在之前一段时间涉及php扩展开发,对php源代码有调试需求,然而网上大部分都是在linux下调试的教程,windows系统下的非常少并且过程也只是粗略一讲。所以决定自己尝试在windows下建立调试环境,毕竟,原理是相通的:)。

1.准备
以下是我开发机上的配置,可以和我保持一致减少因为工具版本而出现额外问题的几率。
1.Visual Code源代码编辑调试工具 (推荐学习:vscode入门教程)
立即学习“PHP免费学习笔记(深入)”;
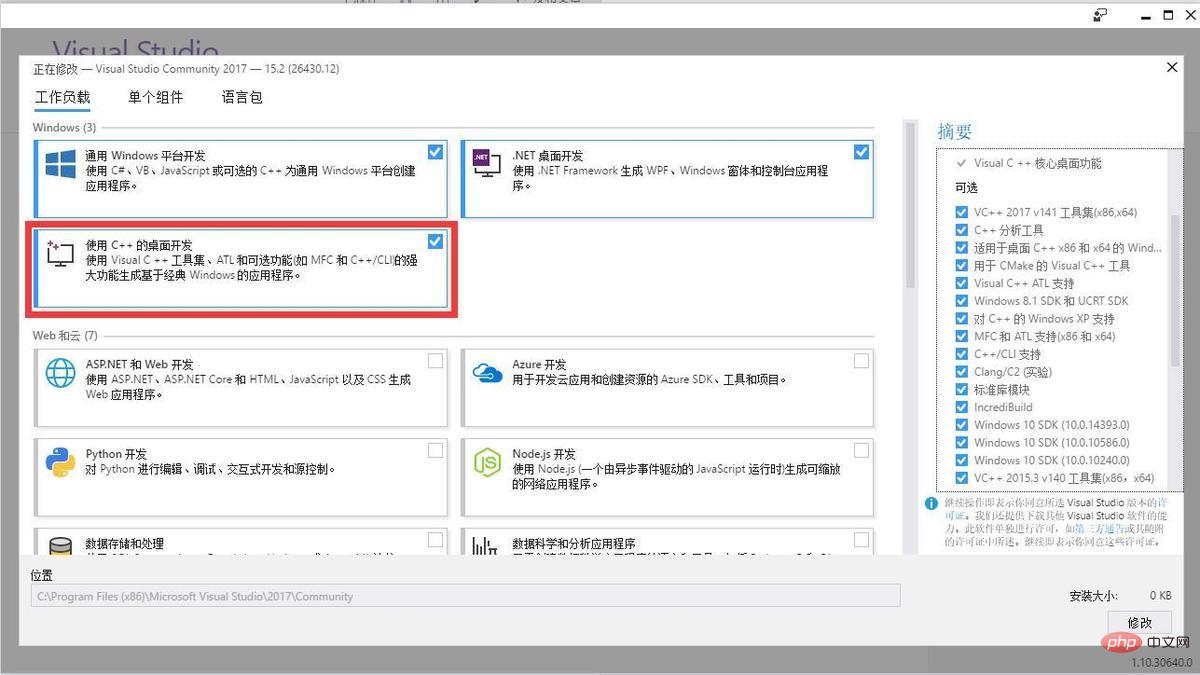
2.Visual Studio Community2017(VS一般都把WIN下开发需要的东西都带全了,毕竟宇宙全家桶.....)
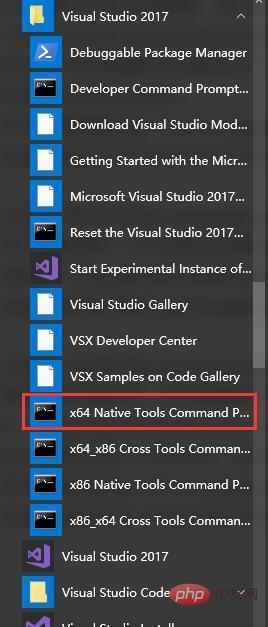
红色标注区域必须安装
 3.PHP7源代码(也可以选择从github上拉取)
