表格工具按鈕列顯示更多時也能觸發table的事件

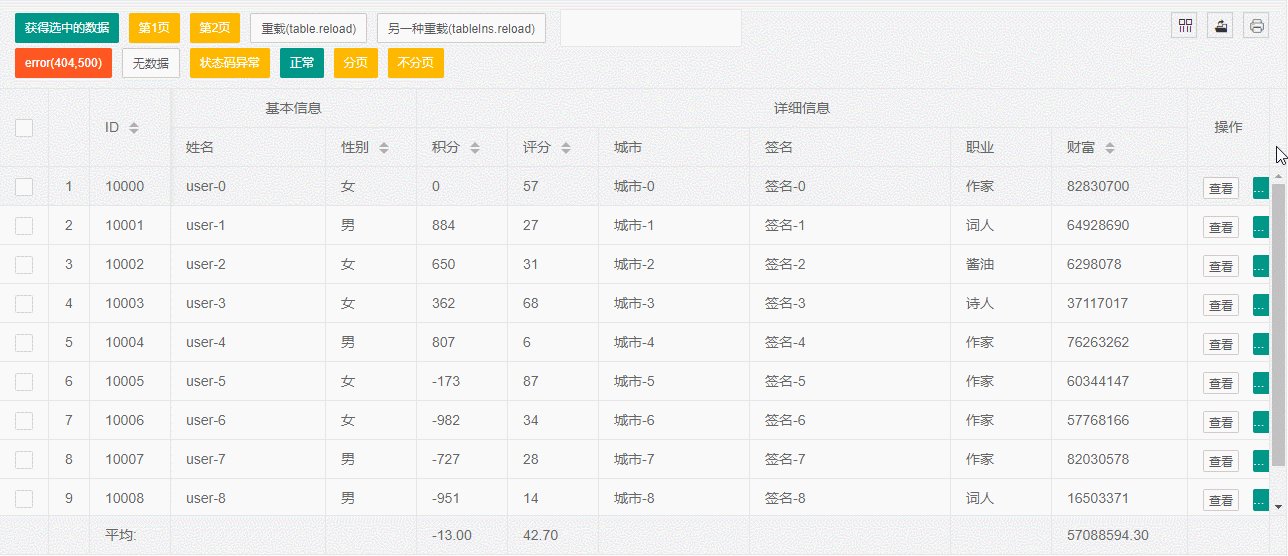
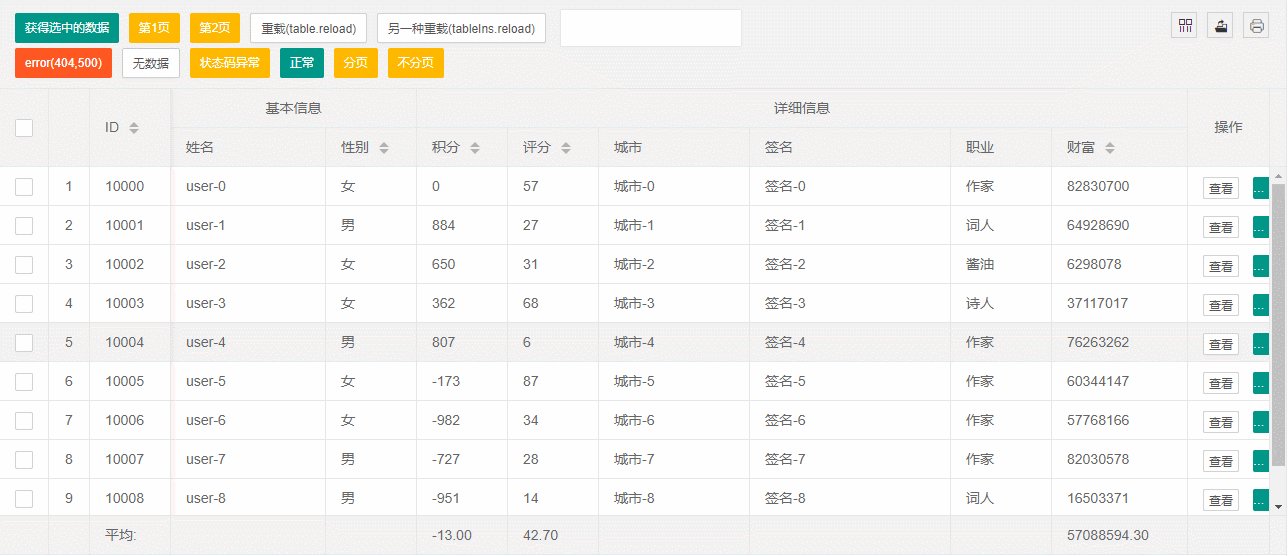
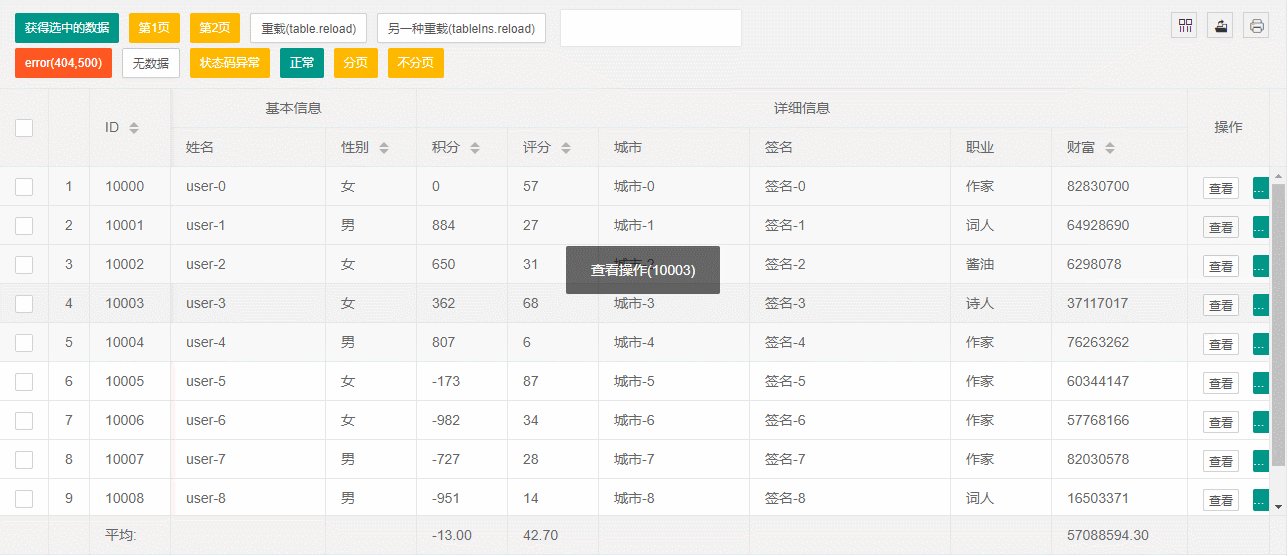
先看大家可能都遇到過的問題的效果圖:
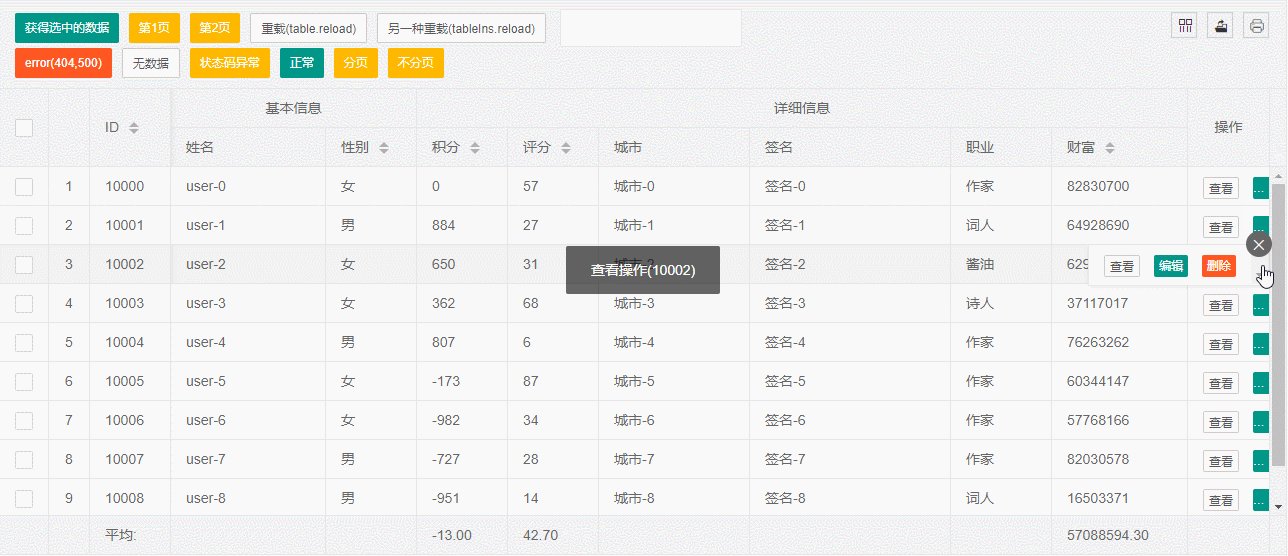
 就是如果工具列沒有設定寬度,有時候會被內容擠壓得比較小,或者寬度設定不夠,也會跟內容一樣出現...然後點擊顯示下拉圖示的時候會顯示出更多的內容,但是跟普通的td不同的是按鈕是顯示出來了。
就是如果工具列沒有設定寬度,有時候會被內容擠壓得比較小,或者寬度設定不夠,也會跟內容一樣出現...然後點擊顯示下拉圖示的時候會顯示出更多的內容,但是跟普通的td不同的是按鈕是顯示出來了。
但是點擊無法觸發原先新增的tool監聽,這就尷尬了,只能手動的拖曳一下列寬顯示出其他的按鈕然後在點擊,或者應該在一開始的時候就設定一個足夠的寬度,但是問題也來了,如果裡面的按鈕數量不確定,長度不確定,或是很多很多。
