layui專案中使用函數layui.define的方法介紹

前言:
1、如果你深刻理解並合理運用 layui.define,那麼本篇對你來說有點浪費時間了。
2、如果你對於「Javascript 模組化開發」聽都沒聽過,更別說還要理解它。那麼建議可以先在網路上找什麼是“Javascript 模組化開發”,這對你理解我後面所說的很重要,當然,也會幫助你更好地理解 Layui 作者想表達的理念。
推薦:layui框架教學
我們在使用Layui 的時候,經常使用的是
layui.use([], function(){})但是,細心的小夥伴會發現layui還有一個函數是layui.define,這是用來做什麼的呢?
以前我們寫程式碼是沒有模組化概念的,如下面的程式碼:
function entry(type) {
if (type === 1) { handle1() }
else if (type === 2) { handle2() }
else { handleall() }
}
function handle1(){}
function handle2(){}
function handleall(){}長期的實踐讓程式設計師明白,javascript 模組化是必不可少的。而在實現模組化,每一家都有自己的想法和實現。他們盡可能考慮所有的問題,這也導致使用他們的模組化你需要一個複雜的配置。
layui 採用自身的載入方式,和其他模組化實作相比,她是比較輕量級的。她有2個核心函數 define 和 use 來實現自身的模組化,但有時候也會讓人迷惑。我司小夥伴在使用過程中就問過我,layui 的 define 函數感覺和 use 函數差不多啊,如何做到正確使用?
如 layui 文件所說函數 layui.define,那是用來擴充元件的。而函數 use 是載入使用這個元件的。但是什麼樣的程式碼才能算組件呢,在擴充元件頁面,我們也可以看到一些優秀的作者分享了他們的成果。但是我們可以看到這些元件都有個共同點,那就是不涉及業務(這不是廢話,有業務誰用它)。
所以一旦設計業務,就不在是元件了,這時候我們可以換個名稱,叫做介面。那麼區別函數 define 和 use 就很好理解了。函數define 就是為了定義元件或介面的,函數 use 就是為了使用那些元件或介面。如果你寫的元件或介面想讓別人使用,那麼就使用函數 define,但是如果你的函數只是內務執行,不需要讓他人調用,那麼就使用函數 use。
到這裡,如果你現在很清楚地明白兩者的區別,那麼在下面的架構一個簡單的 layui 專案應該更加明白。
首先,你需要到這裡下載一個簡單的搭建專案 layui.test.project。
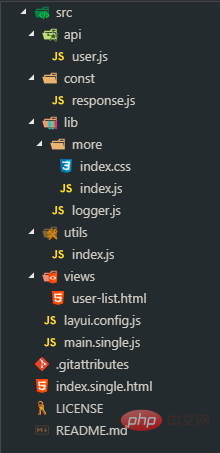
然後用工具開啟項目,我們可以清楚地看到檔案目錄。

這裡就運用到了大量的layui.define,展示在index.single.html,這裡面我們配置了layui 的cdn,配置了全域的layui 參數,最後是我們所運用的業務腳本。
開啟 layui.config.js,可以很清楚看到內容,這裡面我自己定義了 2 個元件(注意這個稱呼),它們是沒有任何業務上的邏輯。所以我放在了 lib 資料夾,它是用了存放一些非業務公共的元件。因為會大量使用,所以我提前配置完畢。
而後我們會來到入口腳本main.single.js,這裡面使用了layui 自身的模組jquery,form,也使用了我剛剛定義的模組logger 和more,因為我不會導出給他人使用,所以使用的函數use 。而在其內部,我做了簡單的測試邏輯。
接下來,你可能會發現還有 api,const,utils 在這裡根本沒用到,他們是做什麼的呢。
api 故名思意就是為了提供與後台介面的處理,因為layui 自帶了jquery,那麼在與後台介面呼叫上我們採用jquery.ajax,回呼函數有時是一些初學者的噩夢,所以我們採用jquery的deffer 對象,可以鍊式呼叫。
這裡我沒有封裝jquery.ajax 的,這樣錯誤處理,token 攜帶沒有統一的處理,無形會加載工作量,所以你需要補充封裝jquery.ajax 的接口才行,這裡可以再次定義一個元件layui.ajax.js
const 存放常數,這裡配置了一個回傳介面的關鍵字response.js,當然這是為了模擬,如果前後台商量好,也可以直接在專案寫死。
utils 存放工具類,我們常用的轉換時間,轉換url 都是可以寫在這裡的。
這 3 個資料夾是為了輔助其他業務頁面而配置的,所以基本上全部使用懶加載調用,它們以函數 define 開始,最後導出一個接口名,給外部調用。有別於lib 需要預先配置,在使用他們的時候,需要自己重新配置,這裡以 utils 載入為例:
layui.extend({
utils: '/path/to/utils/index'
}).use(['utils'], function(){
var utils = layui.utils
// ...
})注意: 如果你使用ftl,jsp,apsx这些由后台渲染的页面引擎,应该会有一个公共的头部,那么刚刚的全局配置 layui 文件 layui.config.js,你可以在公共的头部加入。
以上是layui專案中使用函數layui.define的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














