layui框架的table字段篩選功能介紹

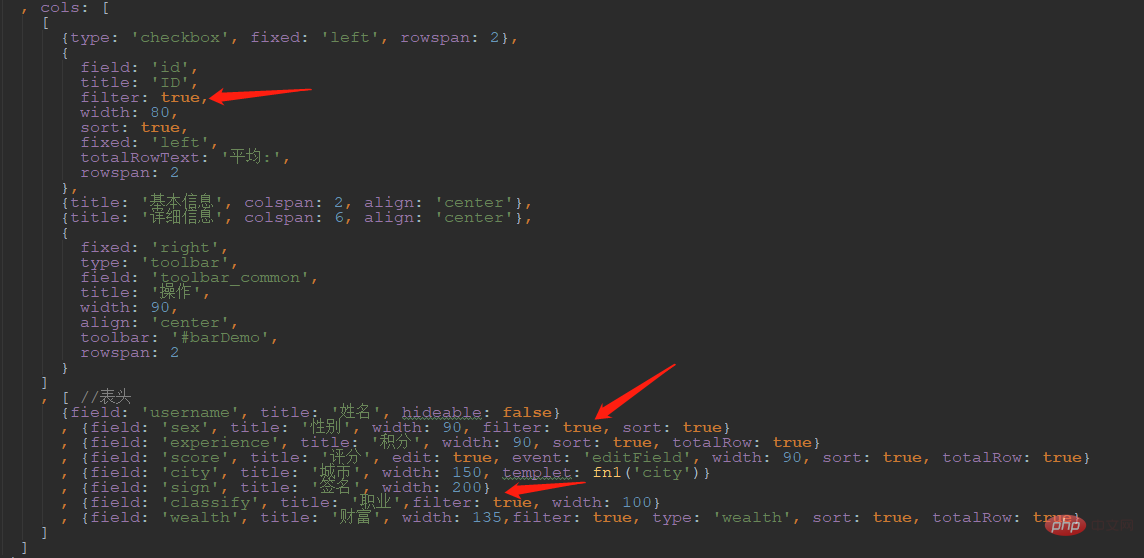
首先是在這個是針對字段的,所以給cols新增一個配置項,來決定哪些列需要有過濾的功能,一般來說只有那些資料可以歸納成幾種分佈的列才有做這個過濾的需求,例如例子中的性別列還有職業列,id列這些的意義不大,當然也不是絕對的,有的就是需要呢。
所以新增了一個配置項目filter: true/false/null
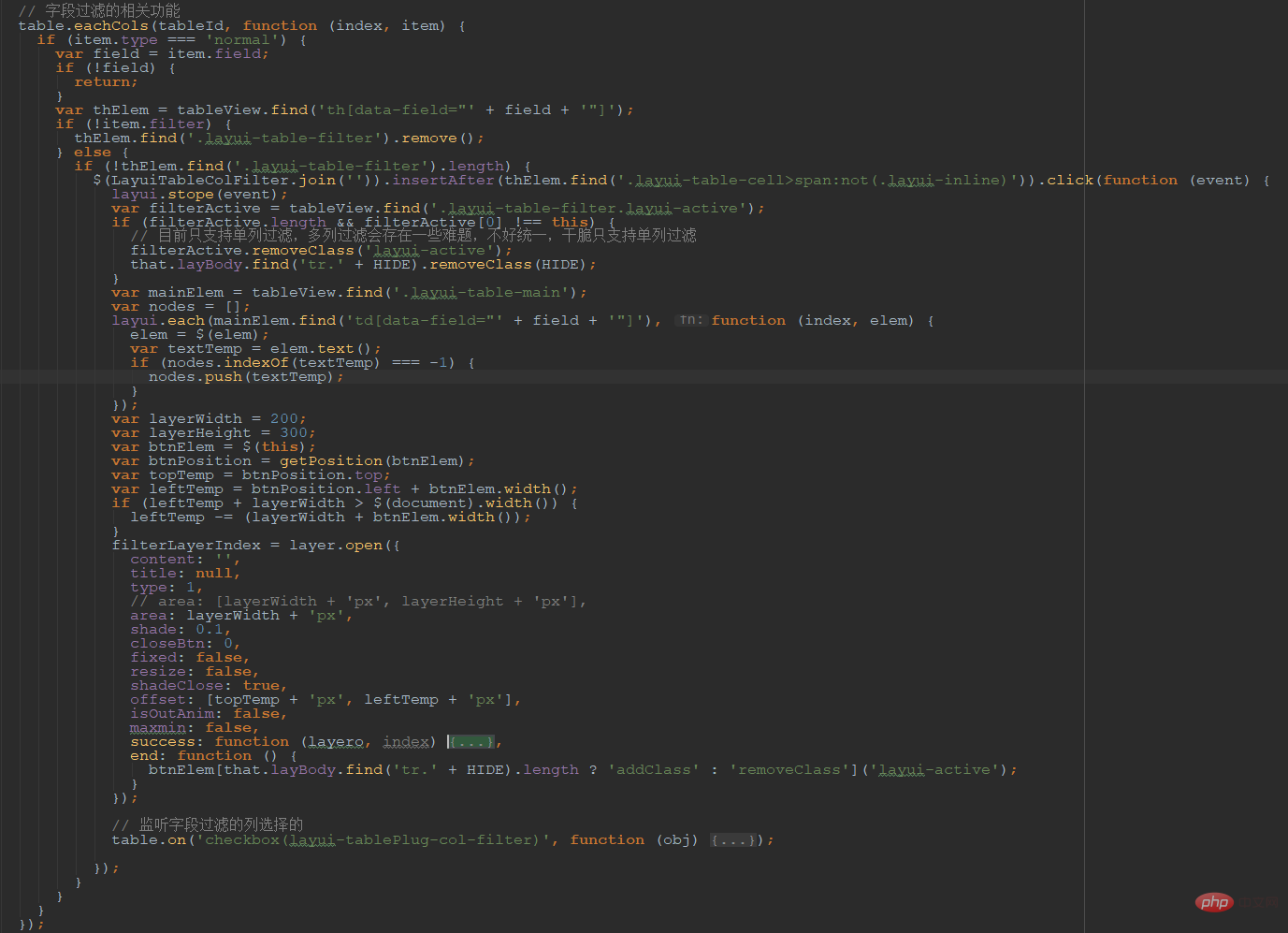
 然後在表格渲染完畢之後給表頭對應的欄位新增上過濾的那個圖示和事件
然後在表格渲染完畢之後給表頭對應的欄位新增上過濾的那個圖示和事件
 這個是主要的程式碼篇幅太長沒辦法全顯示,簡單介紹一下,就是利用table.eachCols去遍歷表頭,把需要添加圖標的給加上圖標就好了,注意這時候實際上是不會產生我們後面點擊看到的裡面的複選的內容的。
這個是主要的程式碼篇幅太長沒辦法全顯示,簡單介紹一下,就是利用table.eachCols去遍歷表頭,把需要添加圖標的給加上圖標就好了,注意這時候實際上是不會產生我們後面點擊看到的裡面的複選的內容的。
實際上這些都是靠後面的點擊事件再做處理就好,在點擊的事件中去遍歷得到當前這一列的值的一個集合。
注意!這裡是我們最終看到的內容的集合,而不是針對數據的,因為字段有templet可以進行轉換,所以即使背後的值可能不一樣最終顯示出來的也有可能是一樣的,這裡應該是歸納為相同的一類。
然後點選這個篩選的時候都做了什麼呢?
除了上面說了得到一個集合之外,就是利用這個集合作為一個table的數據,並且根據邏輯得到是否初始選中,然後layer去彈出一個彈框把表格渲染到裡面去。
這裡有一個關鍵的就是是否要多列篩選的支持,就是說可以先賽選一個列,然後點擊另外一個列在前面篩選的前提下篩選這個列,目前是直接否決了這個需求,因為太複雜了很難解釋。
因為他們之間都是會互相影響的,這邊的列隱藏之後對於那邊的列它可能會出現部分分類它的資料部分是顯示的部分是隱藏的。
這時候怎麼辦?
唯一一個比較嚴謹的就是新增一種狀態叫半選狀態,但是實際應用場景應該遇到的不大,要實現卻是相當費勁的,所以乾脆不支持,這個在excel中好像也是這麼個限定,不知道有沒有記錯。
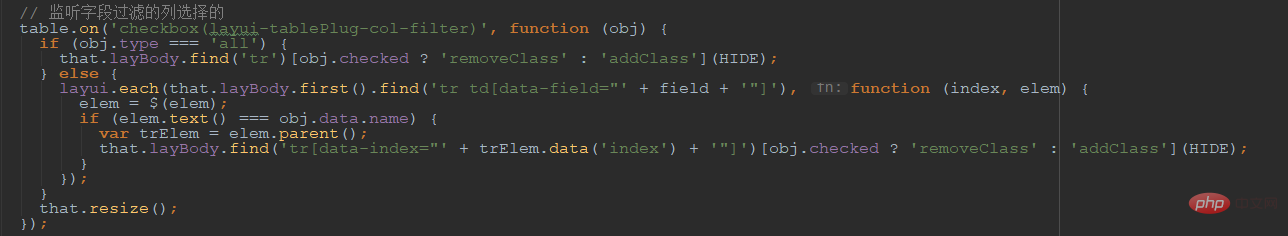
