21個極大提升開發效率的VSCode快速鍵
做为前端开发者来说,大都数都用过 VSCode,并且也有很多是经常用的。但 VSCode 的一些快捷键可能我们不知道,也比较少用,毕竟这很好,因此本文就列出一些快捷键方便大家学习与记忆。

在这篇文章中,我将列出我最喜欢的快捷键,这些快捷键让我更快的编写代码,也让编码变得更有趣,以下是21 个 VSCode 快捷键,分享给你。
注意:自己尝试的时候,Mac(17, pro) 与原文提供的快捷键盘不太一样,mac 对应的 Ctrl 要换成 command
1. 一次搜索所有文件的文本
Windows: Ctrl Shift F
Mac: Command Shift F
VSCode中我最喜欢的特性之一是能够在项目目录中的所有文件中搜索任何匹配的文本。
要使用此特性,可以按Ctrl Shift f打开视图,它将显示编辑器左侧的侧边栏:

输入查找的內容并回车,VS code 将提供与输入内容匹配的结果列表,如下所示:

你还可以同时规制每个搜索果文件中的所有匹配内容。如果你单击左边的这个小箭头,它将在下面弹出第二个输入框,可以在这里输入要替换的文本,同时单击右边出现的小框:

2.为 tabs 设置强调色(Material Theme)
你是否厌倦了每天看到相同的 tabs 底部颜色?可以使用 Material Theme 来扩展 VsCode 的主题,这样就可以为 tabs 设置不同的颜色。
红色:

紫色

黄色

有16种不同的颜色可供选择。
因此,如果胸有安装此扩展,打开的命令面板(Ctrl Shift P),选择 Material Theme: Set accent color并从列表中选择一个颜色,它将更改选项卡的下划线颜色,如下所示

3.进程资源管理器
你是否发现你的VsCode 编辑器有时有点慢?这时候你希望哪个进程在吃我们的内存?
好吧,如果你还不知道,VsCode 有一个进程资源管理器功能,如下所示:

是不是看起来很熟悉?
在windows任务管理器中看到过这一点,在VsCode 中按Ctrl Alt Delete可以打开该任务管理器。
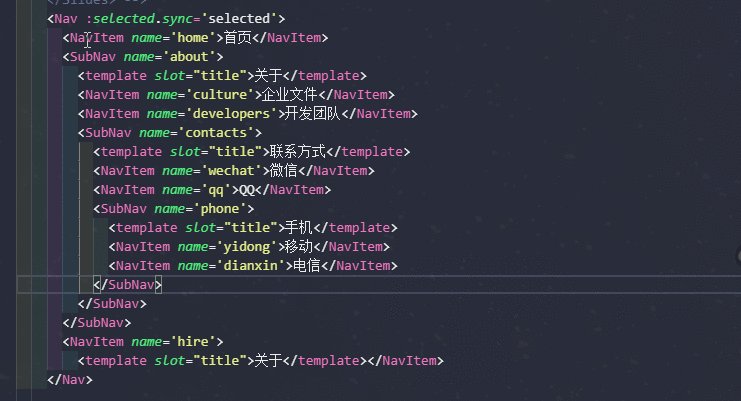
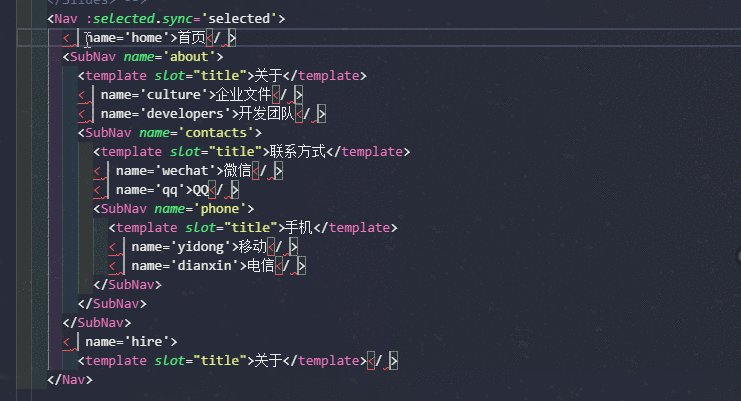
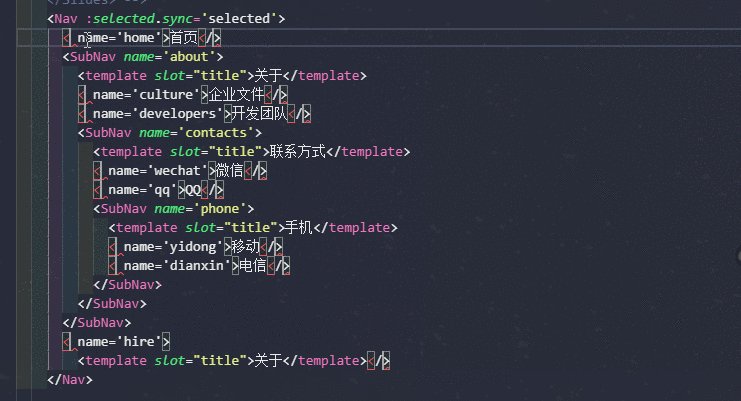
4.Expand Bracket Selection
打开键盘快捷键(Ctrl Shift P 或 command Shift p),搜索 Expand Bracket Selection。
这是我需要花费一些时间才能发现的,因为我无法猜出该功能的名称。使用此功能可以自动选择整个块,从开始的大括号到结束。

