身為業餘愛好者、專業人員,甚至是每月只有一次程式設計的開發人員,你必須知道,對於任何願意在工作中投入最大生產時間的人來說,擁有智慧和敏捷的工具是至關重要的,廢話不多說,介紹外掛比較重要。

這是 VS Code 主題中的重要角色。作者認為重要的主題是在編輯器中用筆和紙書寫最接近的東西(特別是在使用無對比變體主題時)。從整合的工具到文字編輯器,你的編輯器看起來幾乎是平的和無縫的。
想像一個史詩般的主題加上史詩般的圖示。 Material Theme Icons 是替換預設 VSCode 圖示的絕佳選擇。設計的大型圖標目錄與主題融為一體,使其更加美觀,這有助於你在資源管理器中輕鬆找到你的文件。

為了讓廣大苦逼碼農能夠在coding/docing 時有清晰的思路,代表最廣大尺碼農利益的VSCode 也加入了「禪模式」。這個模式可以在你在頁面編輯檔案時啟用,效果是全螢幕化你的編輯框,然後帶有若隱若現的雲霧效果。
開啟方式:檔案> 首選項> 設定> 使用者設定>工作台> 禪模式



 #3. 具有連字的字體
#3. 具有連字的字體
文字的風格使閱讀變得簡單方便,你可以使用好看連字的字體使編輯器看起來更友好。
這裡是支援連字的6種最佳字體(根據www.slant.co)Fira Code 後在 VSCode 輥更改該字體的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

#提高visual studio使用逼格的連體字(Fira code)以及多行編輯(MixEdit)
4.彩虹縮排(indent-rainbow)
縮排風格,這個擴展為文字前面的縮排著色,在每個步驟中交替使用四種不同的顏色。

