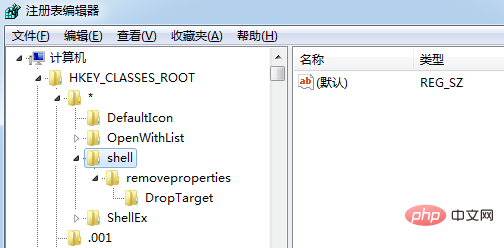
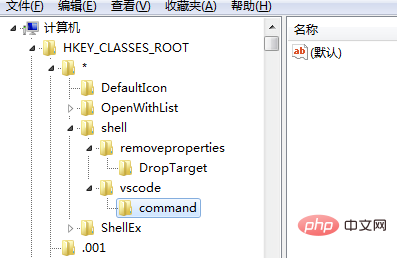
1、打開註冊列表,並找到對應列表

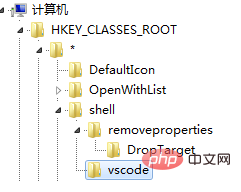
2、在HKEY_CLASSES_ROOT\*\sheet中,點擊右鍵“新建” => “項目”,輸入對應的名稱(這個名稱不重要,只是方便以後修改是查找,這裡我命名為“vscode”)

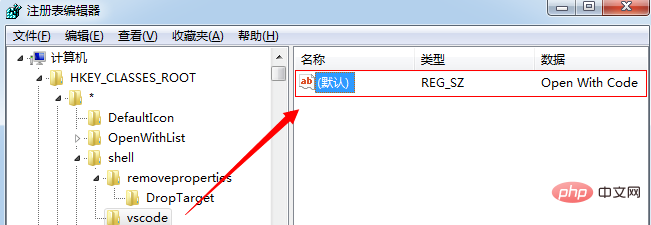
##3 、修改vscode的預設值

此時會出現一則警告,如下圖:

4 、在vscode下新建command(必須是command)

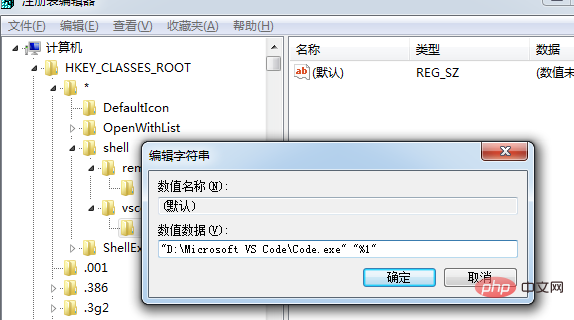
#5、修改預設值為: "D:\Microsoft VS Code\Code.exe" "%1"

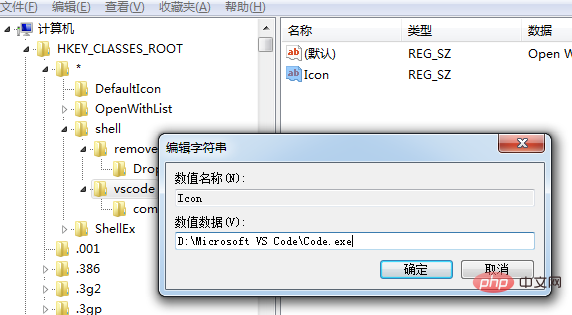
6、在vscode中,新建“字串值”,輸入"Icon"(名稱必須為Icon)

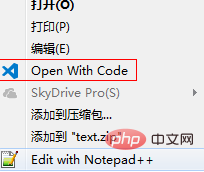
7、完成,如圖:

推薦教學:
vscode教學
以上是怎麼設定vscode右鍵快捷鍵開啟項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!