
一、 前言
公司專案基於WPF開發,最近專案上線有點空閒時間寫一篇基於wpf的基礎教材,WPF也是近期才接觸,學習WPF也是在網路上查資料與微軟的MSDN進行學習,寫本部落格的目為了溫故而知新把學習過程記錄下來,以備後查。
學習WPF的基礎: ( 推薦學習:web前端視訊教學)
1) WPF是微軟提供的一種用來開發「桌面應用」的技術(框架),這項技術本身和C#沒有關係,必須會的是xaml語法。
2) 對XML、HTML、XHTML、ASP.NET之類的“標準通用標記語言”,對於學習是有所幫助的。
3) 有WinForm或ASP.NET經驗,主要是針對控制項事件的處理要有所了解。
4) 具備物件導向的想法:在WPF中,常要靈活運用各種繼承關係、多型、重載等。
5) DataBinding要有所了解:Binding是WPF的一大亮點。
二、 本系列使用的工具:
1) 發展環境:Windows 7
2)
#3) 資料庫:Access資料庫,SQLite三、 WPF開發基礎
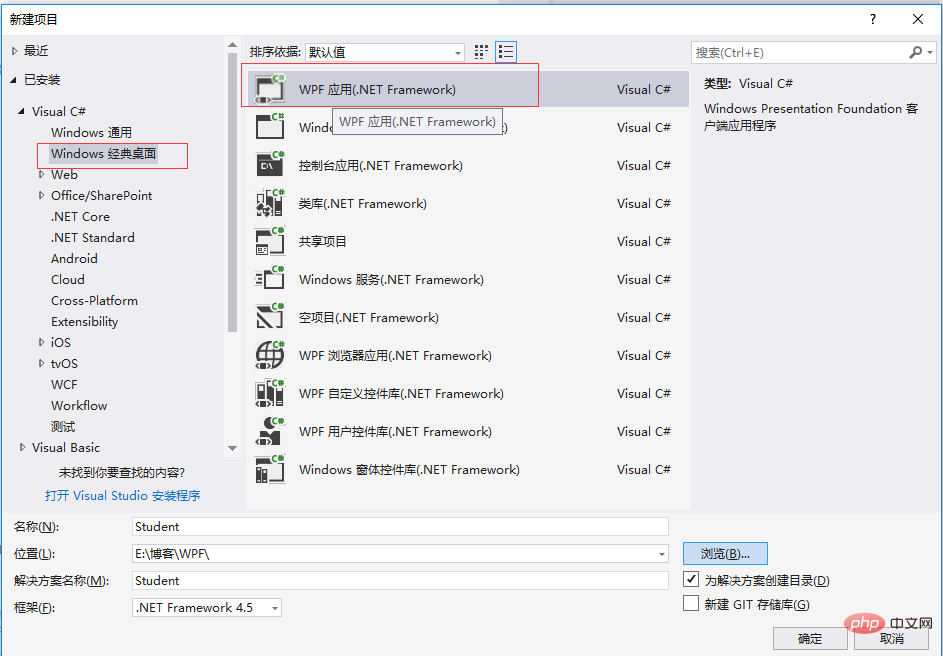
1.開啟Visual Studio 2017—文件—》新建—》專案」。如下圖。
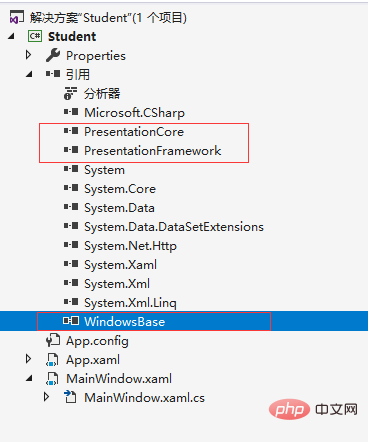
 2.在「新專案」對話方塊中選擇「WPF應用程式」,修改名稱為自己專案的名稱,然後點選「確定”按鈕,便成功創建了一個“WPF應用程式”。新建立的項目所引用的公共類別庫如下。 如下圖。 (「WPF應用程式」會在「引用」裡面自動加入下圖中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心組件)。
2.在「新專案」對話方塊中選擇「WPF應用程式」,修改名稱為自己專案的名稱,然後點選「確定”按鈕,便成功創建了一個“WPF應用程式”。新建立的項目所引用的公共類別庫如下。 如下圖。 (「WPF應用程式」會在「引用」裡面自動加入下圖中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心組件)。

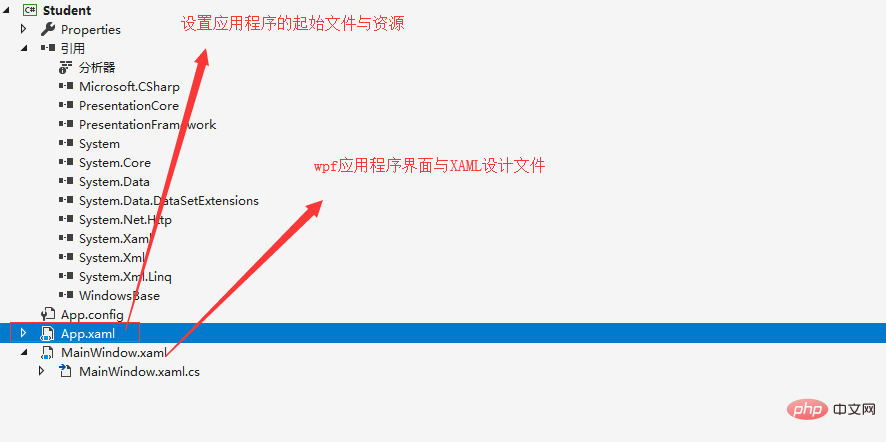
3. 專案的產生的檔案結構。如下圖。
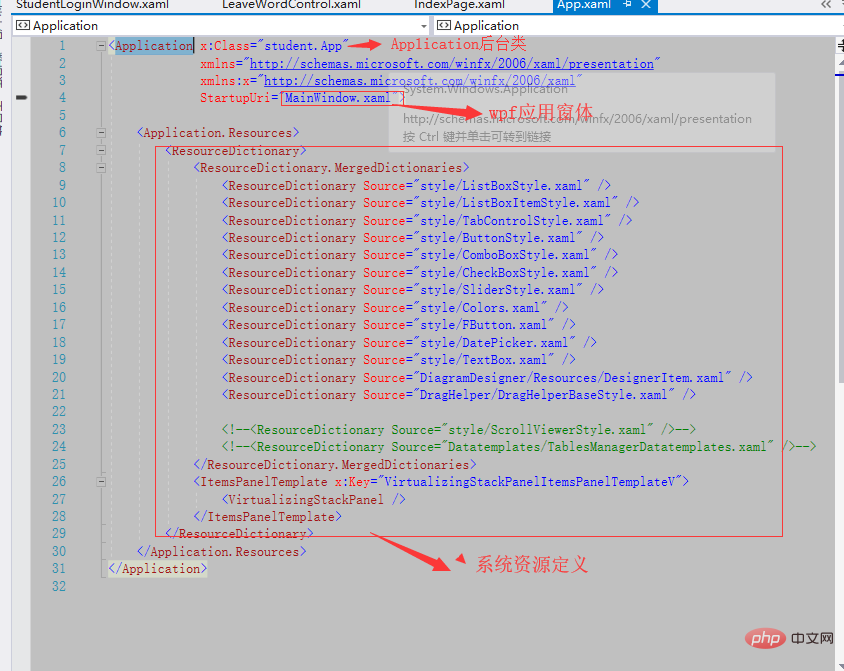
 4.在App.xaml中的「StartupUri」屬性可以指定專案執行時的啟動窗體。如下圖中「StartupUri=」MainWindow.xaml」,也可以定義我們需要的系統資源以及引入組件等。如下圖。
