
vscode如何運作html?
VScode如何在瀏覽器中開啟html文件
Vscode預設是在控制台下查看html文件,對於我們查看和調試都很不方便,那麼如何在瀏覽器中打開呢?
相關推薦:《vscode教學》
1.新建一個HTML檔

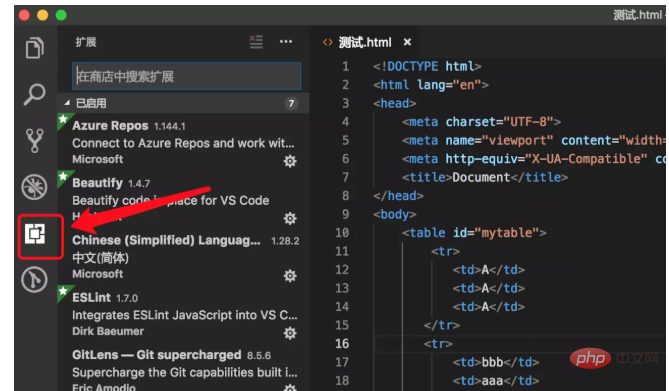
#2.點選左側邊的擴展,打開擴展欄

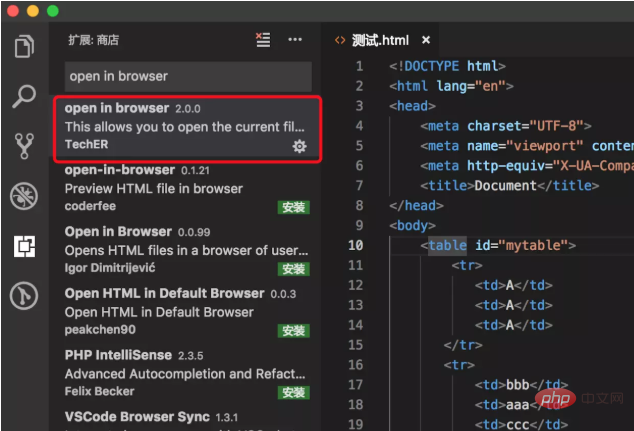
3.在擴展欄的搜尋列中輸入open in browser,找到open in browser這款插件,點擊右下角“安裝”字樣即可安裝。
因為我已經安裝了,所以再搜尋不會顯示安裝字樣

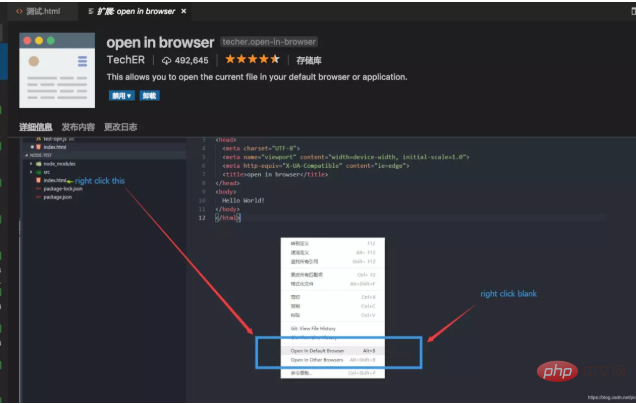
#4.安裝完成後可以看一下這款外掛程式的擴充文檔,裡面有插件的各種信息,及插件的使用方式等
我們可以看到在預設瀏覽器中開啟是:Alt B,在其他瀏覽器中顯示是:Shift Alt B

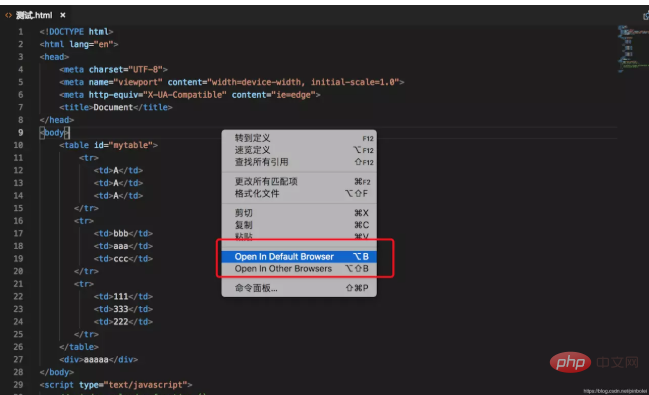
5.回到我們剛開始建立的HTML文件,在文件中滑鼠右鍵單擊,在彈出的視窗中選擇使用預設瀏覽器打開或其他瀏覽器打開,也可以使用我們上面說的快速鍵(Alt B或Shift Alt B)開啟。

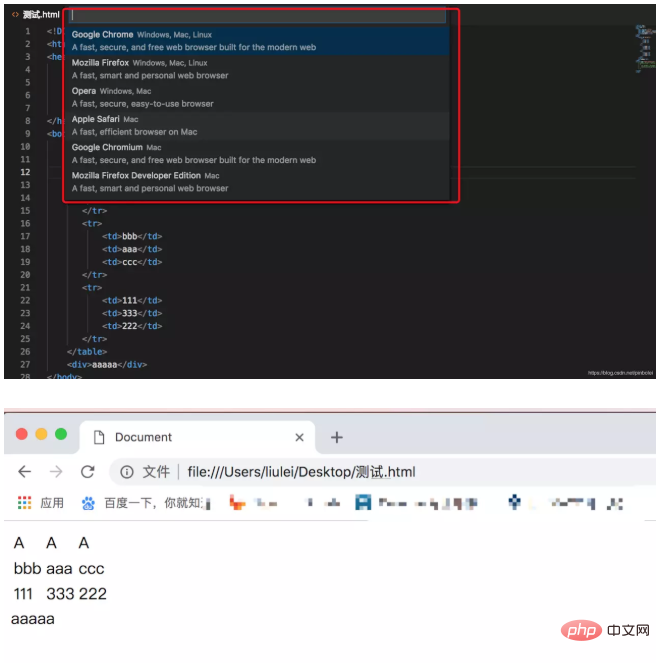
6.假如你想用其他瀏覽器打開,就選擇Open In Other Browsers(Shift Alt B,頂部會出現一個命令框,其中會顯示可以使用的瀏覽器,選擇自己需要的瀏覽器即可,在此,我們使用chrome開啟。

以上是vscode如何運行html的詳細內容。更多資訊請關注PHP中文網其他相關文章!