3.PHP7源代码(也可以选择从github上拉取)
可以任意选择一个打包版本的源代码
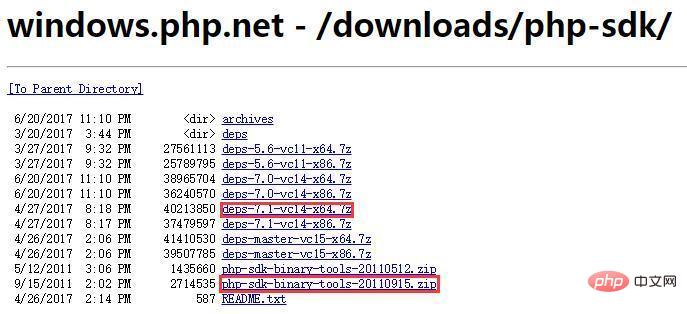
 4.PHP7-SDK
4.PHP7-SDK
我的开发机是64位,因为是编译PHP7所以选择了64位的deps-7.1-vc14-x64(扩展依赖库包),建立php-sdk-binary-tools文件夹,将php-sdk-binary-tools-xxx.zip解压至这个文件夹中,建立deps-vc14-x64文件夹,也将deps-7.1-vc14-x64.7z解压至这个文件夹中。
同时将php-sdk-binary-tools中的bin路径添加到WINDOWS系统变量PATH中。deps-7.1-vc14-x64本文暂时用不上,不过你也可以先下载下来,因为编译自带的一些扩展所依赖的库和头文件都包含在里面,当你要编译自带扩展的时候可以用上:)。

