提高 JavaScript 開發效率的高階 VSCode 擴充功能!
如今,Visual Studio Code無疑是最受歡迎的輕量級程式碼編輯器。 VS Code的強大無疑來自於它的插件市場。多虧了開源社區,VS Code現在幾乎對所有的程式語言、框架和開發技術都有支援。
提供這種支援的方式是多樣的,主要包括了為特定技術提供程式碼片段、語法高亮、Emmet以及智慧提示功能。

以下這篇文章給大家推薦幾個提升 JavaScript 開發效率的進階 VSCode 擴充功能!
Quokka.js
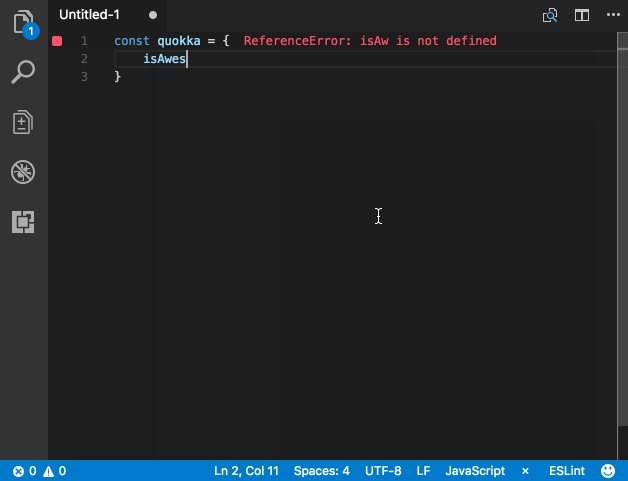