我发现这个功能在想要找到 if/else 对应的结束块很有用。
5. 重新打开 关闭的编辑页面
Windows: Ctrl Shift T
Mac: command Shift T
当你处理一个文件很多的大型项目时,如果不小心关闭了一个页面,并且不得不在侧菜单中再次搜索它,这可能会有点令人沮丧。
现在,可以按 Ctrl Shift T 重新打开一个关闭的页面。
6. 透過符合文字開啟檔案
#Windows: Ctrl T
Mac: command T
說到搜尋文件,你可以動態地搜尋和開啟文件。這是我最喜歡的功能之一,因為不需要手動點擊目錄來重新開啟一個不再開啟的檔案。
7. 整合終端機
#Windows: Ctrl
Mac: control
透過Ctrl `可以開啟或關閉終端機
#8. 查看正在執行外掛程式
你可以透過打開命令面板(Ctrl Shift P)並輸入Show running extensions來查看所有你安裝的正在運行的插件。

9.重新載入
我個人認為這是 VsCode 最酷的功能之一。它允許你在重新載入編輯器時將視窗放在前面,同時具有與關閉和重新開啟視窗相同的效果。
Windows: Ctrl Alt R
Mac: Control Option R
#10. 將選項卡交換到不同的群組
在我開發的過程中,我習慣在錯誤的選項卡組中使用選項卡。我也希望避免盡可能使用我的滑鼠來解決問題,因為這會讓我把手從鍵盤上抬起來,我很懶,手一起想放鍵盤上。
幸運的是,VsCode 有一種方法可以透過按下Ctrl Alt 右箭頭(Mac:Control Option 右箭頭)將標籤移到右側的群組,或按Ctrl Alt 左箭頭將標籤轉移到單獨的標籤組(Mac:Control Option 左箭頭))將標籤移到左側的群組:

11.選擇左側/右側的所有內容
#有時你想要刪除遊標右側或左邊的所有內容。你可以選擇遊標右側或左側的所有內容。例如,要選擇右側或左側的所有內容:
Windows: Ctrl Shift Home/End
Mac: command Shift Home/End
蘋果筆記本沒home鍵,可以用組合鍵實作
- fn鍵左方向鍵是HOME
- fn鍵右方向鍵是END
- fn 上方向鍵是page up
- #fn 下方向鍵是page down

#12.刪除上一個單字
要刪除前一個單詞,可以按Ctrl Backspace (Mac: option delete)。這在你打錯字的時候非常有用。

你可以在 VsCode 以外的任何地方使用它。

13. 啟動效能
有時候,缺乏關於效能問題的詳細資訊是一件非常痛苦的事情,同時還要找出哪些有效能問題。
有時候,如果你夠幸運,你會找到一個工具,它能給你所有的答案。在VsCode 中,啟動效能是很重要的。這就是為什麼你能彈出一個有用的窗口,奇蹟般地提供所有你需要的資訊:

#打開指令面板(Ctrl Shift P) ,搜尋Startup Performance。
14.逐一選擇文字
#可以透過快速鍵Ctrl Shift 右箭頭(Mac: option Shift 右箭頭)和Ctrl Shift 左箭頭(Mac: option Shift 左箭頭)逐一選取文字。
15. 重複的行
一個非常強大且已知的功能是複製行。只需按Shift Alt 向下箭頭 (Mac: command Shift 向下箭頭)

# 16.移至檔案的開頭/結尾
要將遊標移到檔案的第一行或最後一行,最快的方法是按Ctrl Home ( Mac: command Home)鍵開頭,然後按下Ctrl End (Mac:

17. 批次取代目前檔案中所有符合的文字
可以選擇任何一組文本,如果該選取文字出現多個,可以按Ctrl F2 (Mac: command F2)一次改所有出現的文字。

18.向上/向下移動一行
按Alt 向上箭頭(Mac: command 向上箭頭)目前行向上移動,按Alt 向下箭頭(Mac: command 向下箭頭))目前行向下移動。

19. 刪除一行
有兩種方法可以立即刪除一行。
使用Ctrl X剪下指令(Mac:command X)來刪除一行。

或使用 Ctrl Shift K (Mac: command Shift K)指令。

20.將編輯器向左或向右移動
如果你跟我一樣,你可能會有一種無法控制的慾望,想要在一個群組中重新排列選項卡,其中選項卡相互關聯,左邊的選項卡是比較重要文件,而右邊的選項卡是相對不重要的文件。
透過 Ctrl Shift PgUp/PgDown(command Shift PgUp/PgDown)向左/向右移動編輯器。

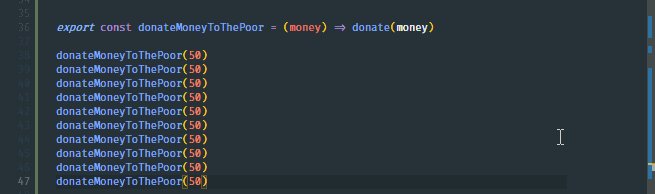
21. 複製遊標向上或向上批次新增內容
在VsCode 中複製遊標可以證明是最節省時間的特性。

按Ctrl Alt 向上箭頭(Mac: Control Option 向上箭頭)將遊標加入上面,按 Ctrl Alt 向下箭頭(Mac: Control Option 向下箭頭)將遊標加入到下面。
推薦教學:vscode教學
#以上是21個極大提升開發效率的VSCode快速鍵的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