那麼實際上不可能讓用戶主要來看按鈕而不是看內容,那麼有沒有什麼方法讓它平時現實...的然後點擊顯示更多的時候點擊還能觸發原始的事件的?
方法是想出來的哈,估計有不少途徑可以做到,這裡拋磚引玉分享下我的方法:利用兩個事件委託來實現。
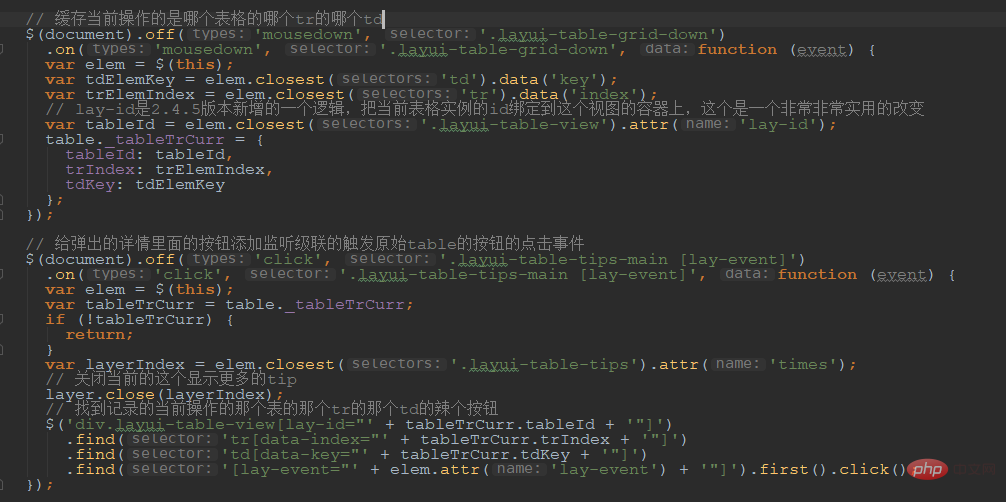
基本的程式碼如下:
 思路解析:
思路解析:
首先給這個下拉的圖示新增一個mousedown的事件,記錄目前的顯示更多的是數據哪個表格的哪個tr的哪個td。然後記錄在table._tableTrCurr下面。
這個可能有的同學有疑問為啥不直接用click,這個是因為表格內部也做了一個事件委託,但是不是委託給document啥的而是委託給了table的body然後stope了也就是說實際上你外面再寫委託到document。
點擊監聽的時候到table的邏輯之後就停了,不會走到你的監聽裡面,所以避開了它用了一個mousedown,那如果是移動端的會不會有什麼問題和這個可以自己試試看,這裡以web端為主。
