vscode git怎麼用

vscode git怎麼用?
vscode簡介
VSCode是微軟推出的一款輕量編輯器,採取了和VS相同的UI介面,搭配合適的外掛程式可以優化前端開發的體驗。
佈局:左側是用於展示所要編輯的所有文件和資料夾的文件管理器,依次是資源管理器,搜索,GIT,調試,插件,右側是打開文件的編輯區域,最多可同時開啟三個編輯區域到側邊。在初次使用時如果本地沒有安裝git會提示先安裝git,然後重新啟動vscode。
git下載位址
https://git-scm.com/download/win
如果安裝過程提示無法新增環境變數到path中,則需要將git安裝目錄下的cmd目錄加入系統的path變數下
配置git
設定全域設定
git config --global user.name "your name" git config --global user.email "your email"
進入你的專案目錄
cd d:/wamp/www/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://github.com/youtname/vscode.git //用你仓库的url,vscode.git中vscode为仓库名称,使用时必须先创建 git push -u origin master //提交到你的仓库
正式使用
提交程式碼到git
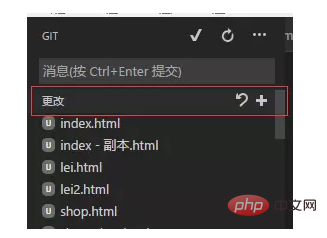
回到vs code開啟git工作區就會看到所有程式碼顯示在這裡

#點擊號,把所有檔案提交到暫存區。
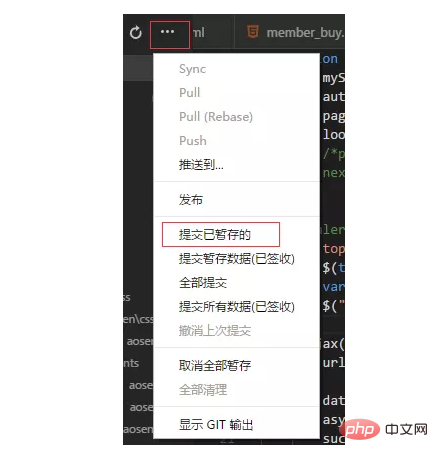
然後開啟選單選擇--提交已暫存的

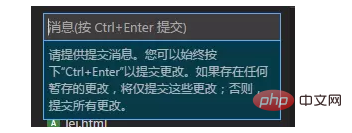
然後按提示隨便在訊息方塊輸入訊息,再按ctrl enter提交

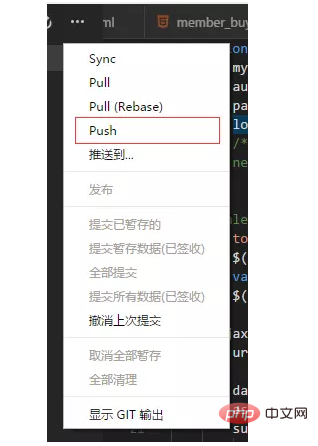
然後把所有暫存的程式碼push雲端,

#點擊後,會彈出讓你輸入帳號密碼,把你託管平台的帳號密碼輸入上去就行了
不出問題的話你整個專案就會提交到雲端上了。
在vs中每次更新代碼都會要輸入帳號密碼,方便起見,可以設定一下讓GIT記住密碼帳號。
git config --global credential.helper store //在Git Bash输入这个命令就可以了
同步程式碼
這裡說下平時修改程式碼後提交到雲端的使用,和本地程式碼和雲端同步
隨便打開一個文件,加入一個註解

可以看到git圖示有一個提示,開啟git工作區可以看到就是修改的這個檔案

然後點選右側的號,把他暫存起來。
再在訊息框裡輸入訊息,按ctrl enter提交暫存

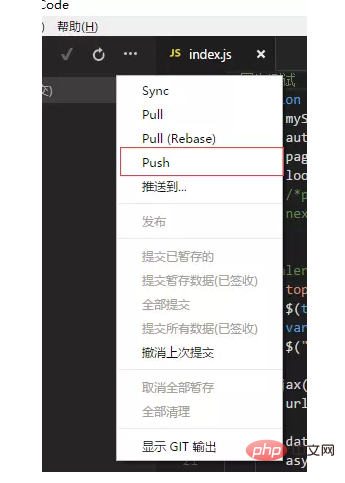
#再點選push提交,程式碼就提交到雲端了。

打開 碼雲就可以看到了。 。
更新回本地
例如當你在家裡修改了程式碼提交到雲端後,回到公司只需要用vscode開啟專案點擊選單中的pull就可以同步過來了。
複製項目
開啟Git Bash輸入以下指令
cd d:/project //指定存放的目录 git clone https://github.com/youtname/your repository.git //你的仓库地址
以上是vscode git怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






