DedeCMS的自由清單的功能

在DedeCMS V5.3版本中加入了自由清單的功能,在DedeCMS V5.3版本中加入了自由清單的功能,使用過織夢程式的使用者知道,一般網站資料可以透過{dede:arclist/}標籤來呼叫或是在欄位頁透過{dede:list/}標籤進行欄位資料的呼叫。 (推薦學習:dedecms教程)
這兩種調用方式各有優缺點,前者調用資料方式非常靈活,但是無法分頁調用,後者可以分頁調用,但調用的資料不是很靈活,只能進行目前欄位資料的呼叫。為了解決這個問題,織夢的自由列表功能就出現了,很好的解決這個問題。
自由列表:不同於arclist等標籤,自由列表標籤freelist可以對調用的資料進行分頁,這樣可以透過對自由列表指定模板按照自定義規則生成不同順序列表,實現統一化的文件管理。
自由列表同時可以獨立編譯,不與其他模板混在一起,不會影響系統產生HTML及存取速度。
下面開始了解下織夢自由清單的功能,首先我們以超級管理員身分登陸系統後台,點選[核心]-[頻道模型]-[自由清單管理],進入自由清單管理介面。織夢系統預設為大家提供了一個很好的自由列表使用例子,那就是列表名為“Google SiteMap 生成器”的自由列表。

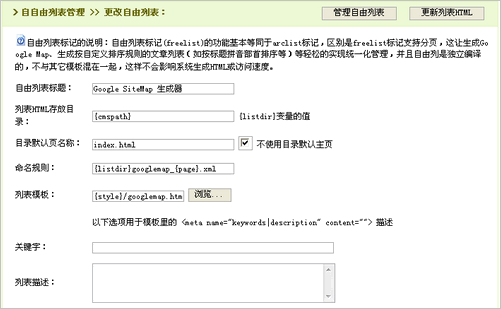
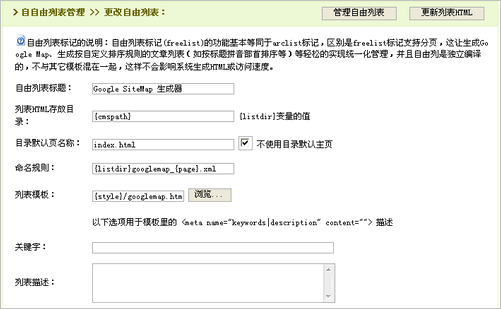
我們增加一個自由列表,來學習這個功能的使用,在增加自由列表頁面我們看到上圖所示的自由列表信息,我們對幾個選項做一些解釋:
·自由列表標題: {dede:field.title/}用於顯示在自由列表頁面中的標題
·列表HTML存放目錄用於產生HTML的存放目錄
{cmspath}:代表網站安裝根目錄
#如果需要同某個欄目的位址保持一致,可以進入背景[核心]-[網站欄位管理],更改一個欄位檢視欄目的文件保存目錄即可
·目錄預設頁名稱:如果選擇了會產生一個對應名稱的預設文件,內容為清單頁的第一頁
#·命名規則:產生自由清單的命名規則,可以依照自己要求設定。
{listdir}:列表HTML存放目錄,在上面由使用者自訂
{listid}:自由列表ID,在自由列表管理中顯示
{page} :自由列表分頁頁碼
·列表模板:當前分頁列表的模板文件,可以自行指定,預設模板為{style}/list_free.htm;
·關鍵字及列表描述: {dede:field name='keywords|description'/}用於模板裡的 描述
接下來,我們來介紹如何製作自由列表的模板。
自由列表的模板其實製作非常簡單,如果做過文章的列表頁模板的用戶不存在任何的問題,因為在文章的列表頁中主要是以下兩個標籤:
#{dede:list/}以及{dede:pagelist},前者主要是列出目前欄位中的內容,後者是內容分頁標記,但在自由清單的範本中有所不同,在內容清單中的{dede :list/}標記被替換為{dede:freelist/}標記,而這個{dede:freelist/}標記不同於{dede:list/}可以自由指定底層模板(innertext),{dede:freelist/}的底層標記需要在自由清單新增頁面中指定(詳細參見:循環內的單行記錄樣式(InnerText))。
在範本檔案中出現的幾個變數如標題、關鍵字等已經在上面列出,使用方式類似內容頁的變數標籤,使用兩種方式進行書寫:
{ dede:field name='titile'/}或{dede.field.title}
#接下來我們透過自由清單新增頁面的清單樣式透過精靈的方式產生底層範本(innertext)。

