
今天來談談table sort的那點事。預告一下,目的是做到前台排序還有伺服器排序區分開,目前的table的分頁實際是比較「亂」的,相信很多用的有一段時間的特別是做server排序的同學都會多多少少遇到不正常的情況。
推薦:layui教程
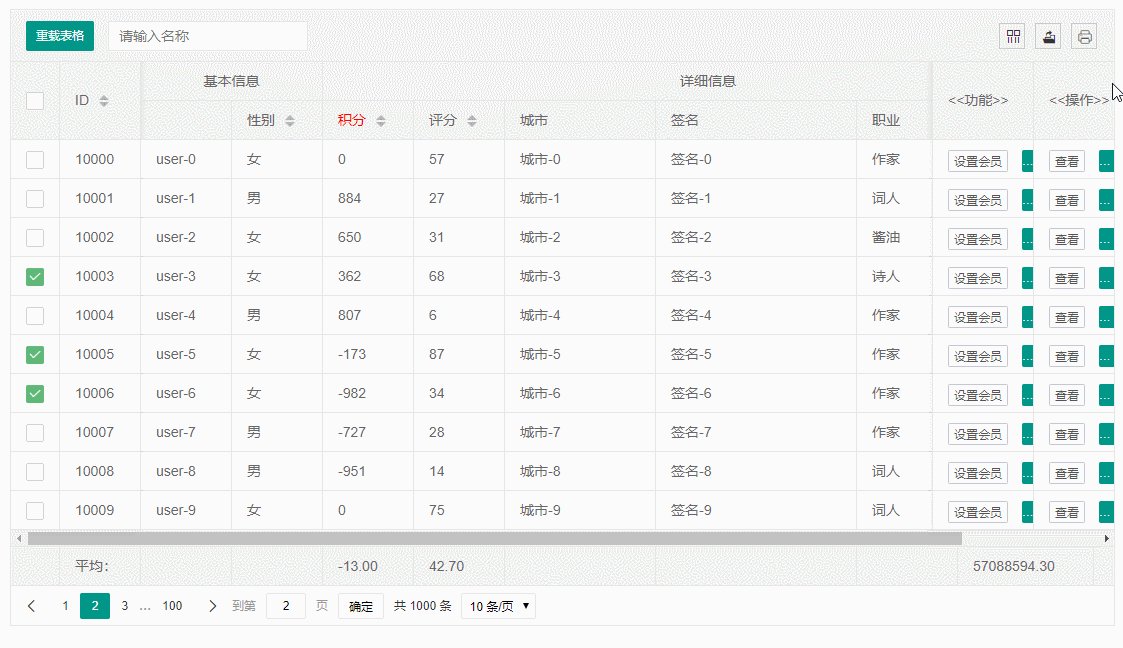
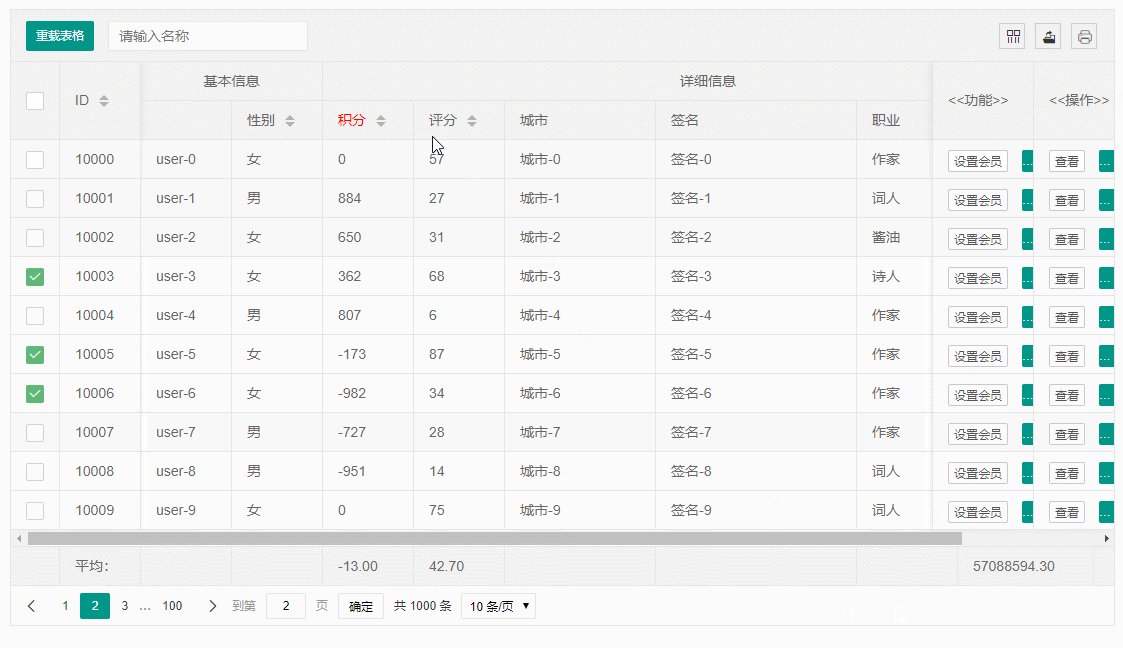
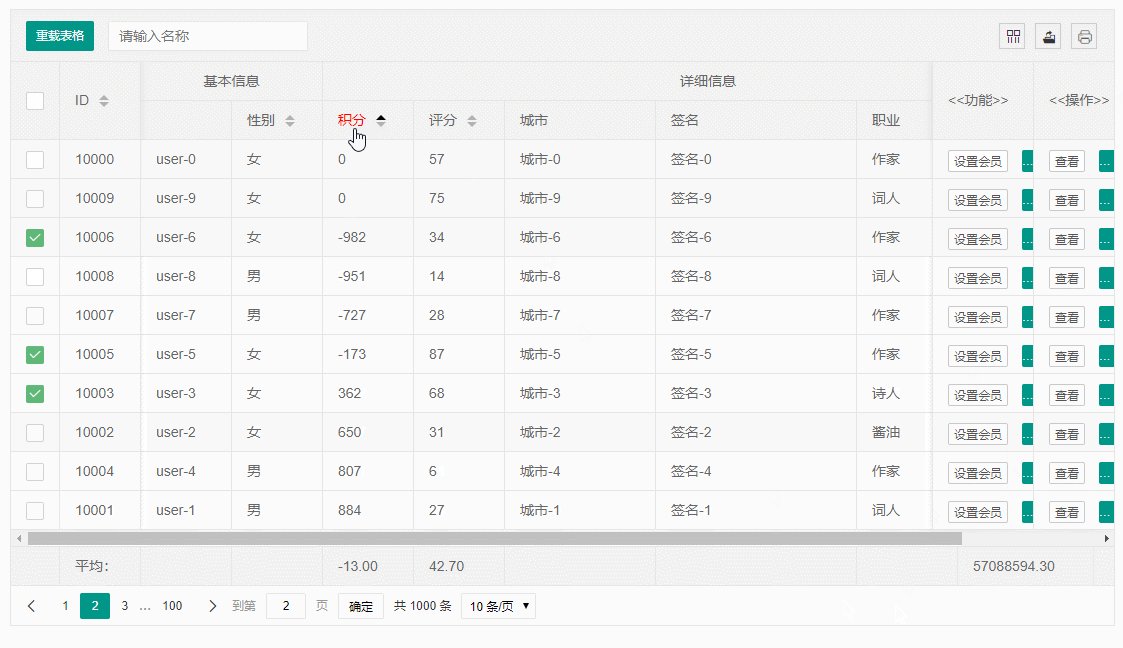
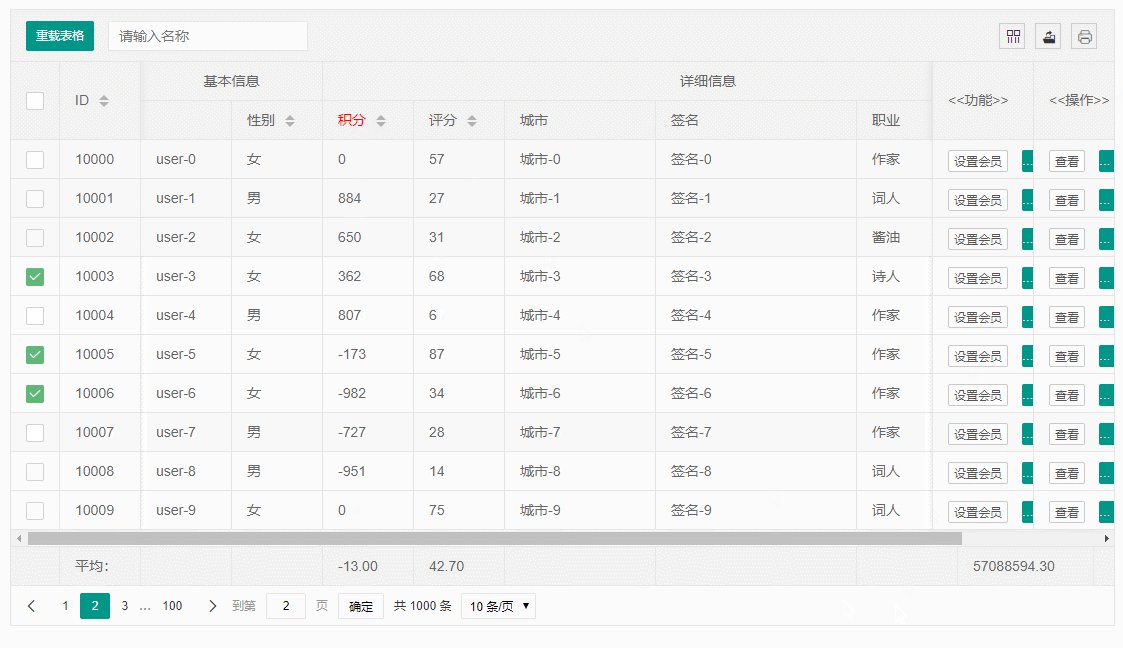
先看看目前layui自帶的排序的效果,中文按字典排序這些不是本次討論的重點,先看看如果存在整數負數還有0出現的情況
 那麼是不是調整一下sort裡面的邏輯就可以了讓它對負數和0的判斷邏輯對了就好了。這個其實也不是這次討論的重點。
那麼是不是調整一下sort裡面的邏輯就可以了讓它對負數和0的判斷邏輯對了就好了。這個其實也不是這次討論的重點。
