layui的iframe跳轉連結與頁面按鈕跳轉相關介紹

一、導覽跳轉iframe頁面問題:
建議:layui教學
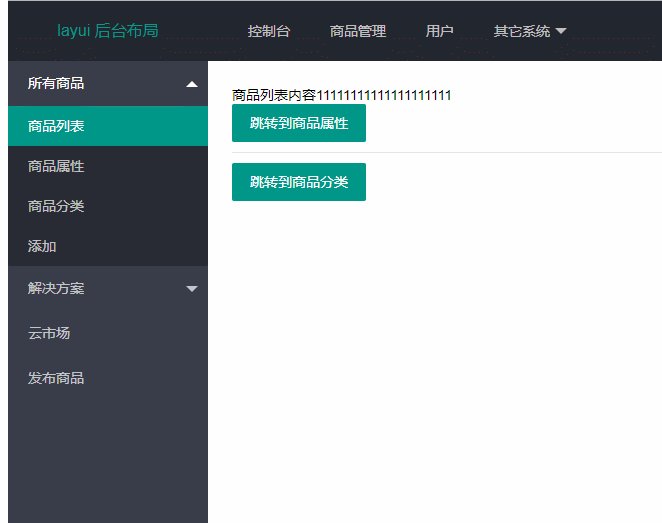
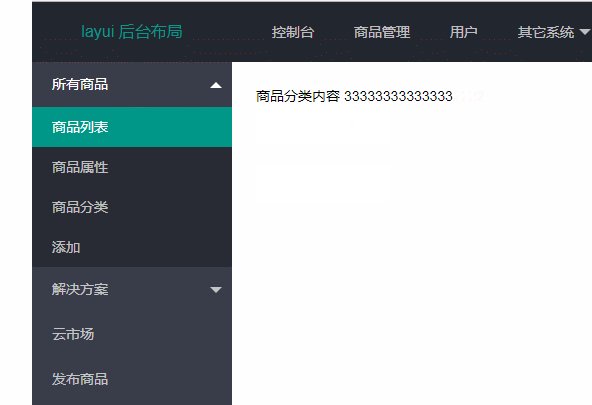
關於layui的iframe嵌套頁面的導航跳轉頁面問題,如下圖所示可以看到效果:

<ul class="layui-nav layui-nav-tree" lay-filter="navList">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd>
<dd><a href="goodsAttribute.html" target="main_self_frame">商品属性</a></dd>
<dd><a href="goodsCategories.html" target="main_self_frame">商品分类</a></dd>
<dd><a href="">添加</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>target="main_self_frame"
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
二.頁面中的按鈕跳到其他導航頁面,並高亮顯示
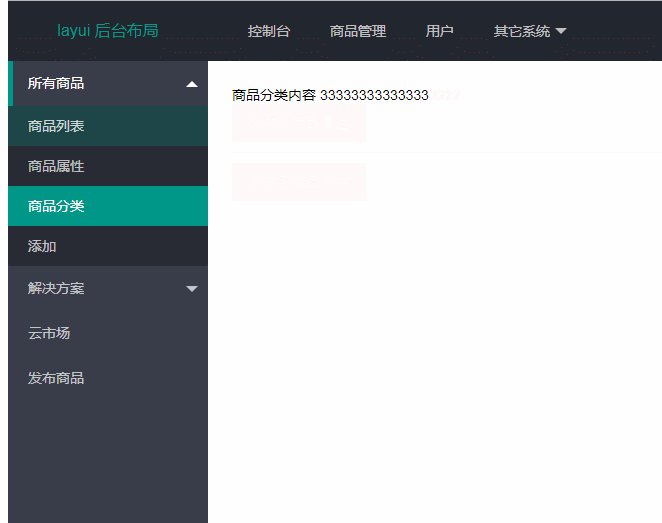
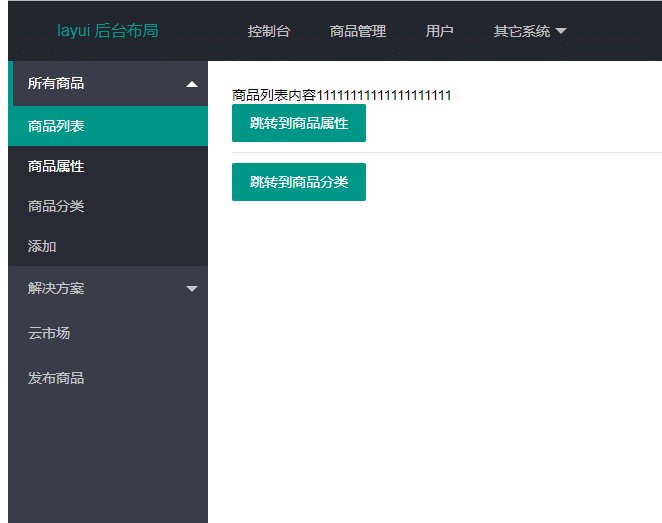
做著做著發現了另外一個問題,就是在你的頁面中有個按鈕,要跳到對應的模組,直接跳到對應模組,你們有沒發現跳到的那個模組,左側的導航並沒相對應的顯示的那個地方高亮,還是預設在原來那個高亮;效果顯示: 
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳转到商品属性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳转到商品分类</a>
$(".jump_refresh_url").click(function () {
var url = $(this).attr('href');
top.refreshHighlight(url);
});function refreshHighlight(url) {
$ = layui.jquery;
$(".layui-nav[lay-filter='navList'] a").each(function (ind, val) {
if($(this).attr('href') === url){
$('.layui-nav dd').removeClass('layui-this');
$(this).parent('dd').addClass('layui-this');
}
})
}
以上是layui的iframe跳轉連結與頁面按鈕跳轉相關介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui怎麼運行
Apr 04, 2024 am 03:42 AM
layui怎麼運行
Apr 04, 2024 am 03:42 AM
若要執行 layui,請執行以下步驟:1. 匯入 layui 腳本;2. 初始化 layui;3. 使用 layui 元件;4. 匯入 layui 樣式(可選);5. 確保腳本相容並注意其他注意事項。透過這些步驟,您就可以使用 layui 的強大功能來建立 web 應用程式。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一種輕量級的函式庫,提供UI元件和工具;vue是一個全面的框架,提供UI元件、狀態管理、資料綁定和路由等功能。 layui基於模組化的架構,vue是基於組件化的架構。 layui擁有較小的生態系統,vue擁有龐大且活躍的生態系統。 layui學習曲線較低,vue學習曲線較陡。 layui適用於小型專案和快速開發UI元件,vue適用於大型專案和需要豐富功能的場景。