然後是另一個監聽,就是監聽打開的這個tips裡面的「按鈕」的click,然後找到剛才記錄的那個_tableTrCurr信息,找到我們要的那個table的那個tr的那個td的那個按鈕,找到了就好辦了,直接click一下就能觸發寫的table.on('tool')的內容了。
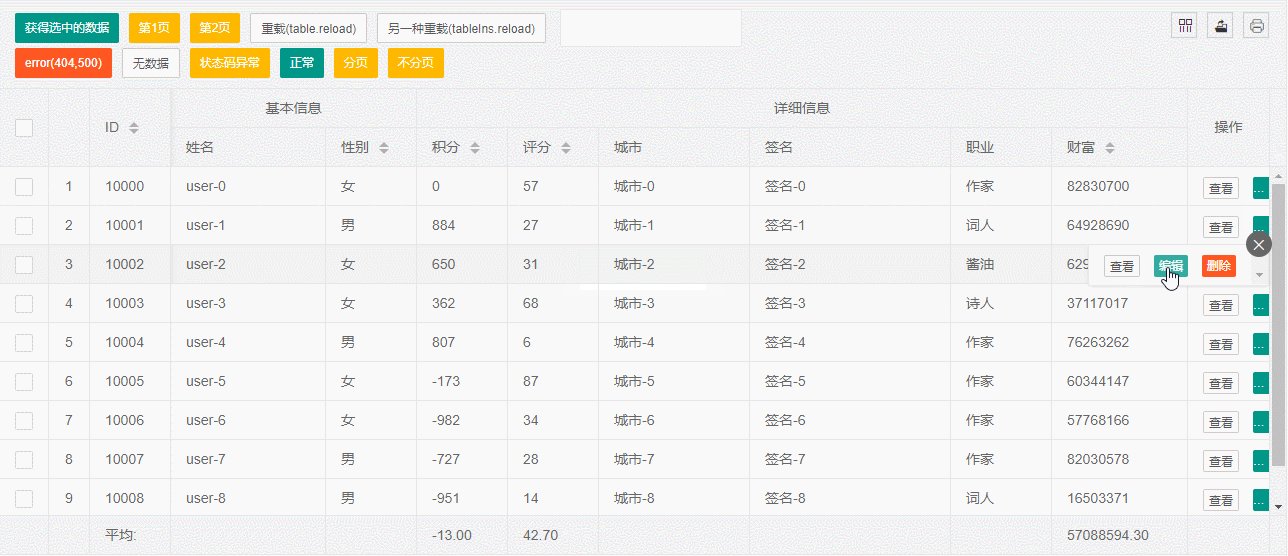
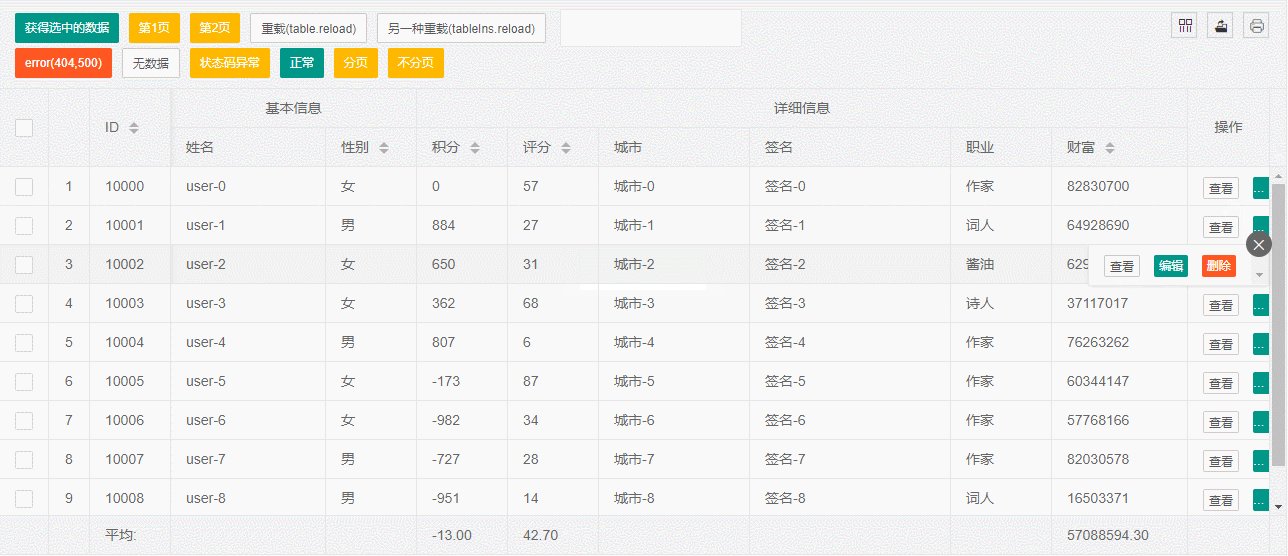
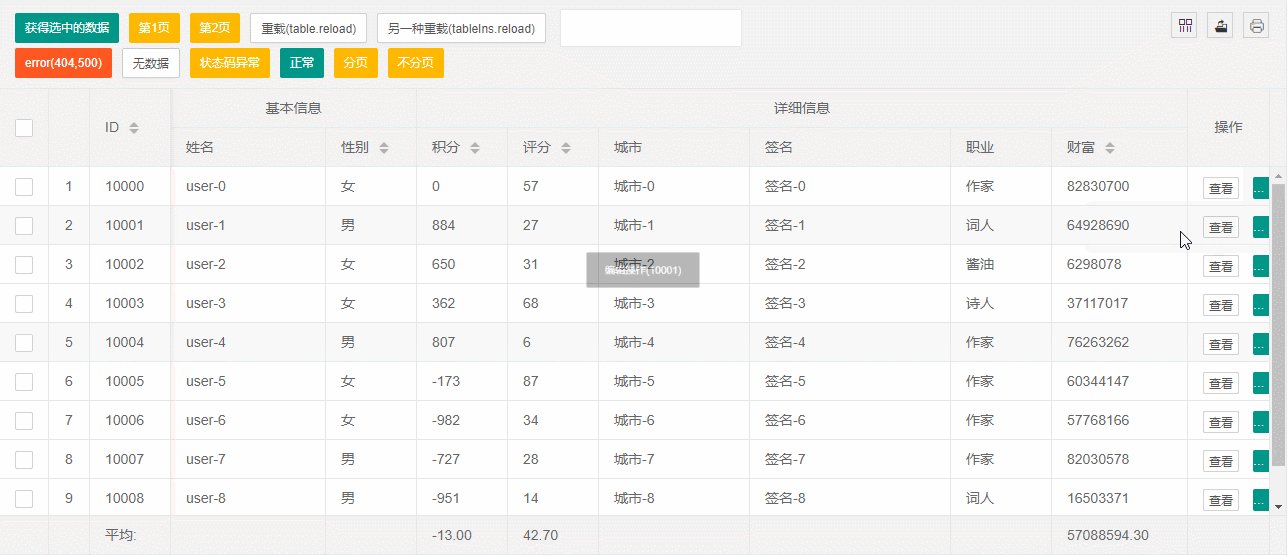
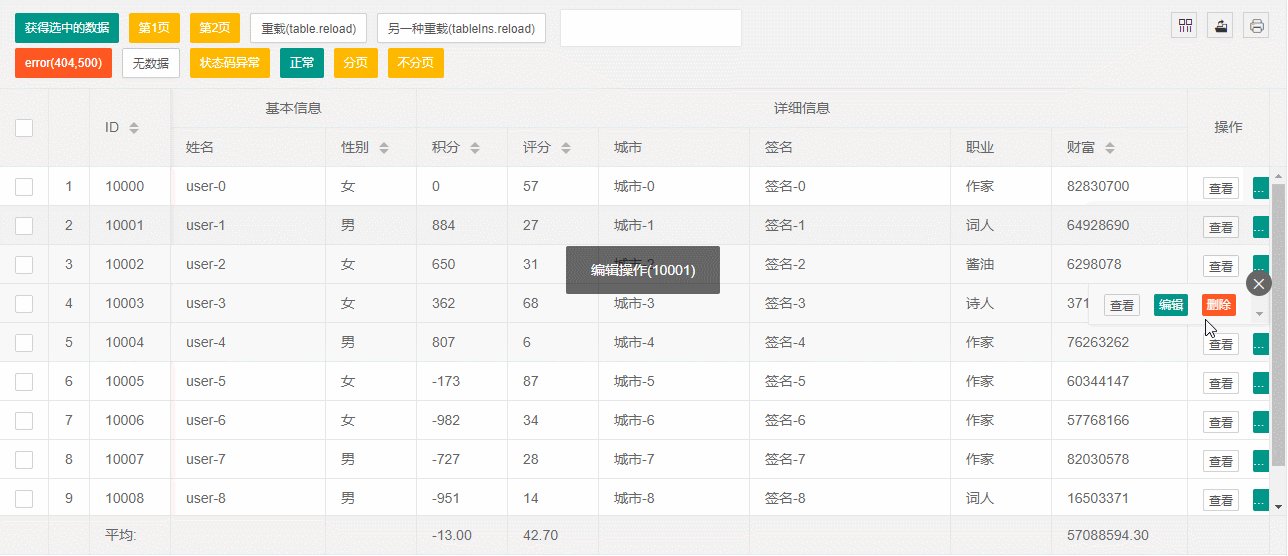
效果:

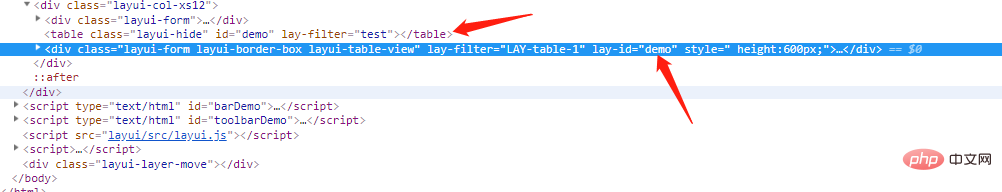
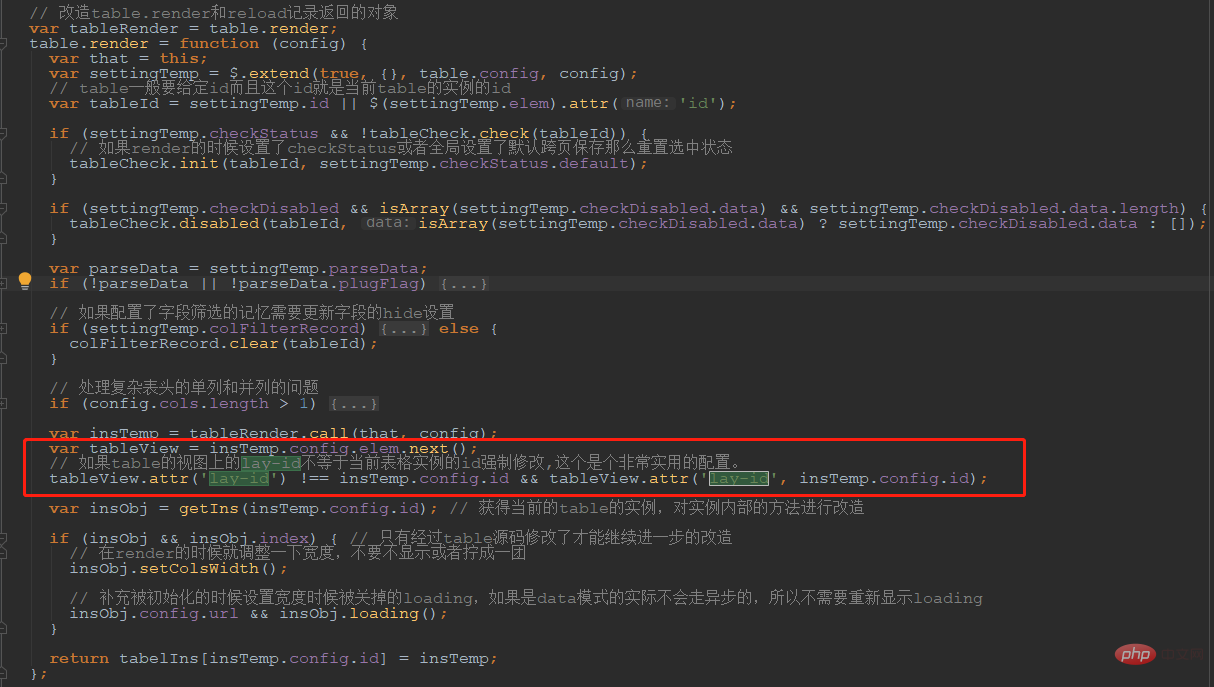
注意:這個修改是在最新版本的基礎上修改的(v2.4.5)裡面有一個關鍵的就是獲得表格的id,這個id不是單純的是table節點的id,而是render出來之後這個實例的id。