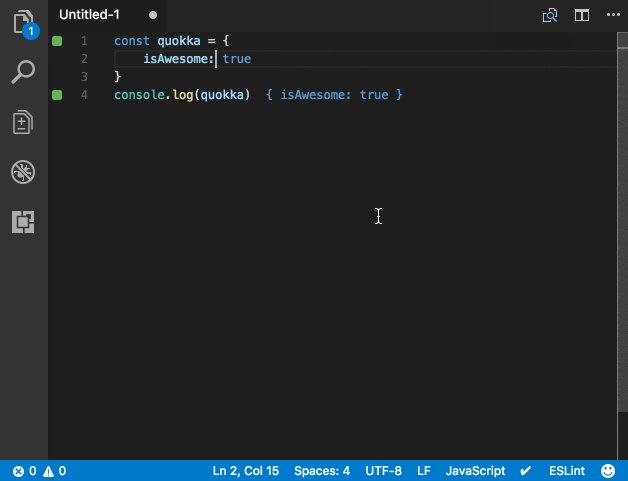
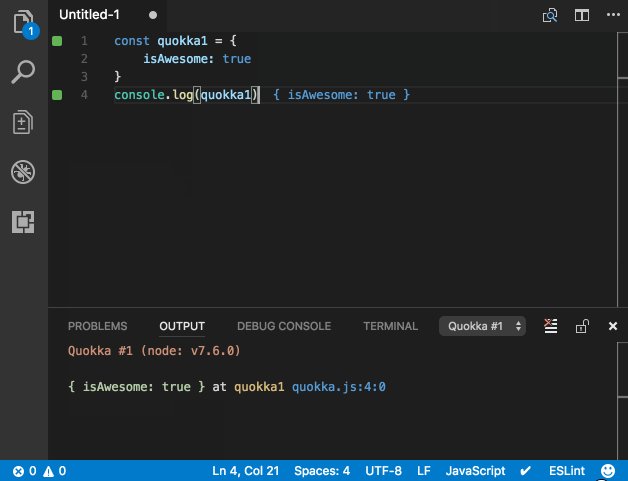
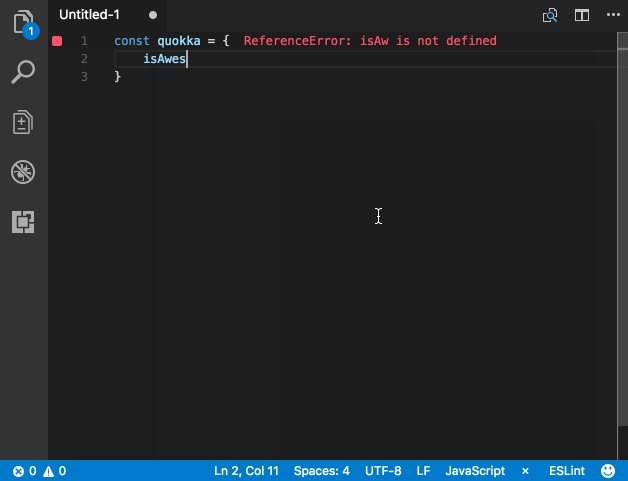
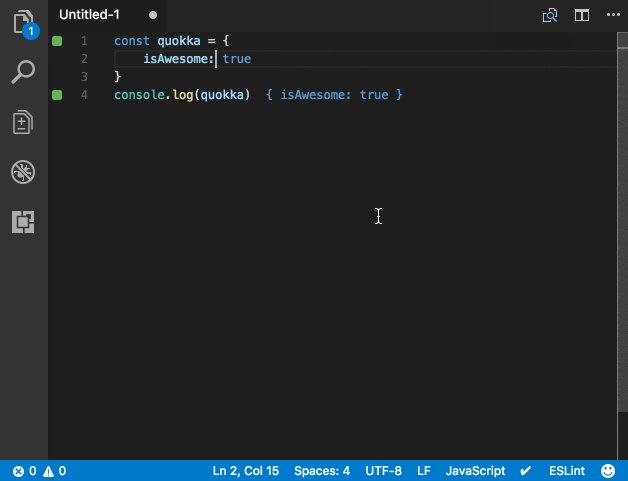
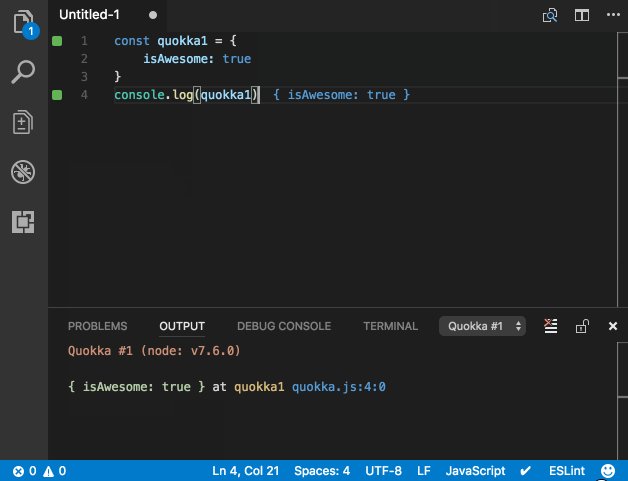
Quokka.js 是 JavaScript 和 TypeScript 的即時運行程式碼平台。這意味著它會即時運行你輸入後的程式碼,並在編輯器中顯示各種執行結果,建議親自嘗試。

