
vscode如何除錯html?
使用Debugger for Chrome進行調試
首先下載對應的插件
Ctrl Shift x打開插件商店,搜尋chrome即可看到插件,點擊安裝->重新載入即可
該外掛程式的設定方式分兩種,一種是基於本機檔案的debug,另一種是基於server-client模式的偵錯。
本地文件debug即啟動chrome讀取本地文件,進而根據文件直接渲染出頁面
server-client則將待調試的文件加載進入服務容器中(例如tomcat之類的),所有的文件以服務的形式提供。
chrome根據服務的url位址存取文件,之後載入到瀏覽器。
相關推薦:《vscode教學》
以下分別介紹兩種方式設定方法
1.1.1. 基於本機file設定方式偵錯
在.vscode資料夾之下新launch.json文件,新增配置如下
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}配置解釋:
${file}表示開啟目前文件
${workspaceRoot}表示vscode目前載入根目錄
launch表示新起一個chrome進程載入該檔案
相對launch的attach,表示目前檔案載入已有的chrome進程
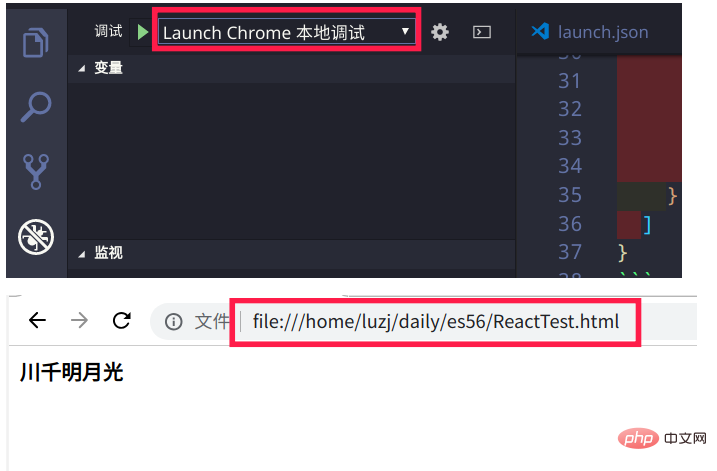
在偵錯功能表列選擇[Launch Chrome 本機偵錯]選項,點選[f5]或[fn f5],即可看到頁面

可以看到url搜尋欄上面是file:///開頭的位址,表示檔案是從本機讀取的。之後,所有的
html檔案都可這麼調試
1.1.2. 基於服務端設定方式調試
1.1.2.1. 啟動server端
#基於server-client方式自然是先將檔案載入到server容器中了,這裡不使用tomcat,而是
python的方式。
在bash終端,cd進入vscode的根目錄,例如我的是~/daily,運行下面指令
cd ~/daily
# 目前目錄下檔案加載進容器,對外埠為8080,host是本機ip,本地存取使用localhost即可
python3 -m http.server 8080
1.1.2.2. 配置vscode
在launch.json檔案中加入下面的設定訊息,
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},${workspaceFolder}表示相對根目錄的路徑
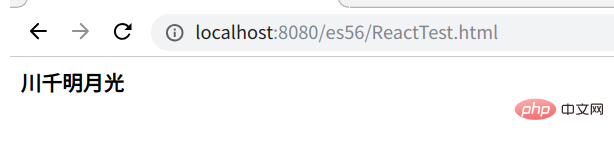
之後選擇[Launch Chrome from http],點擊[f5]或者[fn f5]即可看到chrome已經載入了該檔。同時也從搜尋列的位址看到,chrome這次走的是http協定存取的檔案

#1.2. 使用Nodejs偵錯
使用Nodejs偵錯的設定方式基本上跟chrome差不多,只是type改一下,具體如下
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},在debugger選單列選取[Node Launch Program],然後點選[f5],偵錯資訊會顯示在下方
在#調試控制台上,就不截圖了
如果沒有安裝nodeJs的話,debian系的電腦可以運行下面指令,
apt install nodejs npm
一般使用apt安裝可能導致版本比較落後,你可以使用原始碼安裝、官方的安裝管理器或配置ppa的方式.
本人選擇配置ppa的方式,使用的是10.x的LTS版本
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
以上是vscode如何調試html的詳細內容。更多資訊請關注PHP中文網其他相關文章!




