
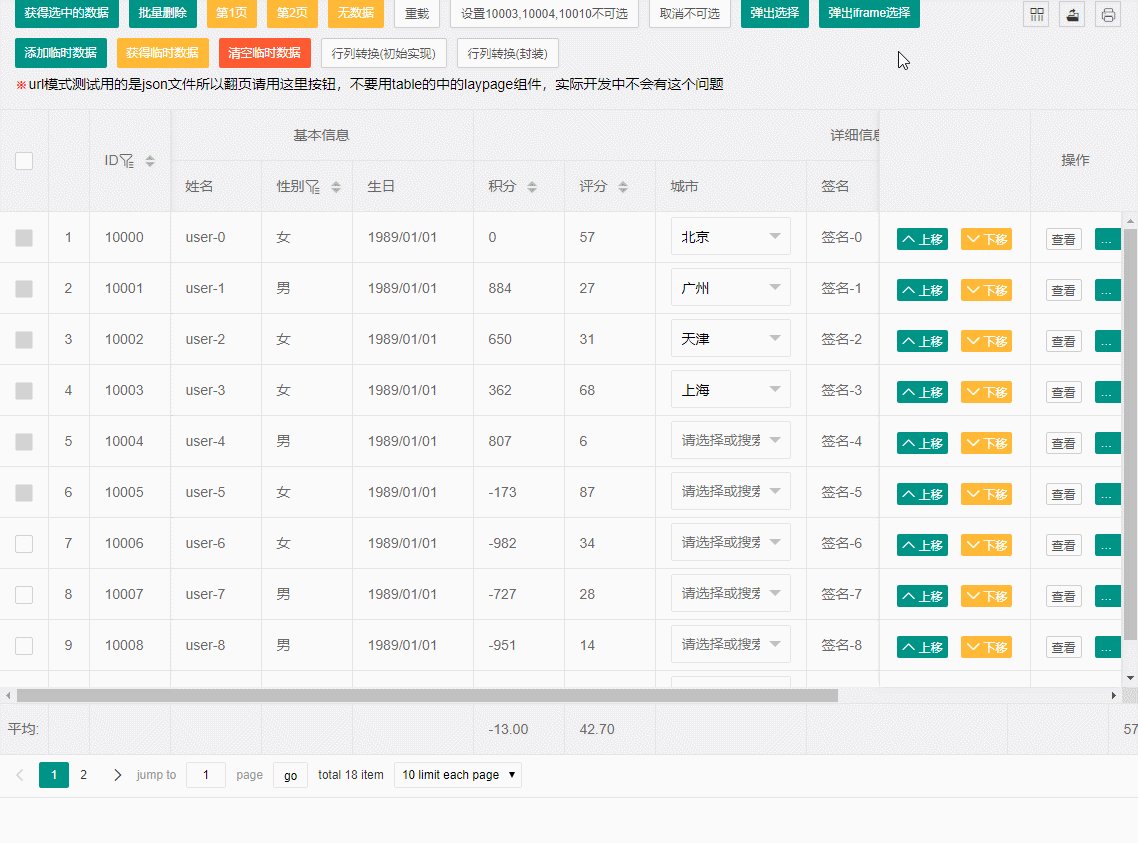
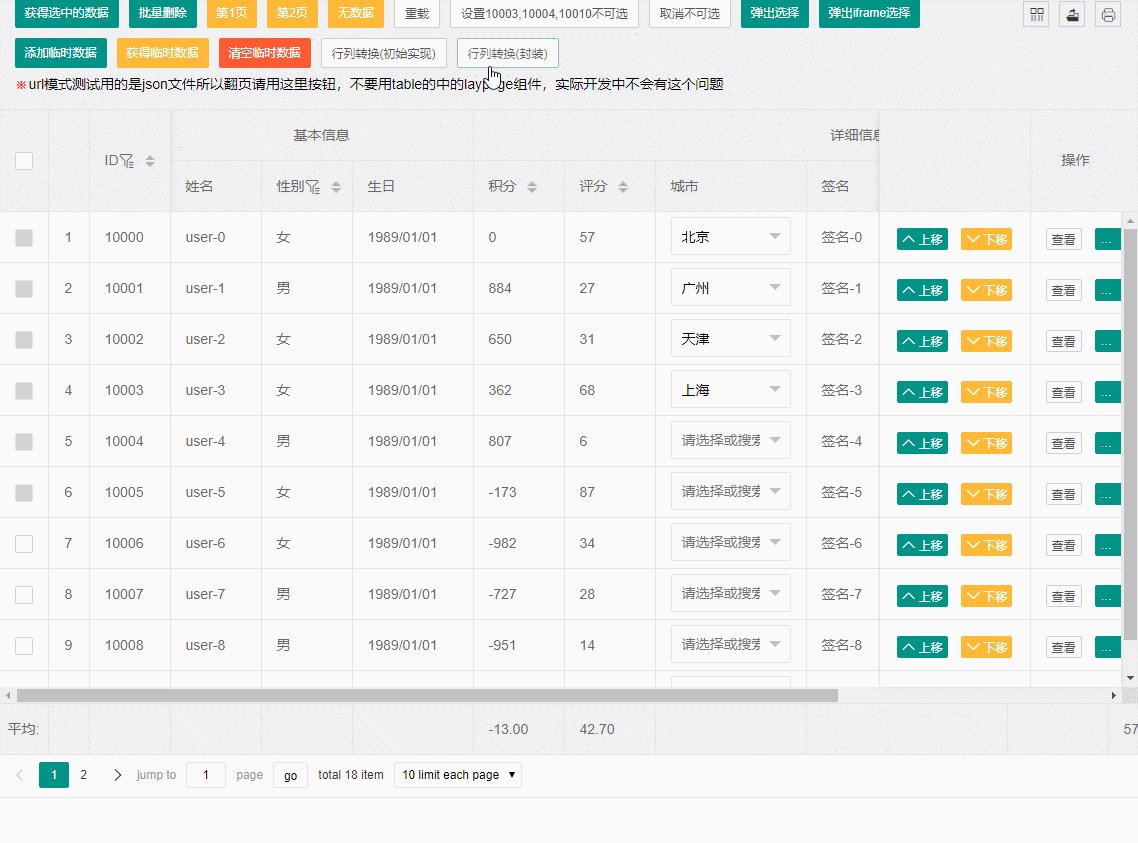
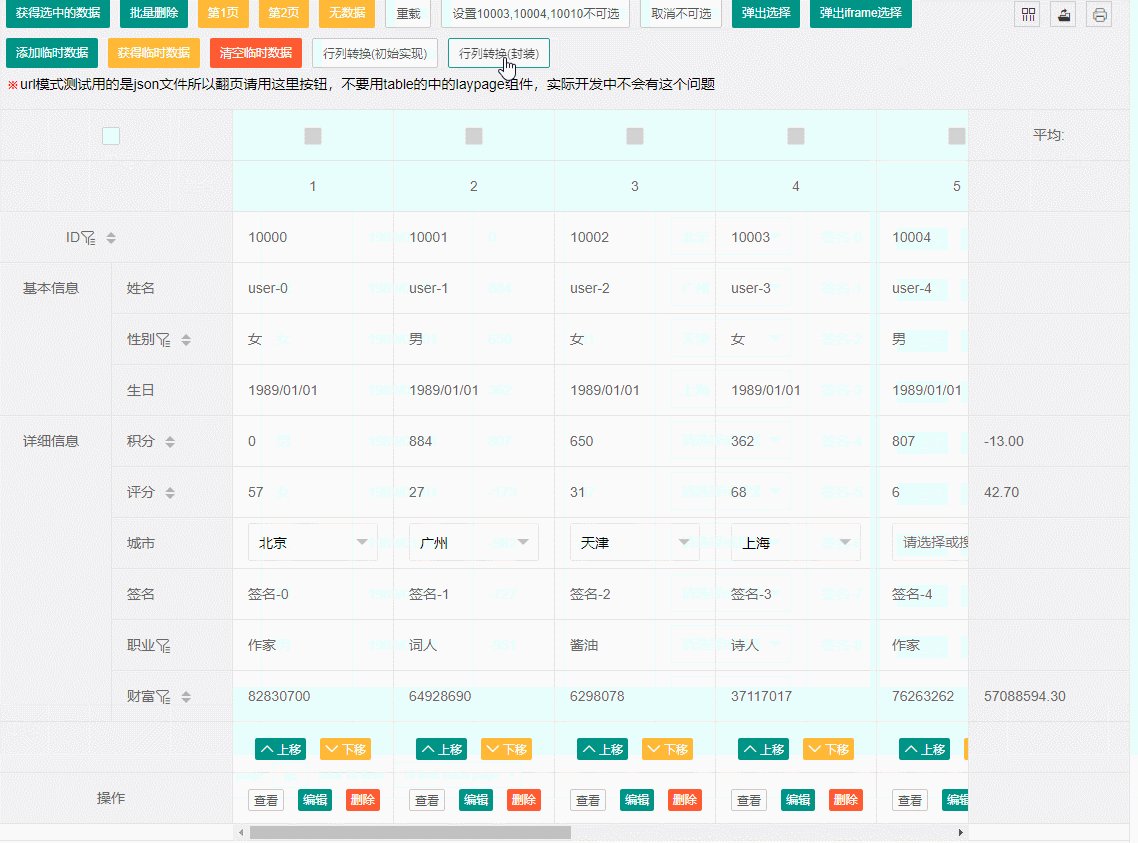
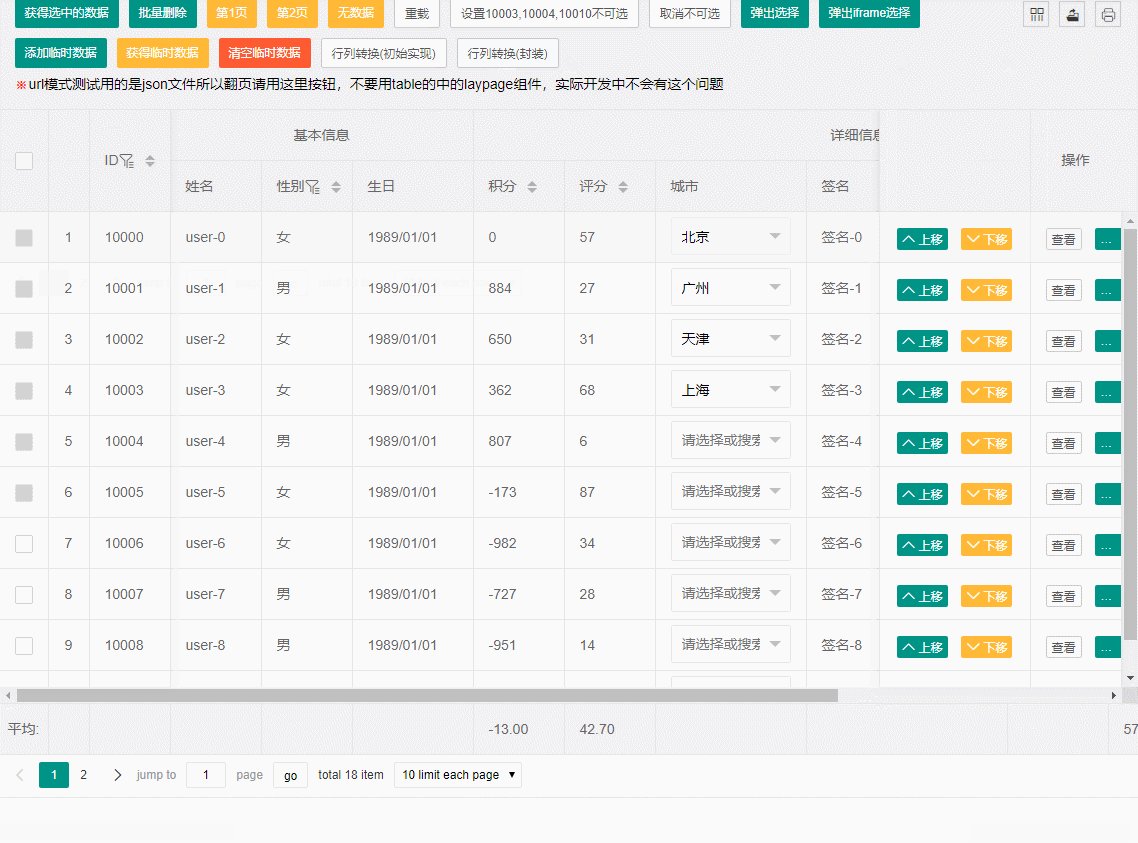
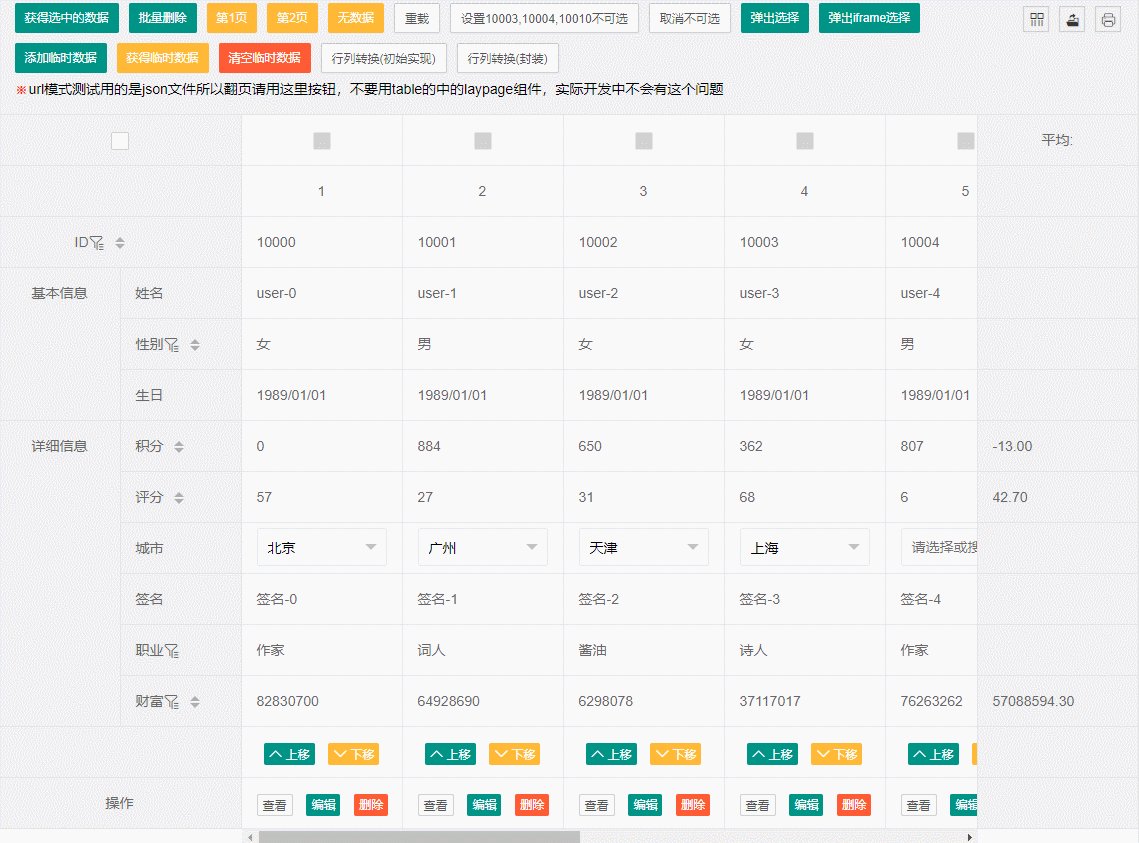
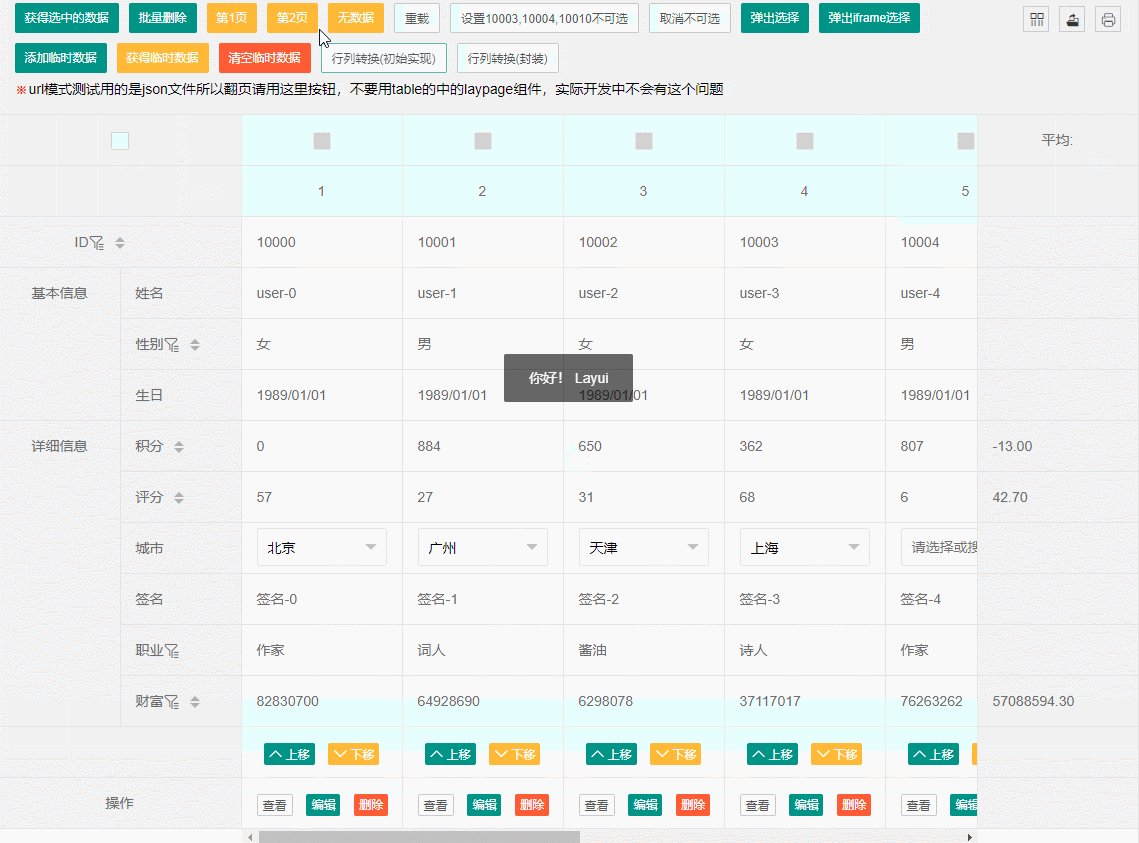
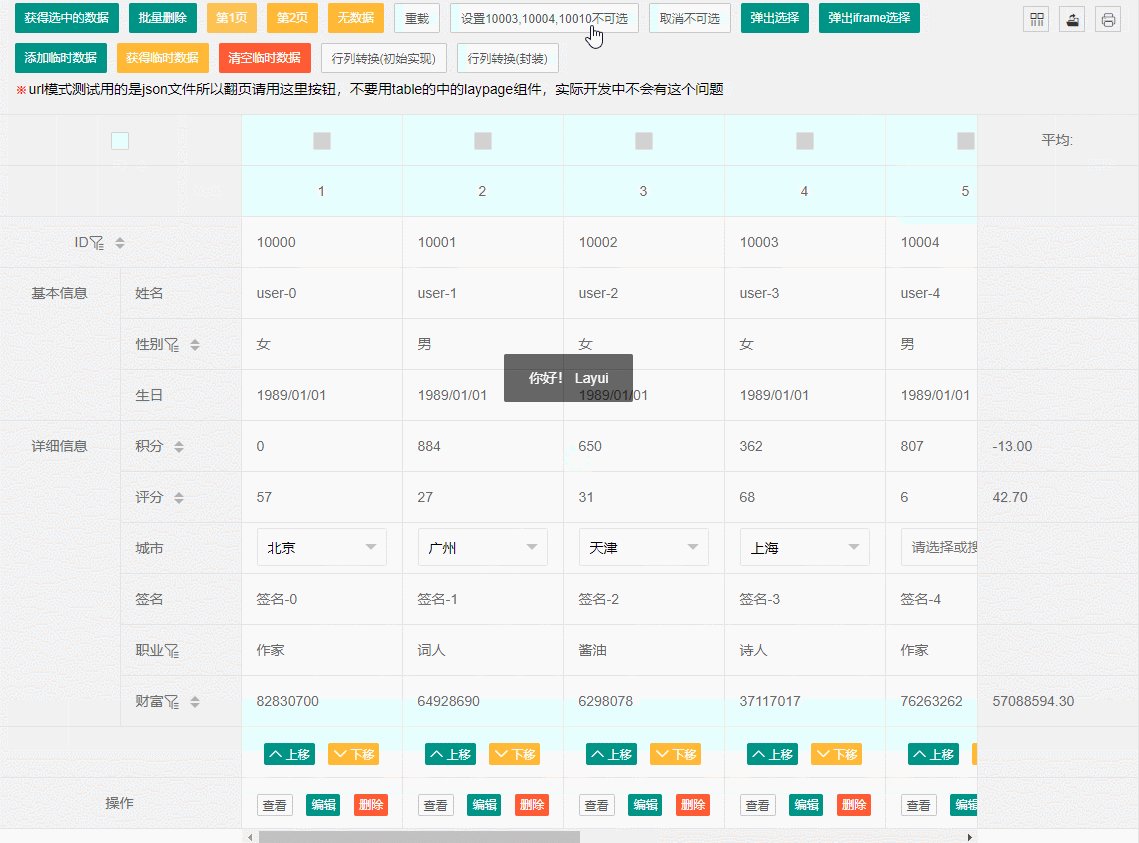
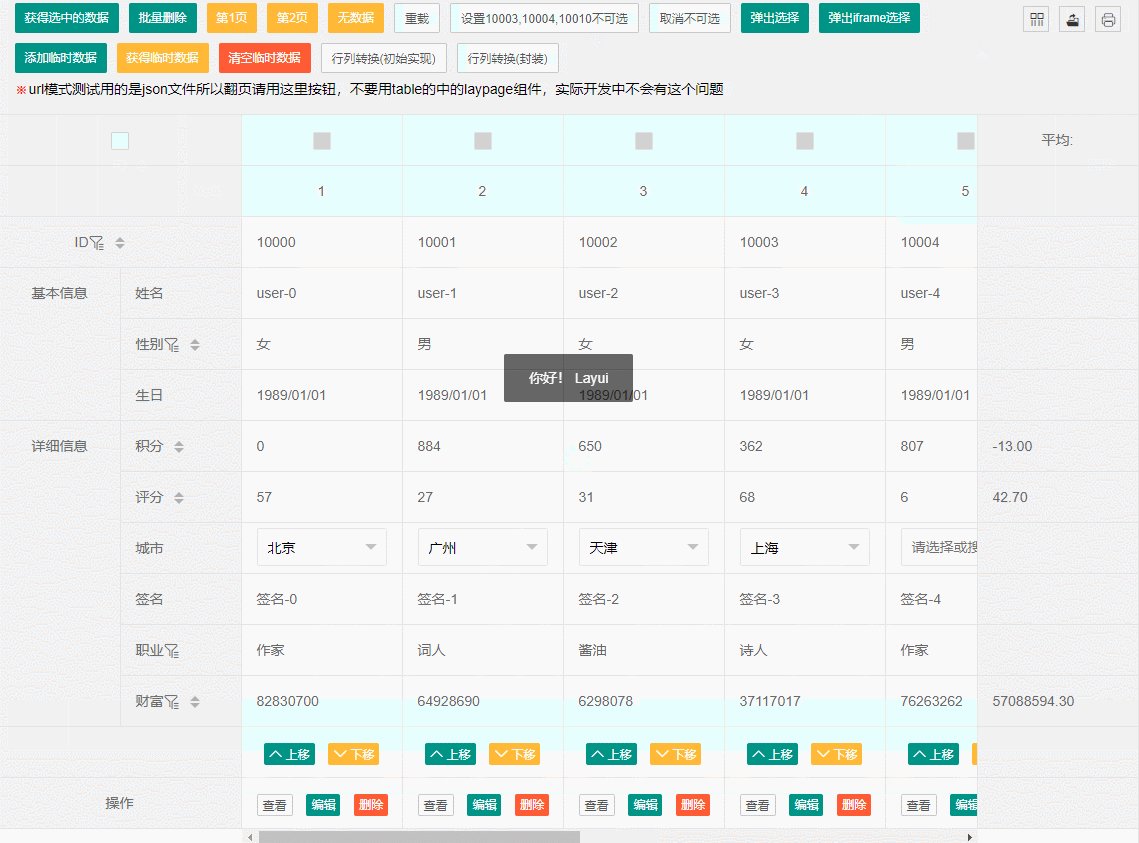
表格反轉,或叫行列轉換,估計都不陌生,先看效果圖:

