PHP製作的擲色子點數抽獎遊戲實例,透過擲色子點數來達到抽獎的效果,為抽獎活動增添一些趣味性。

我們將在html頁面中寫下如下的html結構程式碼,.wrap用來放置色子和提示訊息,#prize則是用來放置獎品的。
<div class="demo">
<div class="wrap">
<div id="msg"></div>
<div id="dice"><span class="dice dice_1" id="dice1"></span>
<span class="dice dice_6" id="dice2"></span></div>
</div>
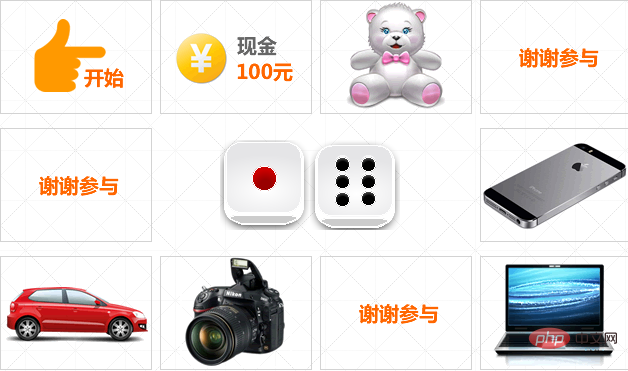
<ul id="prize">
<li id="d_0"><img src="/static/imghw/default1.png" data-src="images/0.gif" class="lazy" alt="开始"></li>
<li id="d_1"><img src="/static/imghw/default1.png" data-src="images/1.gif" class="lazy" alt="现金100元"></li>
<li id="d_2"><img src="/static/imghw/default1.png" data-src="images/2.gif" class="lazy" alt="泰迪熊宝宝"></li>
<li id="d_3"><img src="/static/imghw/default1.png" data-src="images/7.gif" class="lazy" alt="谢谢参与"></li>
<li id="d_4"><img src="/static/imghw/default1.png" data-src="images/3.gif" class="lazy" alt="iphone 5s"></li>
<li id="d_5"><img src="/static/imghw/default1.png" data-src="images/4.gif" class="lazy" alt="笔记本电脑"></li>
<li id="d_6"><img src="/static/imghw/default1.png" data-src="images/7.gif" class="lazy" alt="谢谢参与"></li>
<li id="d_7"><img src="/static/imghw/default1.png" data-src="images/5.gif" class="lazy" alt="单反相机"></li>
<li id="d_8"><img src="/static/imghw/default1.png" data-src="images/6.gif" class="lazy" alt="轿车"></li>
<li id="d_9"><img src="/static/imghw/default1.png" data-src="images/7.gif" class="lazy" alt="谢谢参与"></li>
</ul>
</div>
我們使用jQuery來完成前端動作,包括擲色子動畫,獎品逐步運動動畫,其中有防重複點擊知識、ajax互動知識,動畫提示知識。整個操作流程可簡單概括為:點擊色子->向dice.php發送ajax請求->完成擲色子動畫->提示點數->逐步運動動畫到最終獎品位置停止->完成抽獎。
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<p id='dice_mask'></p>");//加遮罩 5 var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//掷色子1动画 11 diceroll(dice2,num2);//掷色子2动画 12 var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'点').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步运动动画 15 });
});
});
dice.php檔案代碼:根據配置好的獎品機率,得到總點數,根據總點數進行兩粒色子的點數分配,最後返回給前端頁兩粒色子的點數
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<p id='dice_mask'></p>");//加遮罩 5 var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//掷色子1动画 11 diceroll(dice2,num2);//掷色子2动画 12 var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'点').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步运动动画 15 });
});
});18 dice.php19 根据配置好的奖品概率,得到总点数,根据总点数进行两粒色子的点数分配,最后返回给前端页面两粒色子的点数20 21 //设置中奖概率 22 $prize_arr = array(
'2' => array('id'=>2,'v'=>10),
'3' => array('id'=>3,'v'=>20),
'4' => array('id'=>4,'v'=>5),
'5' => array('id'=>5,'v'=>5),
'6' => array('id'=>6,'v'=>20),
'7' => array('id'=>7,'v'=>2),
'8' => array('id'=>8,'v'=>3),
'9' => array('id'=>9,'v'=>20),
'10' => array('id'=>10,'v'=>0),
'11' => array('id'=>11,'v'=>10),
'12' => array('id'=>12,'v'=>5),
);
36 foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
40 $sum = getRand($arr); //根据概率获取奖项id,得到总点数
42 //分配色子点数 43 $arrs = array(
'2' => array(array(1,1)),
'3' => array(array(1,2)),
'4' => array(array(1,3),array(2,2)),
'5' => array(array(1,4),array(2,3)),
'6' => array(array(1,5),array(2,4),array(3,3)),
'7' => array(array(1,6),array(2,7),array(3,4)),
'8' => array(array(2,6),array(3,5),array(4,4)),
'9' => array(array(3,6),array(4,5)),
'10' => array(array(4,6),array(5,5)),
'11' => array(array(5,6)),
'12' => array(array(6,6))
);
57 $arr_rs = $arrs[$sum];
$i = array_rand($arr_rs);//随机取数组 59 $arr_a = $arr_rs[$i];
shuffle($arr_a);//打乱顺序 61 echo json_encode($arr_a);以上是PHP製作的擲色子點數抽獎遊戲實例(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