如果不設定預設就是table的節點的id如果沒有,table內部會產生一個index之類的作為這個table的id,在2.4.4更新中有一個可能大家不太容易注意到但是確實意義很大的修改,就是在table的觀點中加入了一個lay-id這個屬性來保存目前的這個table的實例的id。
這個是非常非常非常好用的一個變化,意義很大的,後面你要reload某個table只要知道你reload的到底是哪個節點,自然就能夠找到你要reload的tableId是什麼。所以強烈的建議如果還在使用2.4.0~2.4.3的小夥伴還是升級成2.4.4 。
 當然如果你使用了我那個tablePlug插件,實際上可以不用擔心這個問題,因為我在tablePlug內部就做了處理,如果render之後沒有和這個lay-id會給添加上去,達到跟2.4.4 同樣的效果。
當然如果你使用了我那個tablePlug插件,實際上可以不用擔心這個問題,因為我在tablePlug內部就做了處理,如果render之後沒有和這個lay-id會給添加上去,達到跟2.4.4 同樣的效果。
 測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
gitee專案: https://gitee.com/sun_zoro/layuiTablePlug
實作程式碼如下:
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
});推薦:layui教學
以上是表格工具按鈕列顯示更多時也能觸發table的事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
1.新建一個PPT文件,命名為【PPT技巧】,作為範例。 2、雙擊【PPT技巧】,開啟PPT檔。 3、插入兩行兩列的表格,作為範例。 4.在表格的邊框上雙擊,上方工具列出現【設計】的選項。 5.點選【底紋】的選項,點選【圖】。 6.點選【圖片】,彈出以圖片為背景的填滿選項對話框。 7.在目錄中找到要插入的托,點選確定即可插入圖片。 8.在表格框上右鍵,彈出設定的對話框。 9.點選【設定儲存格格式】,勾選【將圖片平鋪為底紋】。 10.設定【居中】【鏡像】等自己需要的功能,點選確定即可。注意:預設為圖片填充在表格
 wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
1.開啟工作表,找到【開始】-【條件格式】按鈕。 2、點選列選擇,選取將新增條件格式的列。 3.點選【條件格式】按鈕,彈出選項選單國。 4.選擇【突出顯示條件規則】-【介於】。 5、填寫規則:20,24,深填色深綠色文字。 6.確定後,所選列中資料依設定對對應數字文字、單元框加色處理。 7.對於沒有衝突的條件規則,可以重複添加,但對於衝突規則wps則會以最後添加的規則代替先前建立的條件規則。 8.重複新增【介於】規則20-24和【小於】20後的單元列。 9.如需改變規則,剛可以清除規則後重新設定規則。
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
有時候,我們在Word表格中會經常遇到計數的問題;通常遇到這樣的問題,大部分同學都回把Word表格複製到Excel中來計算;還有一部分同學會默默地拿起計算器去算。那有沒有快速的方法來計算呢?當然有啊,其實在Word中也是可以計算求和的。那麼,你知道該怎麼操作嗎?今天,我們就來一起來看吧!廢話不多說,有需要的朋友趕緊收藏起來吧!步驟詳情:1、首先,我們開啟電腦上的Word軟體,開啟需要處理的文件。 (如圖)2、接著,我們將遊標定位在求和數值所在的儲存格上(如圖);然後,我們點選【選單列
 新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我們經常在excel中製作和編輯表格,但是作為一個剛剛接觸軟體的新手來講,如何使用excel製作表格,並沒有我們使用起來那麼輕鬆。下邊,我們針對新手,也就是初學者需要掌握的表格製作的一些步驟進行一些演練,希望對需要的人有些幫助。新手錶格範例樣板如下圖:我們看看如何完成! 1,新建excel文檔,有兩種方法。可以在【桌面】空白位置,點選滑鼠右鍵-【新建】-【xls】檔。也可以【開始】-【所有程式】-【MicrosoftOffice】-【MicrosoftExcel20**】2,雙擊我們新建的ex
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。