2.编译源代码
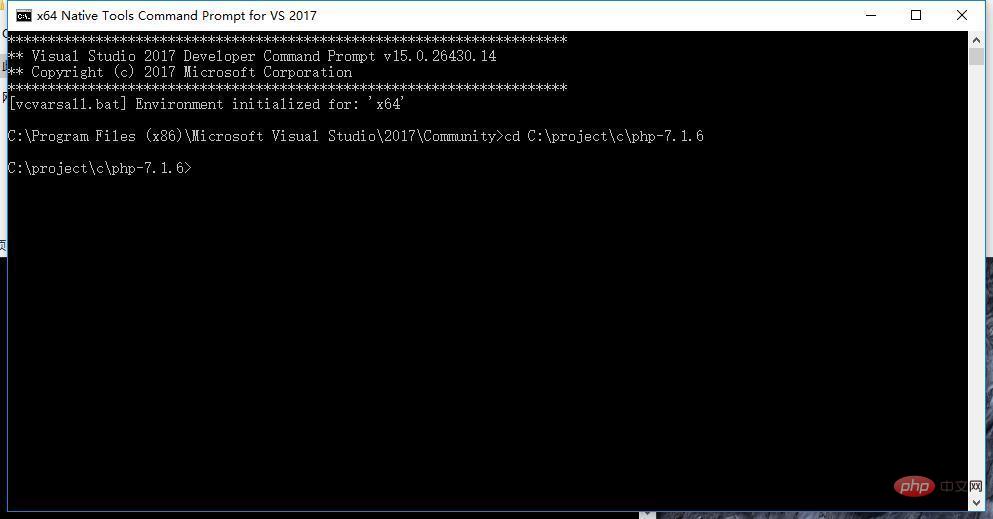
安装VS后,运行在开始菜单里的Visual Studio 2017文件夹下的x64 Native Tools Command Prompt for VS 2017

运行后,进入到PHP7源代码目录中
 1.执行buildconf.bat生成WIN下的configure文件(configure.js)
1.执行buildconf.bat生成WIN下的configure文件(configure.js)
2.可以运行configure.bat --help查看支持的编译参数
3.执行configure.bat --disable-all --enable-cli --enable-debug(为了示范简单编译,可以自行添加参数)
4.执行nmake命令开始编译