測試頁: https ://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
#相對標題說的簡單實作方式,之前也考慮過關於行列轉換的表格的實作方式,主要思路大概就是原始table定義還是不變,然後透過資料重新產生一個新的cols配置,因為要以資料記錄作為列的配置。
接著結合原始的列配置產生出新的最終的資料和新的列配置,最後再用表格內部的渲染給渲染出來。基本上實際上就是js將配置和資料結合做了一次反轉然後渲染出來,理論上是可行的,但實際上實作是比較困難的。
轉念一想,其實也沒必要那麼複雜,可以利用一些樣式控制來反轉表格,只不過layui的table視圖整個的結構比較複雜,由幾部分組成,所以只要處理好細節實際可以簡單的達到效果,當然簡單說的是相對的,而且這種方式也會有一些不足的地方,最後面會講。
先看看實現的思路方式:
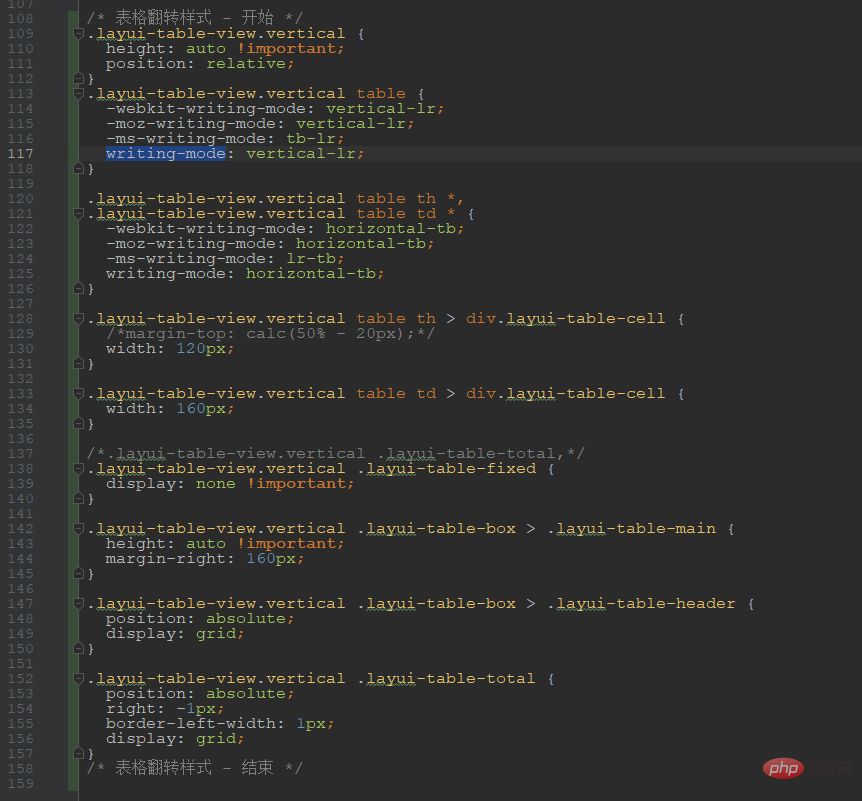
首先最主要的就是樣式:最關鍵的就是利用了writing-mode,這個是這次修改的基石,目前大概的樣式如下:
 主要是如果.layui-table-view加了一個vertical的class的話就改變書寫順序,然後下面加了一些針對layui的表格的不同部位的對應的樣式處理。
主要是如果.layui-table-view加了一個vertical的class的話就改變書寫順序,然後下面加了一些針對layui的表格的不同部位的對應的樣式處理。
加了樣式之後,基本樣子就有了,但是還得潤一下色
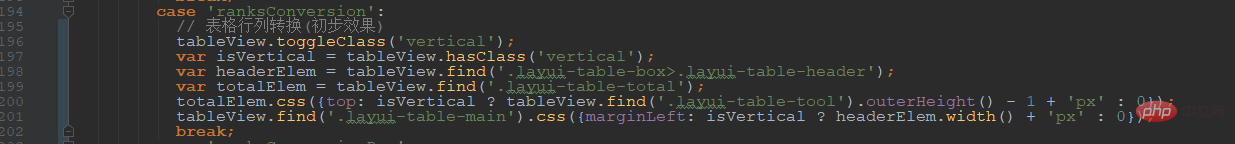