附註:自由清單不支援獨立單表模型的頻道類型
根據精靈設定篩選條件,以便檢索出使用者需要的結果。
完成以後,在自由清單管理頁面選取並且更新產生HTML即可。
以上是DedeCMS的自由清單的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國CMS模板下載位置:官方模板下載:https://www.phome.net/template/第三方模板網站:https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/安裝方式:下載模板解壓縮模板上傳模板選擇模板
 dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
在 Dedecms 中實作範本替換可以透過以下步驟:修改 global.cfg 文件,設定所需的語言包。修改 taglib.inc.php 鉤子文件,加入對語言後綴模板文件的支援。建立帶有語言後綴的新模板文件,修改所需內容。清除 Dedecms 快取。
 dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
如何使用 Dedecms 上傳本機影片?準備影片文件,確保格式符合 Dedecms 支援的格式。登入 Dedecms 管理後台,建立新的影片分類。在影片管理頁面上傳影片文件,填寫相關資訊並選擇影片分類。在編輯文章時嵌入視頻,輸入上傳視頻的文件名並調整尺寸。
 dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
Dedecms是一款開源CMS,可用於創建各種類型的網站,包括:新聞網站部落格網站電商網站論壇和社群網站教育網站入口網站其他類型的網站(例如企業網站、個人網站、相簿網站、影片分享網站)
 dedecms有什麼漏洞
Aug 03, 2023 pm 03:56 PM
dedecms有什麼漏洞
Aug 03, 2023 pm 03:56 PM
DedeCMS是一個開源的內容管理系統,會存在一些潛在的漏洞和安全風險:1、SQL注入漏洞,攻擊者可以透過建構惡意的SQL查詢語句來執行未經授權的操作或取得敏感資料;2、文件上傳漏洞,攻擊者可以上傳包含惡意程式碼的檔案到伺服器上,從而執行任意程式碼或取得伺服器權限;3、敏感資訊外洩;4、未經身份驗證的漏洞利用。
 dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
Dedecms 是一款開源中文 CMS 系統,提供內容管理、模板系統和安全保護等功能。具體使用方法包含以下步驟:1. 安裝 Dedecms。 2. 配置資料庫。 3. 登入管理介面。 4. 創建內容。 5. 設定模板。 6. 管理用戶。 7. 維護系統。
 dedecms怎樣實現模版替換?
Apr 16, 2024 pm 12:21 PM
dedecms怎樣實現模版替換?
Apr 16, 2024 pm 12:21 PM
在 DedecMS 中實現模版替換,需執行下列步驟:決定要替換的模版文件,常見的文件有 index.htm、list.htm 和 show.htm。建立新的模版文件,保留 DedecMS 標記。上傳新模版文件,覆蓋原始文件。清除快取。刷新網站以查看更改。
 精準可靠的dedecms轉換工具評測報告
Mar 12, 2024 pm 07:03 PM
精準可靠的dedecms轉換工具評測報告
Mar 12, 2024 pm 07:03 PM
精準可靠的dedecms轉換工具評測報告隨著網路時代的快速發展,網站建置已成為許多企業和個人必備的工具之一。在網站建置中,使用內容管理系統(CMS)可以更方便有效率地管理網站內容和功能。其中,dedecms作為一款知名的CMS系統,被廣泛應用於各種網站建置專案中。然而,有時候我們會面臨著需要將dedecms網站轉換為其他格式的需求,這時就需要用到轉換工具






