以下由WordPress教學欄位介紹大家介紹WordPress後台管理介面新增新的配色的方法,希望對需要的朋友有幫助!

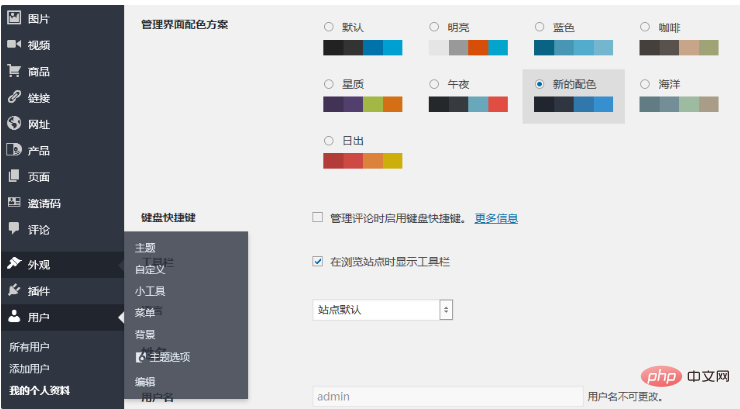
從WordPress 3.8版開始,後台管理介面採用流行的扁平化UI設計,後台--使用者--我的個人資料頁面,預設提供了八種管理介面配色方案供用戶選擇,但選來選去總是覺得不符合自己的心意,萬能的WordPress也考慮到了這一點,已為我們預設了添加自訂配色的函數。
該函數位於/wp-includes/general-template.php檔案第3839行:
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
有了現成的函數下面就好辦了。
第一步,在目前主題中新名稱為css資料夾,複製一份wordpress\wp-admin\css\colors目錄任意資料夾中的colors.css到這個css資料夾中。
第二步,將下面的程式碼加入目前主題functions.php:
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
第三步,修改colors.css中的顏色值,為你喜歡的可以。
要注意的是,在修改樣式過程中,要隨時清空瀏覽器快取才能看到修改的效果。
以此類推,可以添加多個自訂配色方案。
利用上面的方法理論上可以修改後台任意樣式,包括透過display: none隱藏一些不需要的功能等。
新增後的效果:

以上是如何為WordPress後台管理介面新增新的配色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