安裝此擴充功能後,可以按Ctrl / Cmd(⌘) Shift P顯示編輯器的命令選項板,然後鍵入Quokka 以查看可用命令的列表。選擇並執行 “New JavaScript File”指令。你也可以按(⌘ K J)直接開啟檔案。在此文件中輸入的任何內容都會立即執行。

Quokka.js類似的擴展–
#Code Runner – 支援多種語言,如C ,C ,Java,JavaScript,PHP,Python,Perl,Perl 6等。
#括號配對著色(Bracket Pair Colorizer) 和彩虹縮排(Indent Rainbow)
花括號和圓括號是許多程式語言不可分割的部分,在JavaScript 等語言中,在一屏程式碼中花括號和園括號可能有多層嵌套,有些括號不太容易辨識哪一個對應哪一個,然而卻沒有簡單的方法來辨識這些括號前後的對應關係。
括號配對著色(Bracket Pair Colorizer) 和 彩虹縮排(Indent Rainbow)。這是兩個不同的擴充。然而,他們就像是一對情侶,可以完美的配合使用。這些擴充將為你的編輯器添加一系列顏色,並使程式碼區塊易於辨別,一旦你習慣了它們,如果 VSCode 沒有它們就會讓人覺得很平淡。
不使用括號配對著色(Bracket Pair Colorizer) 和彩虹縮排(Indent Rainbow)

使用括號配對著色(Bracket Pair Colorizer) 與彩虹縮排(Indent Rainbow)後

snippets(程式碼片段)
#程式碼片段是編輯器中的短程式碼。因此,可以輸入 imr 並按Tab 來展開該程式碼片段,而不是'import React from '。類似地,clg 變成了 console.log。
各種各樣的框架和類別庫都有很多程式碼片段:Javascript,React,Redux,Angular,Vue,Jest。我個人認為 Javascript 程式碼片段非常有用,因為我主要使用 JS 。
一些很好的程式碼片段擴充–
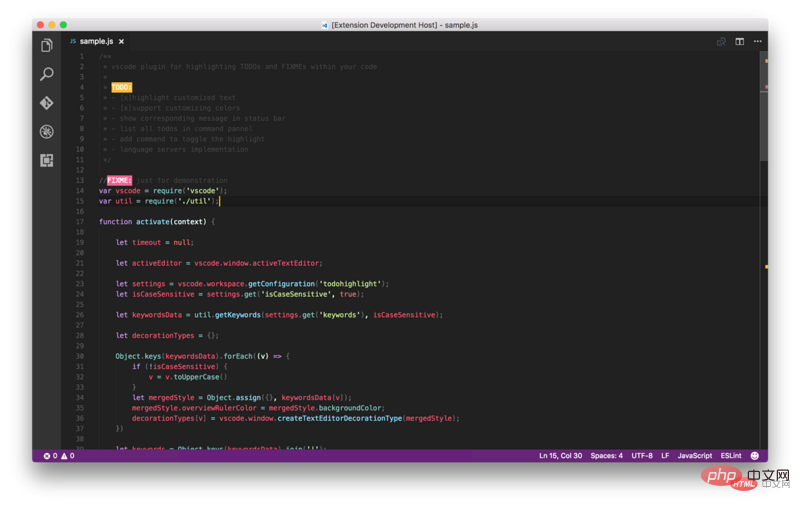
TODO高亮
通常在進行編碼時,你認為可能有更好的方法來執行相同的操作。這時你留下註解// TODO: 需要重構 或其他相關的東西。但是你很容易忘記了這個註釋,並將你的程式碼推送到主版本庫(master) 或生產環境(production)。但是你如果使用 Todo Highlighter(高亮),它會高亮的顯示並讓你容易看到這個註解。
它以明亮的顏色突出程式碼中的 “TODO/FIXME” 或程式碼任何其他註釋,以便始終清晰可見。另外還有一個很好的功能是 List Highlighted annotations ,它會在控制台中列出了所有 TODO。

使用Todo Highlighter(高亮)類似的擴充–
##Todo — 更強大的Todo高亮擴展,具有更多功能。
#Import Cost##該擴充功能允許您查看導入模組的大小,它對Webpack 中的bundlers 有很大幫助,你可以查看是導入整個庫還是只導入特定的實用程式。

作為 web 開發人員,我們常常需要使用 REST api。為了檢查url和檢查回應,使用了 Postman 之類的工具。但是,既然編輯器可以輕鬆地完成相同的任務,為什麼還要使用不同的應用程式呢?
REST Client它允許你發送 HTTP 請求並直接在 Visual Studio 程式碼中查看回應。

