
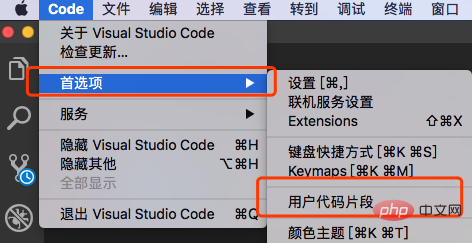
1、開啟:首選項-- 使用者程式碼片段

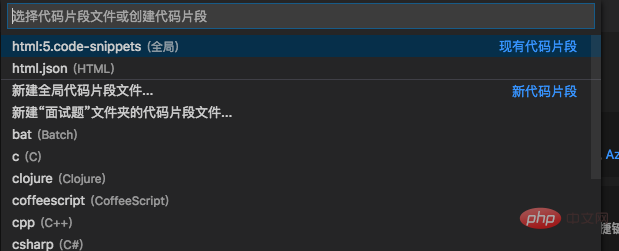
#2、在彈出的視窗選擇HTML或HTML5都可以(也可以在搜尋框輸入快速找到)

3、把預設的那些註解刪掉,輸入下面的範本(範例,可依自己需要的格式來寫)
{
"html:5": {
"prefix": "h",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
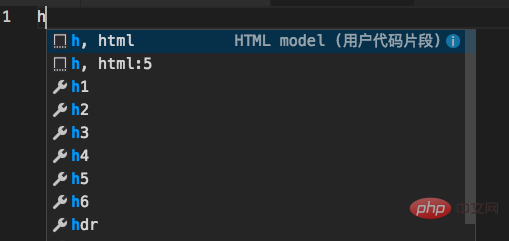
}prefix屬性的值,這裡是」h“,當在頁面輸入h的時候,就會進行提示的了。
head那邊的內容注意字元轉義。

推薦教學:vscode教學
#以上是vscode怎麼預設html模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!