以本机的配置,编译完成后的执行文件在源代码目录中的x64/Debug_TS下,后面就可以准备开始调试了。
3.使用VSCODE调试
调试方式可以分2种,一种是附加进程调试,一种是运行启动调试,两种方式都会介绍,先介绍运行启动调试。
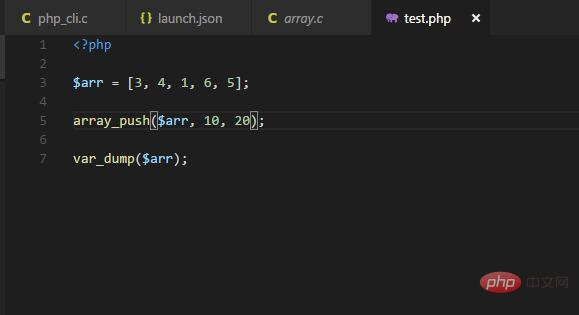
先创建一个用于测试的php的源代码文件,我创建在源代码目录下的x64/Debug_TS里。

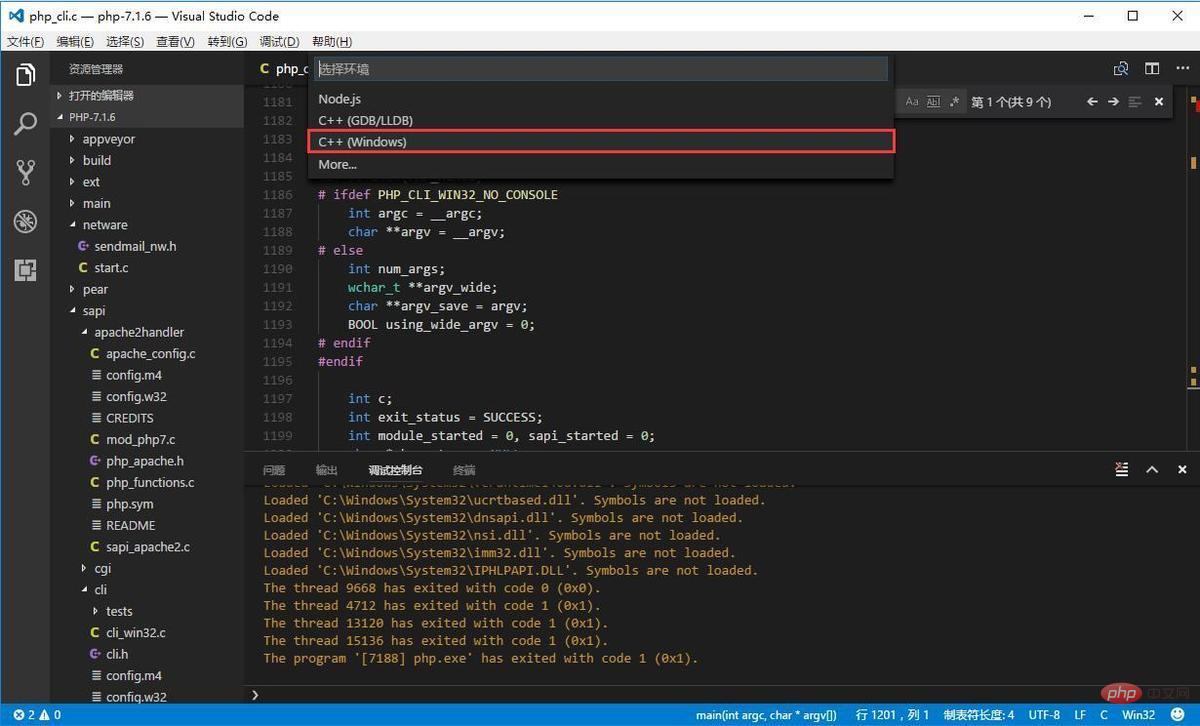
随后选择菜单调试->打开配置,并选择C++(Windows)
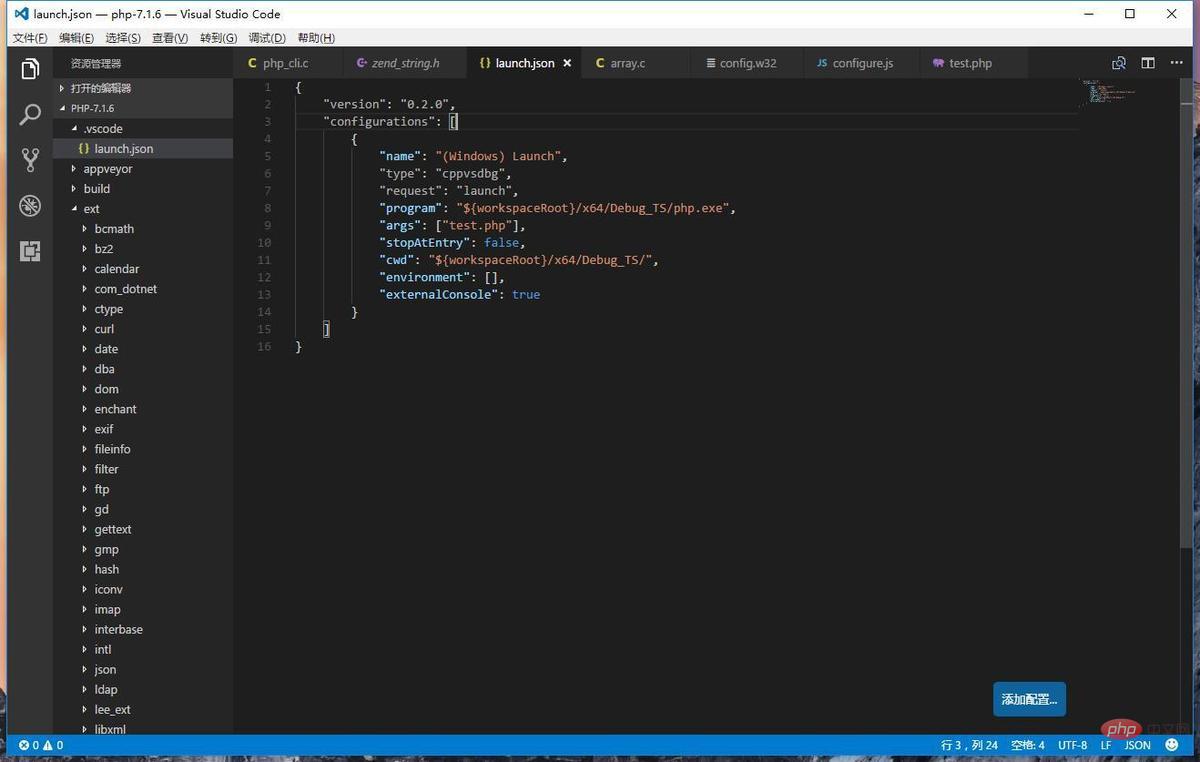
 最后将配置文件修改如下所示
最后将配置文件修改如下所示
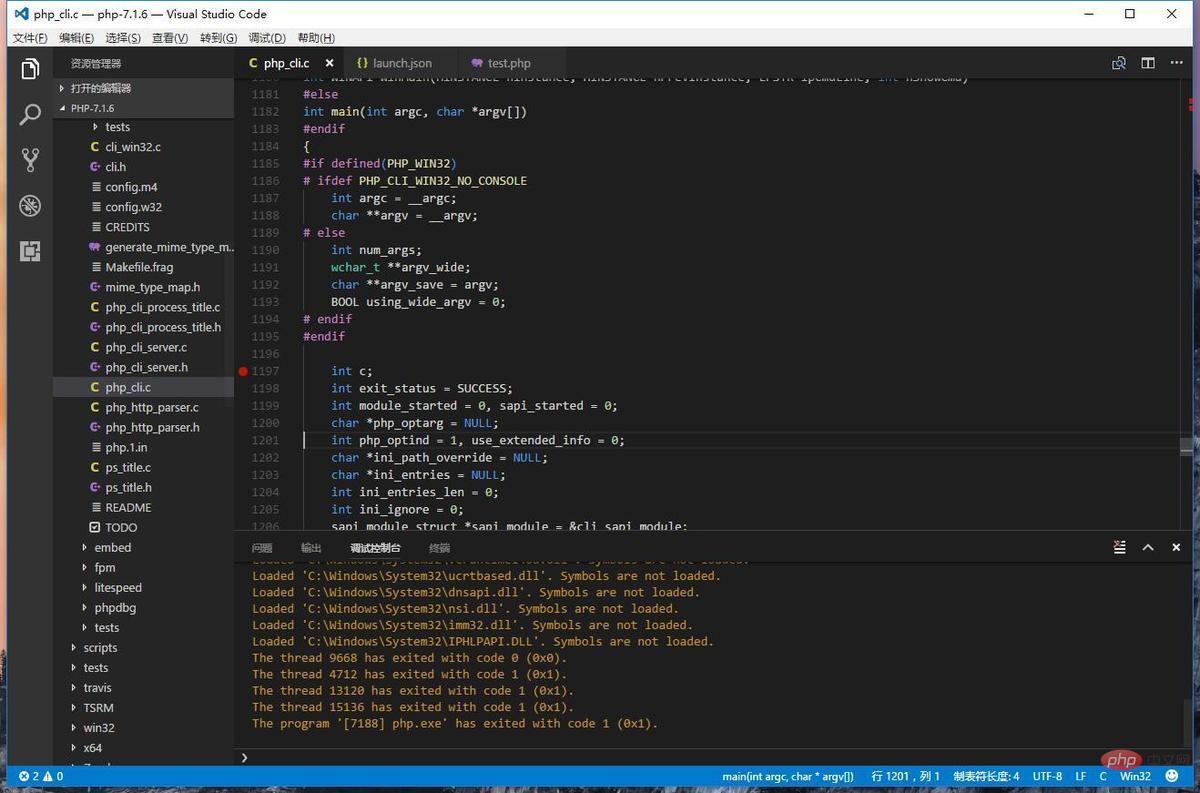
