
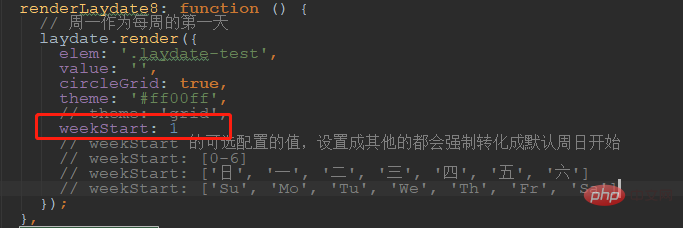
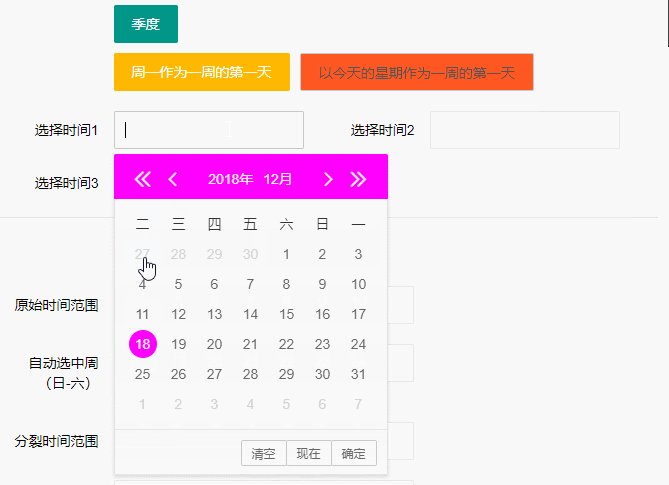
國際慣例週日作為一周的開始,但是有的用戶使用習慣還是比較傾向週一作為一周的開始,但是目前laydate是沒有一個配置項可以來決定這個的,在laydatePro中加入了一個配置項目的支援如下:

從註解裡面也可以看到,為了使用的方便,可以設定0到6(也就是Date. getDay()對應的值)之外,同時提供了可以設定成對應的日一二三或Su,Mo,Tu這些。推薦:layui框架快速入門
下面簡單的介紹一下背後的實作邏輯:
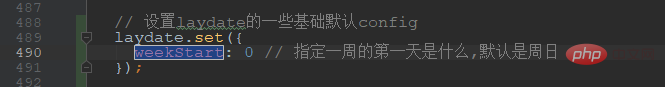
1、在預設的config中加入一個weekStart的初始值

