操作的結果。在本文中,我們將詳細討論MySQL插入資料後傳回的結果,並提供一些具體的程式碼範例。 1.插入資料後回傳的結果在MySQL中,當成功執
 Yii2 vs Phalcon:哪個框架更適合開發顯示卡渲染應用?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪個框架更適合開發顯示卡渲染應用?
Jun 19, 2023 am 08:09 AM
在當前資訊時代,大數據、人工智慧、雲端運算等技術已成為了各大企業關注的熱點。在這些技術中,顯示卡渲染技術作為一種高效能圖形處理技術,受到了越來越多的關注。顯示卡渲染技術廣泛應用於遊戲開發、影視特效、工程建模等領域。而對於開發者來說,選擇一個適合自己專案的框架,是一個非常重要的決策。在目前的語言中,PHP是一種相當有活力的語言,一些優秀的PHP框架如Yii2、Ph
 php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
隨著互聯網的不斷發展,Web應用程式開發的需求也越來越高。對於開發人員而言,開發應用程式需要一個穩定、高效、強大的框架,這樣可以提高開發效率。 Yii是一款領先的高效能PHP框架,它提供了豐富的特性和良好的性能。 Yii3是Yii框架的下一代版本,它在Yii2的基礎上進一步優化了效能和程式碼品質。在這篇文章中,我們將介紹如何使用Yii3框架來開發PHP應用程式。
 如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
隨著雲端運算技術的不斷發展,資料的備份已經成為了每個企業必須要做的事情。在這樣的背景下,開發一款高可用的雲端備份系統尤其重要。而PHP框架Yii是一款功能強大的框架,可以幫助開發者快速建立高效能的Web應用程式。以下將介紹如何使用Yii框架開發一款高可用的雲端備份系統。設計資料庫模型在Yii框架中,資料庫模型是非常重要的一環。因為資料備份系統需要用到很多的表和關
 Yii框架中的資料查詢:有效率地存取數據
Jun 21, 2023 am 11:22 AM
Yii框架中的資料查詢:有效率地存取數據
Jun 21, 2023 am 11:22 AM
Yii框架是一個開源的PHPWeb應用程式框架,提供了眾多的工具和元件,簡化了Web應用程式開發的流程,其中資料查詢是其中一個重要的元件之一。在Yii框架中,我們可以使用類似SQL的語法來存取資料庫,從而有效率地查詢和操作資料。 Yii框架的查詢建構器主要包括以下幾種類型:ActiveRecord查詢、QueryBuilder查詢、命令查詢和原始SQL查詢
 Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
隨著Web應用需求的不斷增長,開發者在選擇開發框架方面也越來越有選擇的空間。 Symfony和Yii2是兩個備受歡迎的PHP框架,它們都具有強大的功能和效能,但在面對需要開發大型網路應用程式時,哪個框架更適合呢?接下來我們將對Symphony和Yii2進行比較分析,以幫助你更好地進行選擇。基本概述Symphony是一個由PHP編寫的開源Web應用框架,它是建立