自從React的出現以及它在過去幾年獲得的吸引力以來,以JSX 形式出現的類似html 的語法現在非常流行。我們還必須使用 JavaScript 標籤進行編碼。任何web開發人員都會告訴你,輸入標籤是一件痛苦的事。在大多數情況下,我們需要一個能夠快速、輕鬆地產生標籤及其子標籤的工具。 Emmet 是 VSCode 中一個很好的例子,然而,有時候,你只是想要一些簡單明了的東西。例如自動更新標籤,它會在你輸入開始標籤時自動產生結束標籤。當你更改相同的標籤時,關閉標記會自動更改,這兩個擴充就是這樣做的。
它也適用於JSX和許多其他語言,如XML,PHP,Vue,JavaScript,TypeScript,TSX。
在這裡取得這兩個擴充 –
自動封閉標記(Auto Close Tag)
 類似的擴展–
類似的擴展–
正如其作者所說,GitLens 增強了Visual Studio Code 中內建的Git 功能,它包含了許多強大的功能,例如透過追蹤程式碼顯示的程式碼作者,提交搜索,歷史記錄和GitLens資源管理器。你可以在此處閱讀這些功能的完整說明。
 類似的擴充 –
類似的擴充 –
Git History — 顯示提交歷史的精美圖表等等。推薦。
Git Blame — 它允許您在狀態列中查看目前所選行的Git Blame資訊。 GitLens也提供了類似的功能。
Git Indicators — 它允許你查看受影響的檔案以及狀態列中新增或刪除的行數。
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 它允許您使用單一命令在瀏覽器中開啟repo。
Git專案管理器(Git Project Manager,GPM)
Git專案管理器(Git Project Manager,GPM)允許你直接從VSCode 視窗開啟一個針對Git儲存庫的新視窗。基本上,你可以打開另一個儲存庫而無需離開VSCode。
安裝此擴充功能後,您必須將 gitProjectManager.baseProjectsFolders 設定為包含 repos 的URL清單。例如:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
類似的擴充 –
#Project Manager – 我沒有親自使用它,但它有百萬 安裝。所以建議你一定要看一下。
Indenticator(縮排指示器)
它在視覺上突出顯示目前的縮排數,因此,你可以輕鬆區分在不同層級縮排的各種程式碼區塊。

VSCode Icons
#讓您的編輯更具吸引力的圖示!

類似的擴充–
- VSCode Great Icons
##Studio Icons
 Dracula (Theme)
Dracula (Theme)
Dracula
是我最喜歡的主題。我們可以使用快速鍵來快速的選擇更換主題;
- #首先:按下Ctrl k
- 其它推薦
- #Fira Code — 帶程式設計連體字的等寬字體。愚人碼頭註:clone 專案後,找到 ttf 資料夾,然後安裝該資料夾中的字型檔案。重新啟動 VSCode ,選擇TOOLS -> Options -> Fonts and Colors ,選擇 Fira Code 即可。
- Live Server — 一個具有靜態和動態頁面的即時重新載入功能的本機開發伺服器。
- EditorConfig for VS Code### – 此插件嘗試使用.editorconfig檔案中的設定覆蓋使用者/工作區設置,不需要其他或特定於 vscode 的檔案。與任何EditorConfig插件一樣,如果未指定root = true,EditorConfig將繼續在專案外部查找.editorconfig檔。 ###############Prettier for VSCode### — 一個程式碼格式化工具。 ###
Bookmarks – 它可以幫助您在程式碼中導航,輕鬆快速地在重要位置之間移動。不再需要搜尋程式碼,它還支援一組選擇命令,允許您選擇書籤線和書籤線之間的區域,它對日誌檔案分析非常有用。
Path Intellisense — Visual Studio Code插件,可自動填入檔案名稱。
Version Lens — 在Visual Studio程式碼編輯器中顯示npm,jspm,bower,dub和dotnet核心的軟體套件版本資訊。
推薦教學:vscode教學
以上是提高 JavaScript 開發效率的高階 VSCode 擴充功能!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