"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
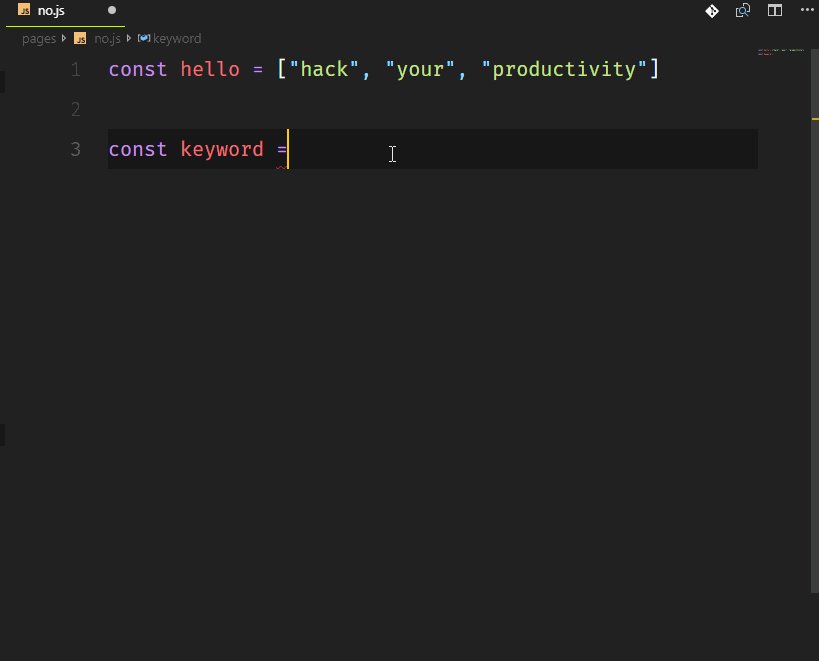
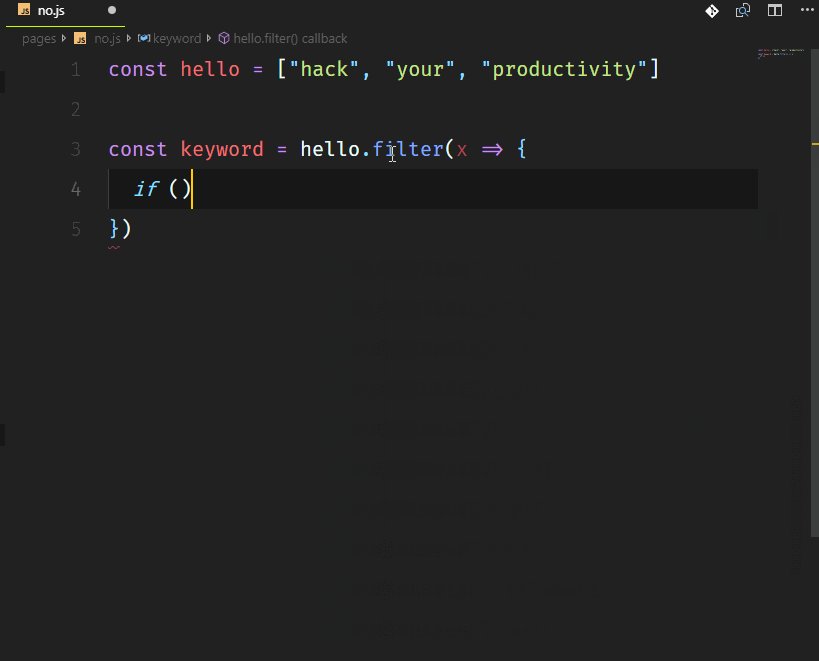
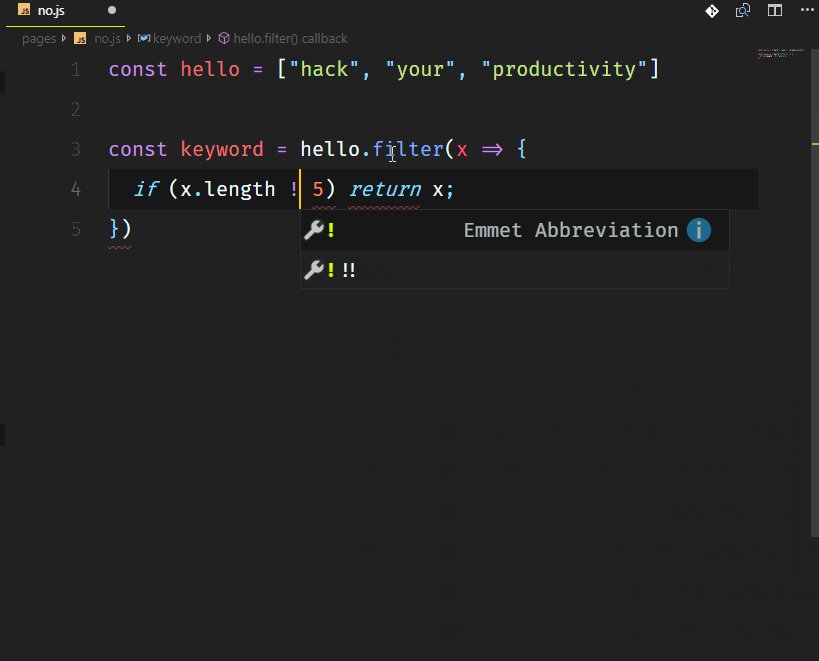
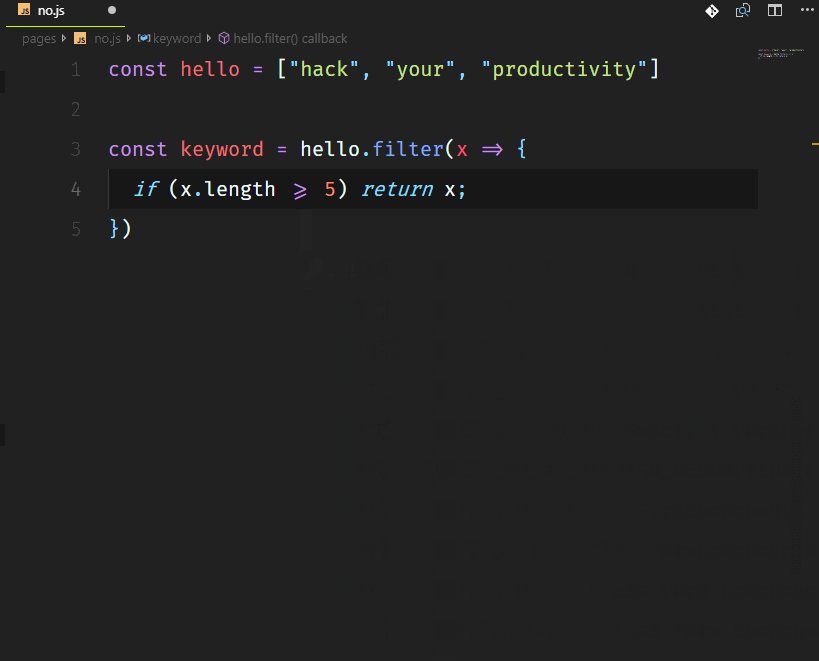
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
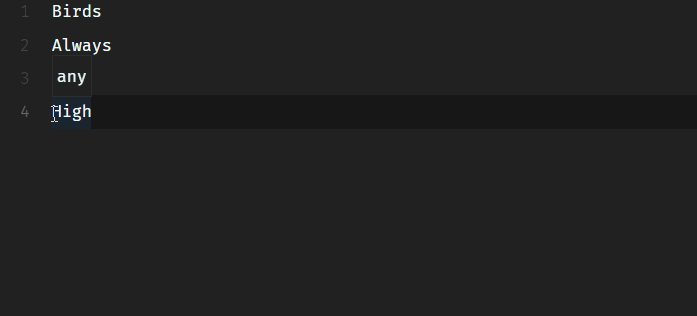
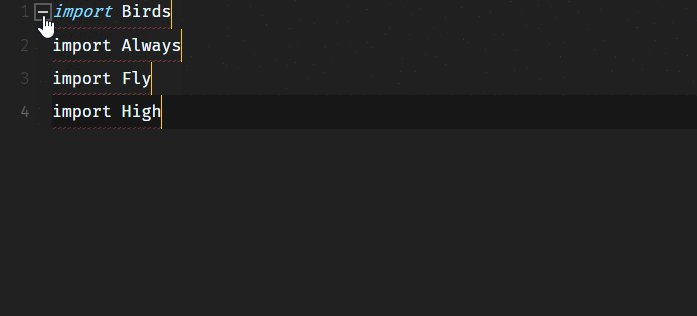
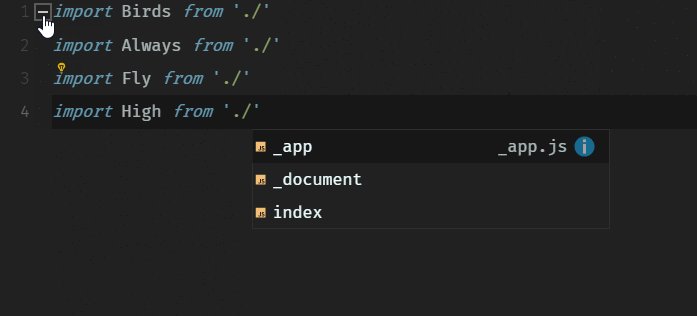
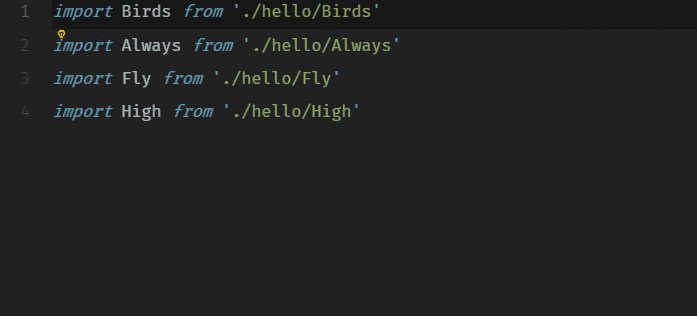
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

我知道 Carbon 也是更好,更可客製化的替代方案。但是,Polacode 允許你保留在程式碼編輯器中並使用你可能已購買的任何專用字體,這些字體在 Carbon 中無法使用。
Quokka 是J avaScript 和 TypeScript 的快速原型開發平台。當你輸入程式碼時,它將立即運行你的程式碼,並在程式碼編輯器中顯示各種執行結果。

Quokka 的一個很棒的擴充插件,當你準備技術面試時,你可以輸出每個步驟,而不必在偵錯器中設定斷點。它還可以幫助您在實際使用之前研究庫的函數,例如 Lodash 或 MomentJS,它甚至可以用於非同步呼叫。
如果你想記錄每天程式設計所花的時間,WakaTime 是一個擴展,它可以幫助記錄和儲存有關程式設計活動的指標和分析。
原文網址:https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your- productivity-20d30197ac76
為了保證的可讀性,本文採意譯而非直譯。
本系列的第一篇可以在這裡看到:
提高 JavaScript 開發效率的高階 VSCode 擴充功能!
推薦教學:vscode教學
#以上是提高 JavaScript 開發效率的高階 VSCode 擴充功能之二!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