主要是比如total統計的部分,也要拿到右邊但是他不屬於box內部的,所以top的設定比較費勁,嘗試用樣式處理無果,最後換成用js去依照表頭工具列的高度設定一個top。
另外一個就是將原始的表頭還有統計行豎起來分列左右了,勢必會影響到內容的顯示範圍,所以樣式也沒處理妥當,也就同樣用了js動態的去調整main部分的margin的值,大致如下:
 上面程式碼實際上就是簡單的切換視圖容器的vertical樣式,然後對應的調整一些容器的樣式,基本上這兩塊就可以達到基礎的原始的效果了,但是實際細節問題還是挺多的,而且備註也說了只是一個初步實現,後面會有一個封裝的過程。
上面程式碼實際上就是簡單的切換視圖容器的vertical樣式,然後對應的調整一些容器的樣式,基本上這兩塊就可以達到基礎的原始的效果了,但是實際細節問題還是挺多的,而且備註也說了只是一個初步實現,後面會有一個封裝的過程。
之所以最終選擇用了兩個按鈕,寫了兩個監聽處理,主要就是為了方便理解,還有如果有小伙伴不想用整個插件,想用單獨的功能,可以參考這些比較原始的實作然後自己封裝出適合自己專案的方法。
目前基於整個外掛程式最後產生的封裝後的方法呼叫如下:
 具體都做了什麼內容:
具體都做了什麼內容:
 程式碼的大概意思是可以全部表格或單一表格轉換,然後根據第二個參數reversal,如果沒有傳就是取相反效果,如果傳入boolean,以實際的值為準,true:反轉,false:不反轉,最後呼叫的是對table.Class的擴充方法reverse