 我们之前编译了PHP SAPI的cli,我们打开sapi/cli/php_cli.c源文件,定位到1197行的main函数内打上断点。
我们之前编译了PHP SAPI的cli,我们打开sapi/cli/php_cli.c源文件,定位到1197行的main函数内打上断点。
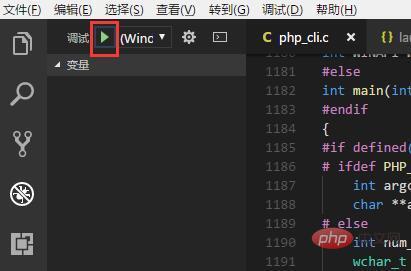
 随后我们到VS的DEBUG控制面板运行调试即可。
随后我们到VS的DEBUG控制面板运行调试即可。

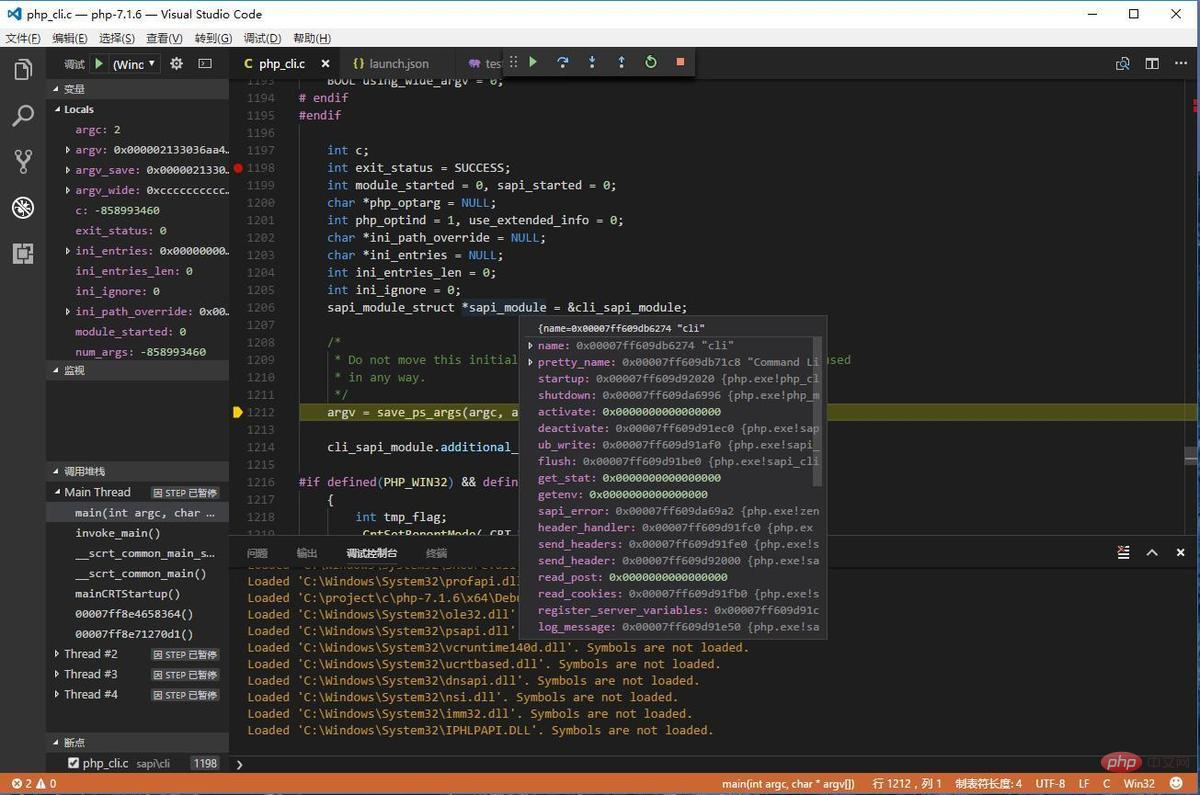
随后即可看到断点命中。
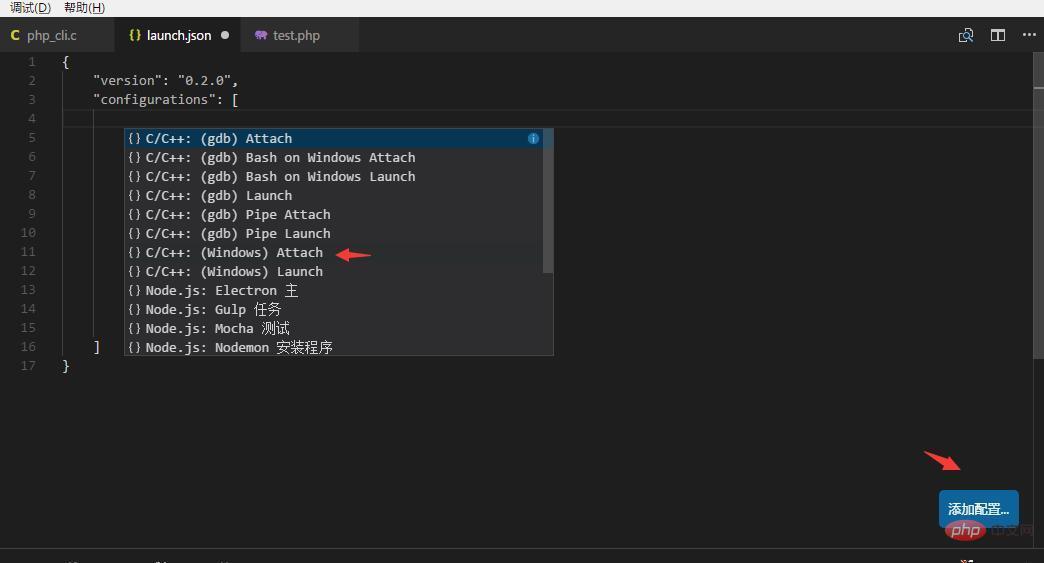
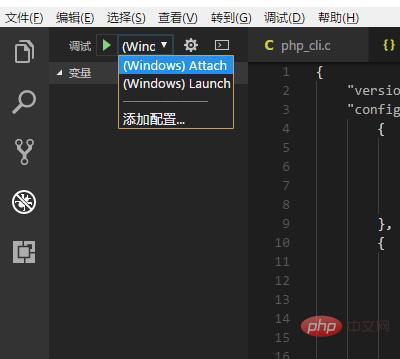
 附加进程调试配置也是大同小异,我们点击菜单选项调试->打开配置,并选择添加配置,在弹出来的选择列表中选择C/C++(Windows) Attach
