DedeCMS怎麼實現LightBox效果

DedeCMS怎麼實現LightBox效果?
網站上的圖片展現方式有很多種,一般的就是在瀏覽器為圖片連結多開一個視窗或標籤,像造訪網址一樣顯示出來,但是這種方式的體驗較差。畢竟,當訪客每次查看圖片的時候還需要再彈出一個視窗來顯示,除了佔用資源,還降低了圖片和內容的關聯度,同時提高了用戶的操作次數,在一定程度上降低了用戶的體驗。
推薦:《dedecms使用教學》
LightBox介紹
LightBox圖片展示效果的出現,則改變了傳統的圖片瀏覽方式,極大地提高了使用者的體驗。 LightBox的原理很簡單:透過jQuery在目前頁面之上彈出一個層,並遮擋(降低亮度)非彈出層的部份,然後把圖片顯示在彈出層內,這種方式的好處就是查看圖片的時候頁面不會刷新,更不會跳到另一個視窗或標籤。而且還有一個體驗相當棒的功能,當你點擊非彈出層的部份時,腳本會關閉LightBox的彈出層,
LightBox圖片展示效果的功能也分很多,比如有些只是簡單地放大圖片,有些提供了縮放功能,有些提供了前一張、後一張圖片查看的功能……等等,但是基本的實現方式都是類似的。

接下來透過簡單的幾個步驟說明,為織夢CMS頁面上的圖片加入LightBox展示效果。
上傳檔案及新增程式碼
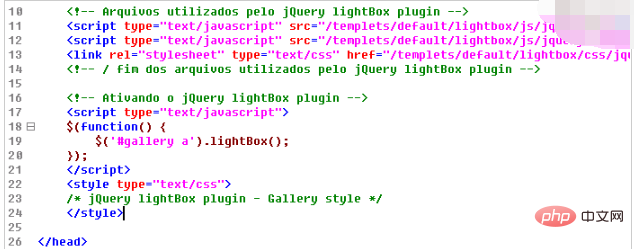
首先,下載LightBox外掛程式的原始程式碼,該份原始程式碼包括有一個index.htm範例頁面以及相關的JS、CSS檔案。把除index.htm檔案的整個lightbox目錄上傳到DedeCMS的預設範本(Default)目錄下,再將下面所示的程式碼複製到預設範本(Default)目錄下的article_image.htm檔案內,放在
之間:
上面這部分程式碼即是LightBox原始程式碼中index.htm檔案內的一部分,只是在複製到DedeCMS模板檔的時候注意一下JS檔的呼叫路徑。
完成這兩步驟後,即可在DedeCMS的圖片展示模組中實現LightBox效果,如果打算在織夢內容管理系統的文章模組或軟體下載模組也實現LightBox效果,建議把上面的程式碼加入head.htm檔案中,這樣就可以保證凡是呼叫了head.htm的檔案都實現LightBox效果。
以上是DedeCMS怎麼實現LightBox效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國CMS模板下載位置:官方模板下載:https://www.phome.net/template/第三方模板網站:https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/安裝方式:下載模板解壓縮模板上傳模板選擇模板
 dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
在 Dedecms 中實作範本替換可以透過以下步驟:修改 global.cfg 文件,設定所需的語言包。修改 taglib.inc.php 鉤子文件,加入對語言後綴模板文件的支援。建立帶有語言後綴的新模板文件,修改所需內容。清除 Dedecms 快取。
 dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
Dedecms是一款開源CMS,可用於創建各種類型的網站,包括:新聞網站部落格網站電商網站論壇和社群網站教育網站入口網站其他類型的網站(例如企業網站、個人網站、相簿網站、影片分享網站)
 dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
如何使用 Dedecms 上傳本機影片?準備影片文件,確保格式符合 Dedecms 支援的格式。登入 Dedecms 管理後台,建立新的影片分類。在影片管理頁面上傳影片文件,填寫相關資訊並選擇影片分類。在編輯文章時嵌入視頻,輸入上傳視頻的文件名並調整尺寸。
 dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
Dedecms 是一款開源中文 CMS 系統,提供內容管理、模板系統和安全保護等功能。具體使用方法包含以下步驟:1. 安裝 Dedecms。 2. 配置資料庫。 3. 登入管理介面。 4. 創建內容。 5. 設定模板。 6. 管理用戶。 7. 維護系統。
 精準可靠的dedecms轉換工具評測報告
Mar 12, 2024 pm 07:03 PM
精準可靠的dedecms轉換工具評測報告
Mar 12, 2024 pm 07:03 PM
精準可靠的dedecms轉換工具評測報告隨著網路時代的快速發展,網站建置已成為許多企業和個人必備的工具之一。在網站建置中,使用內容管理系統(CMS)可以更方便有效率地管理網站內容和功能。其中,dedecms作為一款知名的CMS系統,被廣泛應用於各種網站建置專案中。然而,有時候我們會面臨著需要將dedecms網站轉換為其他格式的需求,這時就需要用到轉換工具
 簡單學習dedecms編碼轉換功能的方法
Mar 14, 2024 pm 02:09 PM
簡單學習dedecms編碼轉換功能的方法
Mar 14, 2024 pm 02:09 PM
學習dedecms編碼轉換功能並不複雜,透過簡單的程式碼範例,可以幫助您快速掌握這項技能。在dedecms中,編碼轉換功能通常用於處理中文亂碼、特殊字元等問題,確保系統的正常運作和資料的準確性。以下將詳細介紹如何使用dedecms的編碼轉換功能,讓您輕鬆應對各種編碼相關的需求。 1.UTF-8轉GBK在dedecms中,如果需要將UTF-8編碼的字串轉換為G
 dedecms有什麼漏洞
Aug 03, 2023 pm 03:56 PM
dedecms有什麼漏洞
Aug 03, 2023 pm 03:56 PM
DedeCMS是一個開源的內容管理系統,會存在一些潛在的漏洞和安全風險:1、SQL注入漏洞,攻擊者可以透過建構惡意的SQL查詢語句來執行未經授權的操作或取得敏感資料;2、文件上傳漏洞,攻擊者可以上傳包含惡意程式碼的檔案到伺服器上,從而執行任意程式碼或取得伺服器權限;3、敏感資訊外洩;4、未經身份驗證的漏洞利用。