程式碼的大概意思是可以全部表格或單一表格轉換,然後根據第二個參數reversal,如果沒有傳就是取相反效果,如果傳入boolean,以實際的值為準,true:反轉,false:不反轉,最後呼叫的是對table.Class的擴充方法reverse
 接下來是一些細節處理,也炸出來一些以前沒有遇到的問題
接下來是一些細節處理,也炸出來一些以前沒有遇到的問題
首先一個就是resize的時候,如果是反轉效果的,需要更新一下,原因是部分樣式用了js設定的,加上表頭工具列實際高度不限定,也就是說有可能會變化,那麼他變了之前設定的top就不合適了。
所以目前處理是在resize的時候對應的給重新調整一下,如果後面有優化方案,調整成純的css處理,那就可以省去這一步了。

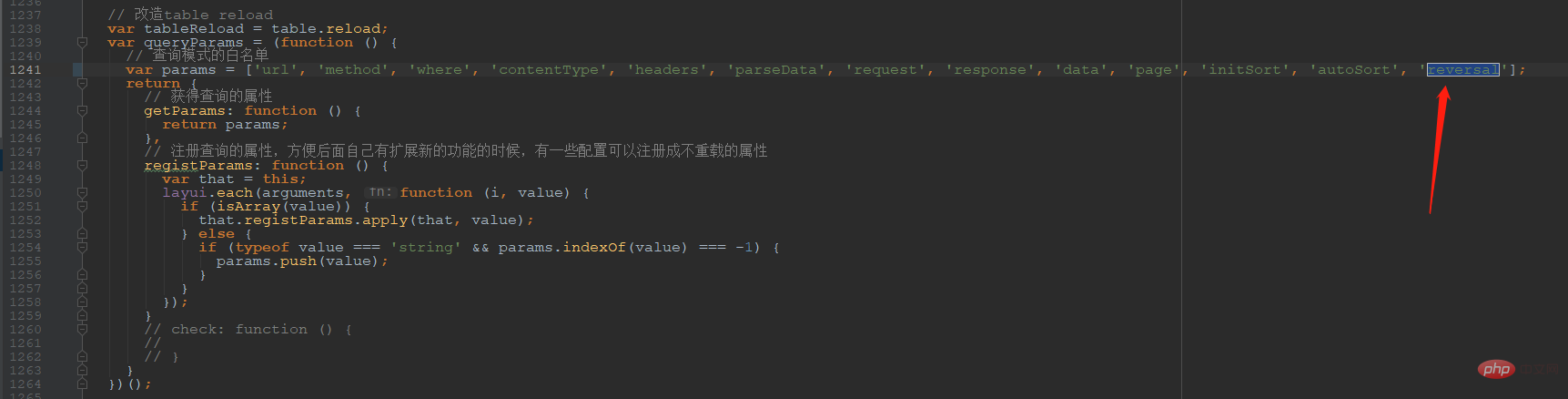