附加进程调试配置也是大同小异,我们点击菜单选项调试->打开配置,并选择添加配置,在弹出来的选择列表中选择C/C++(Windows) Attach
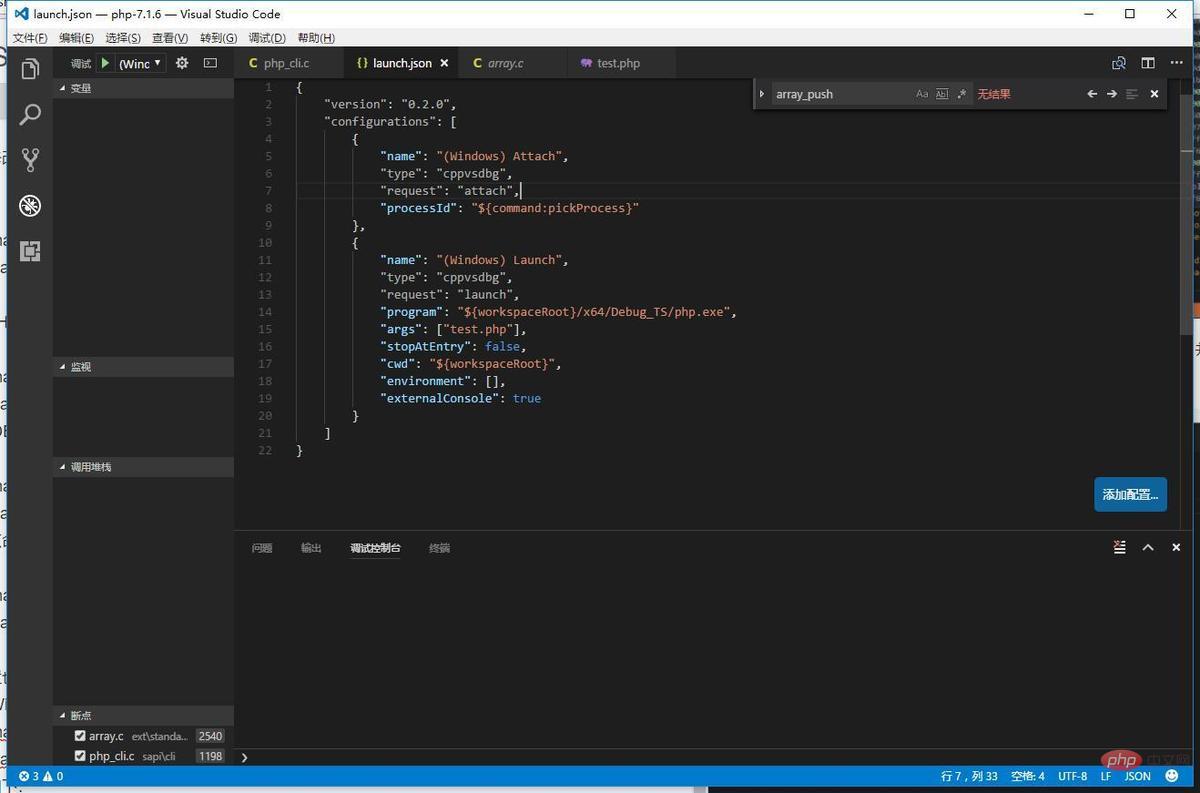
 最后的配置文件如下:
最后的配置文件如下:
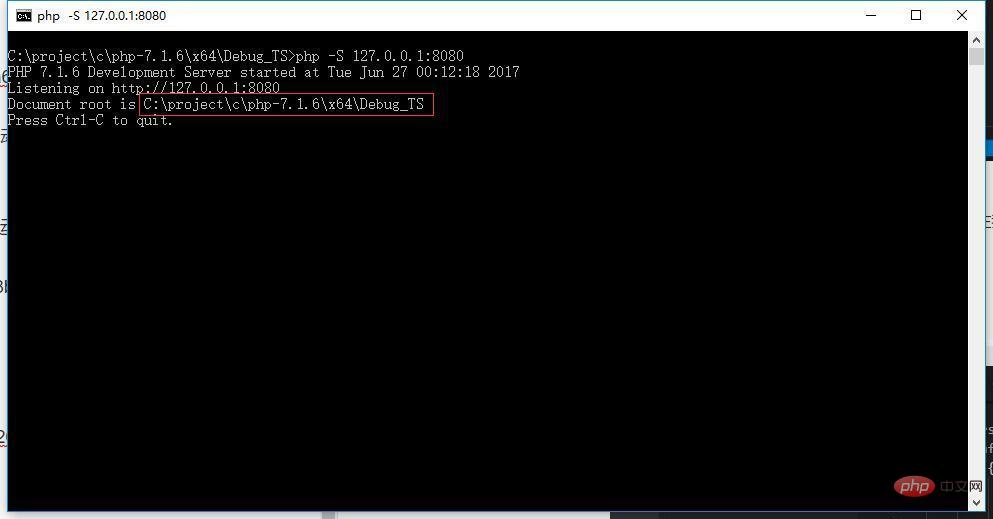
 我们首先用PHP -S启动一个内置服务器(这个php一定要是你编译生成的php.exe文件),来方便演示附加进程调试,我启动的位置是在我们之前创建的test.php文件所在的目录下。
我们首先用PHP -S启动一个内置服务器(这个php一定要是你编译生成的php.exe文件),来方便演示附加进程调试,我启动的位置是在我们之前创建的test.php文件所在的目录下。
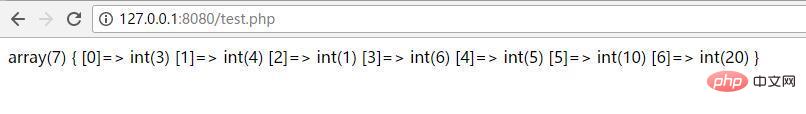