2、在render的時候用正規表示式校驗填入的值符合要求不,符合的話設定成對應的0-6如果不符合重置成0
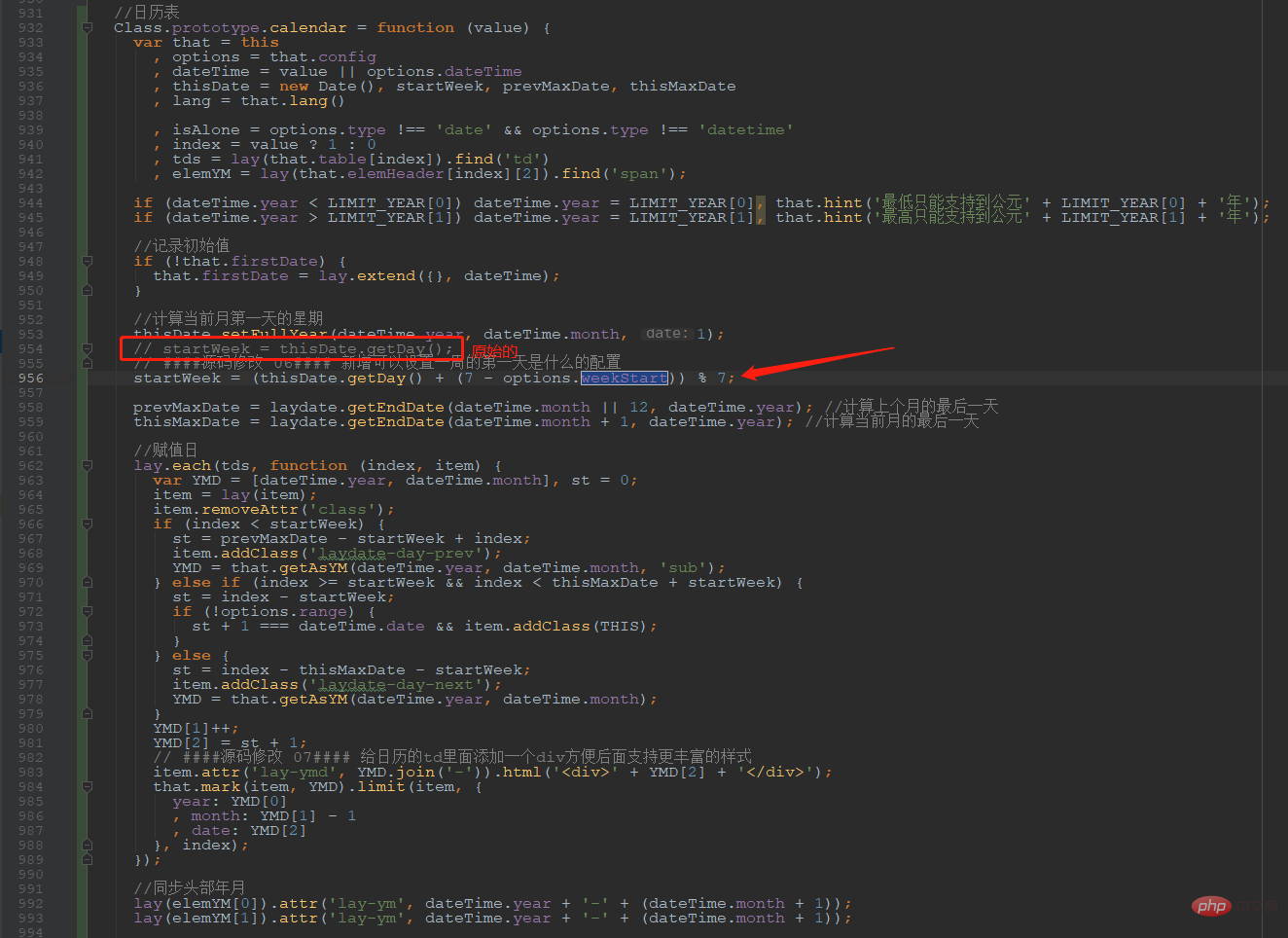
 3、到了後面實際渲染這個laydate的時候根據weekStart去生成節點
3、到了後面實際渲染這個laydate的時候根據weekStart去生成節點
這裡有兩個部分,一個是表頭的th上顯示的
 另外一個是實際td裡面的內容的
另外一個是實際td裡面的內容的
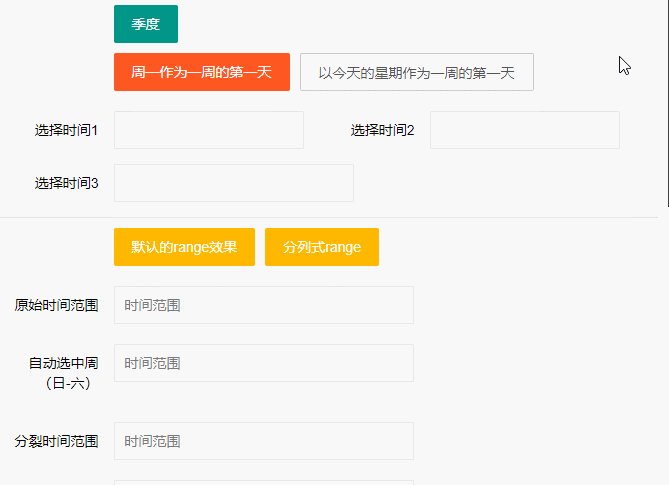
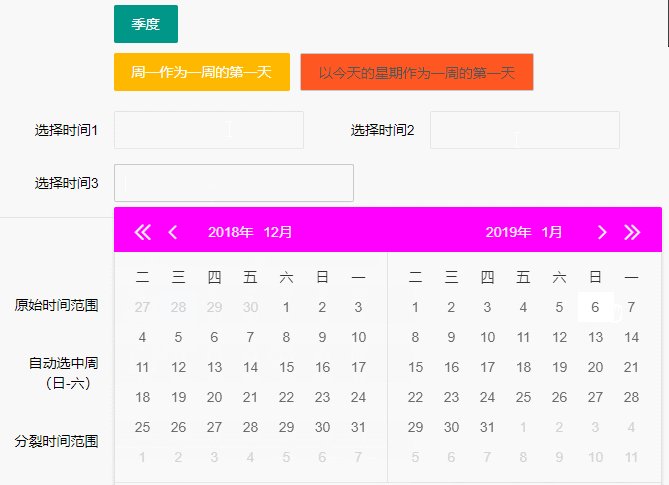
 到此關於設定一周開始的就改好了,例子給出的是周一開始,這個實際上是使用會比較常見的,但並不是只能設定週一,實際上支援設定任意一天作為開始,後面跟據實際需要的時候設定即可
到此關於設定一周開始的就改好了,例子給出的是周一開始,這個實際上是使用會比較常見的,但並不是只能設定週一,實際上支援設定任意一天作為開始,後面跟據實際需要的時候設定即可

以上是在layui的layDate元件中加入設定一週開始的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