另外一個細節,就是初始化的時候能否就讓它反轉?這個一般是沒問題的就是一個參數決定狀態,然後在render完畢的是調用實例的reverse處理一下就好,當然有更加細節的就是這個新加的屬性,應該是屬於智能重載的可重新請求屬性的範疇,所以也要注意加上處理:
 done處理
done處理
 智慧型重載設定處理:
智慧型重載設定處理:
 出來的效果:
出來的效果:
 另外一個炸出來的問題是:目前如果checkbox剛好是固定列,實際表格內部有兩個欄位是checkbox一個在固定列上,一個是main的但是點擊呢,他不會去同步另外一個孿生兄弟,或者說影子。
另外一個炸出來的問題是:目前如果checkbox剛好是固定列,實際表格內部有兩個欄位是checkbox一個在固定列上,一個是main的但是點擊呢,他不會去同步另外一個孿生兄弟,或者說影子。
因為行列轉換之後,實際固定列被隱藏了,這時候操作的是main的,那麼操作之後回到另外一種狀態,就會出現一些「異象」,全選的還好,它本身有lay-filter,可以利用form.on去監聽處理如下:
 他不會和table.on衝突方式用
他不會和table.on衝突方式用
更加麻煩的是下面的單個複選的生成的時候沒有給他們加lay-filter,這回倒好,監聽都監聽不到,但是方法是人想的,沒有就給動態加上唄,所以有了下面的這塊處理
 配合上事件處理:
配合上事件處理:
 更多layui框架知識請關注layui框架快速入門。
更多layui框架知識請關注layui框架快速入門。
以上是layui表格反轉的一個簡單實作方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