最後是監聽這個表格的複選事件,背後的實際的邏輯就是把對應的tr給顯示或隱藏。然後點擊開啟這個過濾的選項的時候也是根據table內部的tr的顯示隱藏情況來決定是預設選取還是未選取。
 然後因為圖示在layui提供的裡面找不到合適的,新增了一個樣式檔案來支持,注意加入:
然後因為圖示在layui提供的裡面找不到合適的,新增了一個樣式檔案來支持,注意加入:
 有問題:細心的應該會看到字段篩選之後下面的統計列沒有更新,實際這個是不對的,篩選之後部分列不顯示了,那麼對應的統計應該是我們看到的列的統計,這個可以自己考慮下如何處理。
有問題:細心的應該會看到字段篩選之後下面的統計列沒有更新,實際這個是不對的,篩選之後部分列不顯示了,那麼對應的統計應該是我們看到的列的統計,這個可以自己考慮下如何處理。
我的想法是封裝出來一個針對表格統計的方法,可以對資料進行計算然後更新到對應的dom節點上,原始的table提供的統計最大的作用就是產生一個固定在下方的容器節點。
至於裡面的內容實際上是不要緊的,很多小伙伴會問layui能不能提供統計行的數據是後台返回的支持之類的問題,實際這些都可以在上面提到的這個封裝方法裡面去處理,也可以變得很自由,不只是求和,還可以是各種各樣的計算之類的,但是這個不是這個帖子的重點,後面再實現。
測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee專案: https://gitee.com/sun_zoro/layuiTablePlug
建議: layui框架快速入門
以上是layui框架的table字段篩選功能介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。
 layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一種輕量級的函式庫,提供UI元件和工具;vue是一個全面的框架,提供UI元件、狀態管理、資料綁定和路由等功能。 layui基於模組化的架構,vue是基於組件化的架構。 layui擁有較小的生態系統,vue擁有龐大且活躍的生態系統。 layui學習曲線較低,vue學習曲線較陡。 layui適用於小型專案和快速開發UI元件,vue適用於大型專案和需要豐富功能的場景。






