
Java中繪製基本圖形,可以使用Java類別庫中的Graphics類,此類位於java.awt套件中。在我們自己的java程式檔案中,要使用Graphics類別就需要使用import java.awt.Graphics語句將Graphics類別匯入進來。
Graphics類別提供基本的幾何圖形繪製方法,主要有:畫線段、畫矩形、畫圓、畫帶顏色的圖形、畫橢圓、畫圓弧、畫多邊形等。本專案僅用到畫直線的功能,其它圖形繪製請自行點擊查閱Java API。
Graphics類別的drawLine()方法:drawLine(int x1,int y1,int x2,int y2)
此方法的功能是:在此圖形上下文的座標系中,使用目前顏色在點 (x1,y1) 和 (x2,y2)之間畫一條線。
這裡需要理解幾個概念:
1)、圖形上下文:通俗點講,就是畫圖環境。每個視窗構件(如主視窗、按鈕等),都有一個自己的圖形上下文對象,我們就是使用這個物件來實現在構件上畫圖。這個物件就是Graphics物件。
2)、如何取得圖形上下文:我們要在哪個構件上繪圖,就呼叫那個構件的getGraphics()方法即可取得該構件的圖形上下文對象,然後使用這個物件繪圖。
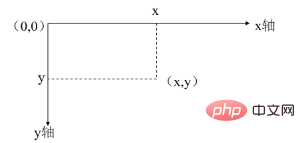
3)、Java座標系:
Java的座標原點(0,0)位於螢幕的左上角,座標度量以像素為單位,水平向右為X軸的正方向,垂直向下為Y軸的正方向,每個座標點的值表示螢幕上的一個像素點的位置,所有座標點的值都取整數,如下圖所示:

#4)、目前顏色:指圖形上下文目前的顏色。每個圖形上下文都有自己目前的顏色。透過Graphics物件的getColor()方法可取得改色,setColor()方法可設定顏色。
範例如下:
第一步:為DrawSee類別加入成員變量,用來描述遊戲區域的特徵。
對DrawSee類別來說,此類主要完成的功能是與使用者交互,即顯示遊戲區域,顯示數字,響應使用者滑鼠點擊,顯示使用者滑鼠點擊後的結果等。我們現在考慮繪製10行10列遊戲區域的問題。先為DrawSee類別新增以下四個成員變數:
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
public class DrawSee extends JFrame {
private static final int sx = 50;//游戏区域10*10方块的起始横坐标
private static final int sy = 50;//游戏区域10*10方块的起始纵坐标
private static final int w = 40;//每个小方格的边长
private static final int rw = 400;//游戏区域10*10方块的边长
...
}第二步:新增繪製遊戲區域的方法(即繪製10行10列的紅色網格)
public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
}
} catch (Exception e) {
e.printStackTrace();
}
}總結:
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
/**
*
* 程序入口
*
*/
public class TestDrawLine {
public static void main(String[] args) {
new DrawSee();
}
}
class DrawSee extends JFrame {
private static final int sx = 50;//小方格宽度
private static final int sy = 50;//小方格高度
private static final int w = 40;
private static final int rw = 400;
private Graphics jg;
private Color rectColor = new Color(0xf5f5f5);
/**
* DrawSee构造方法
*/
public DrawSee() {
Container p = getContentPane();
setBounds(100, 100, 500, 500);
setVisible(true);
p.setBackground(rectColor);
setLayout(null);
setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
try {
Thread.sleep(500);
} catch (Exception e) {
e.printStackTrace();
}
// 获取专门用于在窗口界面上绘图的对象
jg = this.getGraphics();
// 绘制游戏区域
paintComponents(jg);
}
public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
// 填写第i行从第1个方格到第8个方格里面的数字(方格序号从0开始)
for(int j = 0; j < 10; j ++) {
//drawString(g, j, i);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
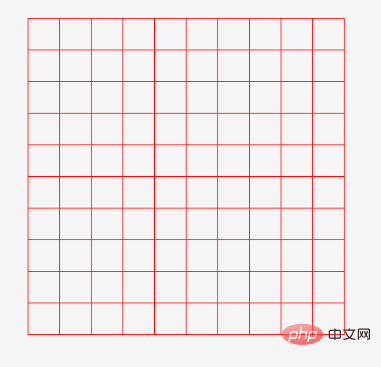
}結果如圖:

#推薦教學:java開發入門
以上是java怎麼繪製簡單圖形的詳細內容。更多資訊請關注PHP中文網其他相關文章!