4.在App.xaml中的「StartupUri」屬性可以指定專案執行時的啟動窗體。如下圖中「StartupUri=」MainWindow.xaml」,也可以定義我們需要的系統資源以及引入組件等。如下圖。
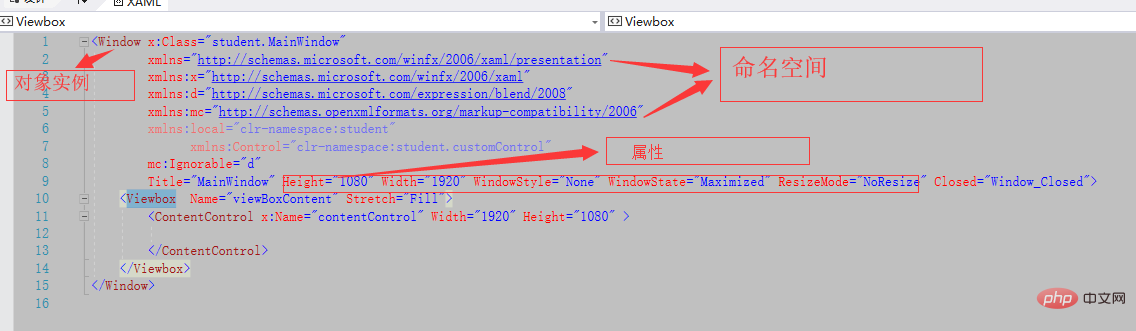
##5. MainWindow.xaml的設計窗體中我們可以修改Title。還可以設定MainWindow的屬性和新增事件。完成了這些設定以後,我們就可以對窗體添加內容了,如下圖。
6. 我在這個窗體中加入了一個Viewbox, ViewBox元件的作用是拉伸或延展位於其中的元件,使之有更好的佈局及視覺效果。
1)StackPanel:堆疊面板,透過Orientation屬性設定子元素的佈局排列方向為「Vertical」(垂直)和「 Horizontal”(水平),不寫其預設值為“Vertical”,當設定為“Vertical”時子元素會沿水平方向拉伸,反之設定為“Horizontal”時子元素會沿垂直方向拉伸。
2)DockPanel:支援子元素停靠在面板的任一邊上,透過附加屬性Dock控制他們的停靠位置(Left、Top、Right、Bottom),填充空間按照「先到先得」的原則,最後一個加入面板的子元素將填滿剩餘的空間,如不想將最後加入面板的元素填滿剩下的空間將屬性LastChildFill值設為“False”,預設為“True”。
3)WrapPanel:可換行面板與StackPanel相似,透過Orientation屬性設定子元素的排列順序,從左到右依序位置定位子元素,目前行無法放下元素時斷開至下一行,或排序依照從上至下或從右到左的順序進行,透過ItemHeight可以設定目前面板中所有子元素的高度,當然也有ItemWidth設定所有子元素的寬度。
4)Canvas:面板是最輕量級的佈局容器,它不會自動調整內部元素的排列和大小,不指定元素位置,元素將預設顯示在畫布的左上方。 Canvas主要用來畫圖。 Canvas預設不會自動裁剪超過自身範圍的內容,即溢出的內容會顯示在Canvas外面,這是因為Canvas的ClipToBounds屬性預設值是“False”,我們可以明確地設定為“True”來裁剪多出的內容。下面XAML程式碼簡單示範了Canvas面板的使用。
6) Grid:比起其他Panel,功能是最多最複雜的佈局控制。它由
以上是wpf入門教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!


