
HTML一般在前台頁面與使用者互動,後台可以使用PHP搭建伺服器,實現資料的處理。現在我們來實現使用前台的表單取得使用者輸入,PHP進行後台處理後傳回給使用者資訊。
(1)需要建置PHP環境與伺服器
(2)PHP程式碼實作如下:
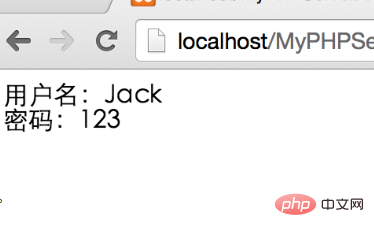
<?php echo "用户名:".$_GET['name']."<br>密码:".$_GET['password'];
(3)取得PHP伺服器的連結位址,也就是你執行程式後的連結位址,等下在HTML中存取PHP會用到。
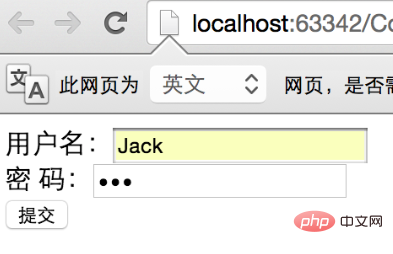
(4)HTML表單程式碼實作如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<form action="http://localhost/MyPHPServer/Server.php" method="get">
用户名:<input type="text" name="name"><br/>
密 码:<input type="password" name="password"><br/>
<input type="submit" value="提交">
</form>
</body>
</html>(5)然後執行HTML程式碼,輸入使用者名稱和密碼


以上是html是如何與php進行資料互動的的詳細內容。更多資訊請關注PHP中文網其他相關文章!


![PHP實戰開發極速入門: PHP快速創建[小型商業論壇]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)