 访问效果如下:
访问效果如下:

启动调试的方式一样,在VSCODE的调试面板里面选择(Windows) Attach运行即可。

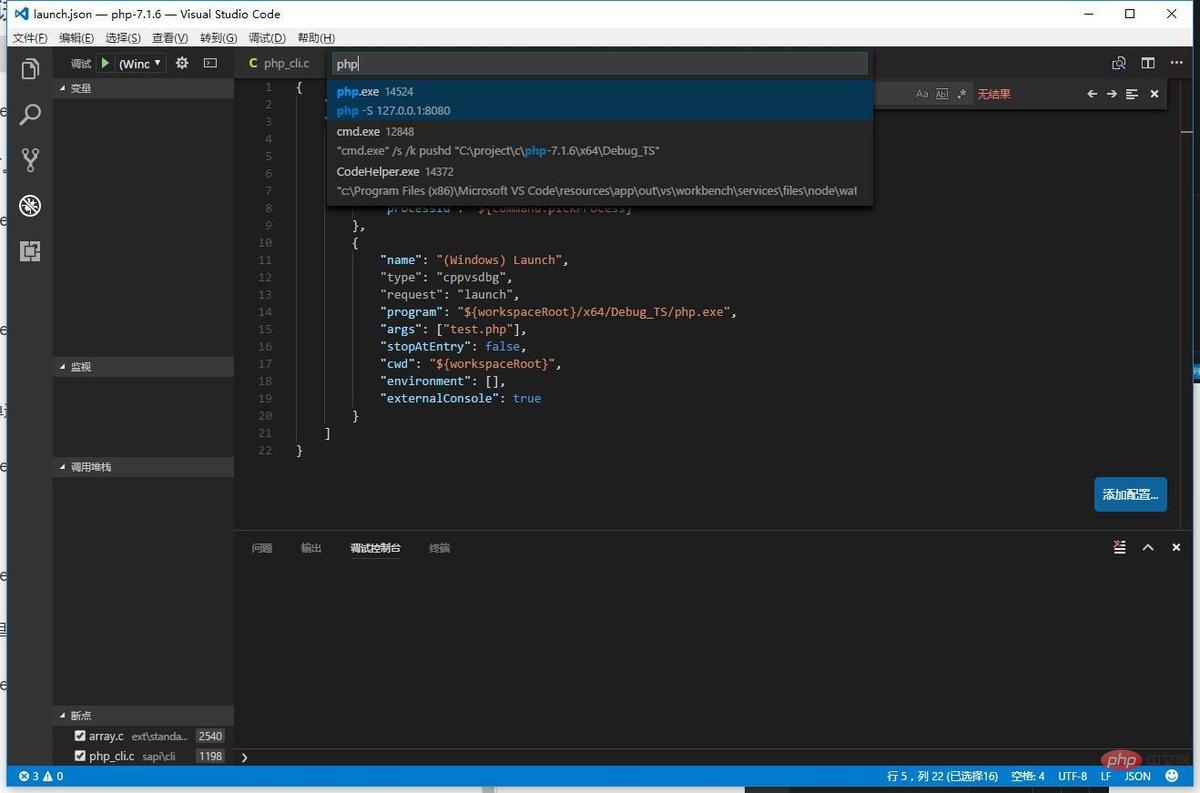
随后在弹出来的进程列表中选择PHP进程后开始进入调试状态。
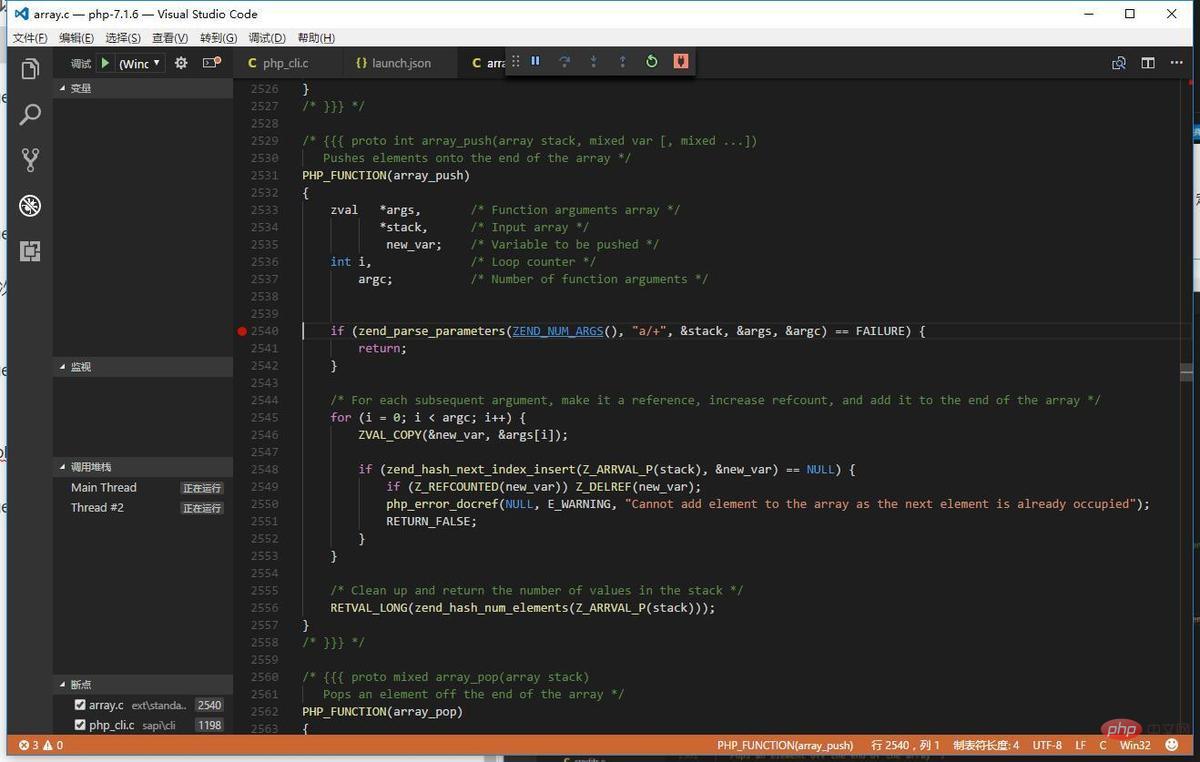
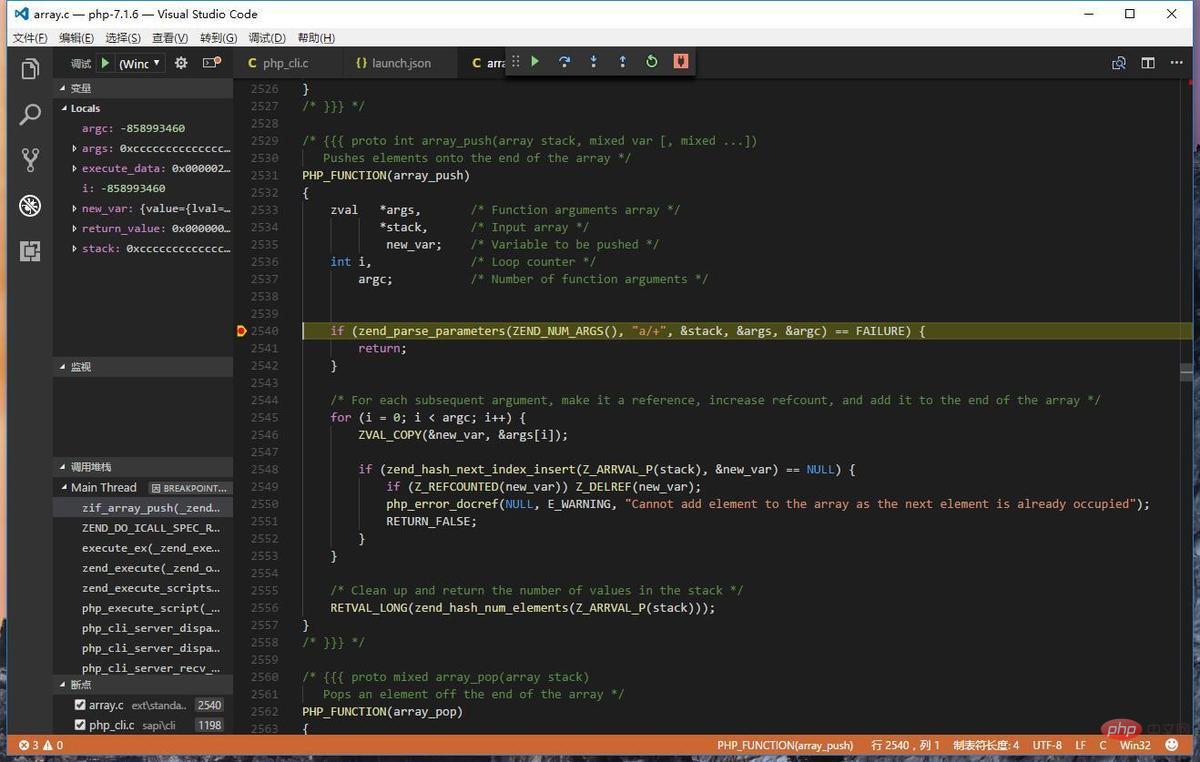
 我们test.php中使用了array_push函数,我们这次到这个函数的实现中断点,打开ext/standard/array.c,定位到2540行,打上断点。
我们test.php中使用了array_push函数,我们这次到这个函数的实现中断点,打开ext/standard/array.c,定位到2540行,打上断点。
 随后在浏览器中访问http://127.0.0.1:8080/test.php 即可触发断点。
随后在浏览器中访问http://127.0.0.1:8080/test.php 即可触发断点。
 4.最后
4.最后
本文的调试方式也可以作为扩展开发的调试方式,当然,同样的配置思路也适用于宇宙IDE Visual Studio,我在WINDOWS下配置VSCODE调试PHP源代码的思路也适用于其它平台(Mac/Linux......)。如果你感兴趣在Visual Studio中调试PHP源代码,不如以本文为思路尝试着自己思考动手来试试~
以上就是WINDOWS下用VSCODE调试PHP7源代码的详细内容,更多请关注php中文网其它相关文章!

PHP怎么学习?PHP怎么入门?PHP在哪学?PHP怎么学才快?不用担心,这里为大家提供了PHP速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号