那麼重點是,server排序,實際上絕大部分的table的排序不會只是單頁的這樣子簡單的排序,而是把條件傳到後台讓後台排序,那麼官方給出的一般是監聽sort然後reload,把條件傳過去,這些都很ok,邏輯都沒問題。
but實際得到的效果呢?因為目前table沒有區分前台排序還是server排序,在接收到資料之後再渲染表格的時候判斷到有initSort,那麼會再次將資料排序,然後顯示,這就存在一個非常嚴重的問題!
明明server已經排好序了,為啥還要js裡面再sort一下,更嚴重的是,能保證sort出來的結果跟後台排序的規則出來的結果一致麼?拿什麼保證呢?
看看下面的程式碼監聽reload的時候然後模擬後台把資料按照負數
程式碼:
 效果
效果
 可能你會覺得跟前面沒啥區別呀,排序的時候還是錯了呀,這正是異常的地方。看看我模擬回傳的data裡面的結構吧
可能你會覺得跟前面沒啥區別呀,排序的時候還是錯了呀,這正是異常的地方。看看我模擬回傳的data裡面的結構吧
原始的data:
 模擬的介面回傳的data:
模擬的介面回傳的data:
 這個回傳之後顯然顯示的效果跟實際資料的順序對不上號
這個回傳之後顯然顯示的效果跟實際資料的順序對不上號
原因就是上面說的,實際發後台排序的時候到了渲染的時候還是要走一次前台排序,等於是做了一個畫蛇添足的處理。實際上如果我們定義成server排序回傳的資料就是要顯示的順序了。
絕對不能再走前端sort一下這個邏輯,不然後台排序的意義是什麼還有如何保證邏輯跟後台是一致的,一致的話頂多算是一個無用功,但是如果不能保證一致,這個就是一個大事故了。
解決方案:提供使用者一個設定項,決定是前台排序還是server排序。修改如下
需要修改的原始程式碼區域

修改之後的對應區域的程式碼:
##測試的table在render的時候加入了sortType的設定
最後是sort的監聽
最後的效果
以上是layui中table的sort排序介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

