值得收藏的10個網頁搜尋框樣式(附代碼下載)
網頁搜尋框是網站非常實用的一個功能,是提升網站使用者體驗度和增加使用者黏性很好的一種方式,以下是php中文網為各位網頁精選的十個實用好看的網頁搜尋框樣式,大家在製作搜尋框的時候可以進行參考,並下載程式碼。
註:以下截取的示範圖片可以點選放大顯示,若想查看詳細的搜尋框示範效果,可以開啟以下對應鏈接,點選【效果預覽】線上示範。
1. 七種純CSS3搜尋框UI設計效果 Search Box Design


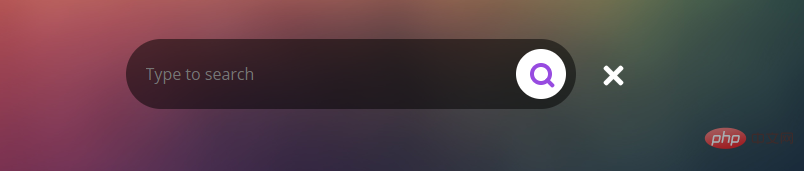
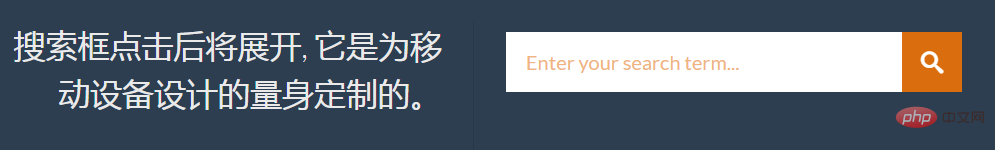
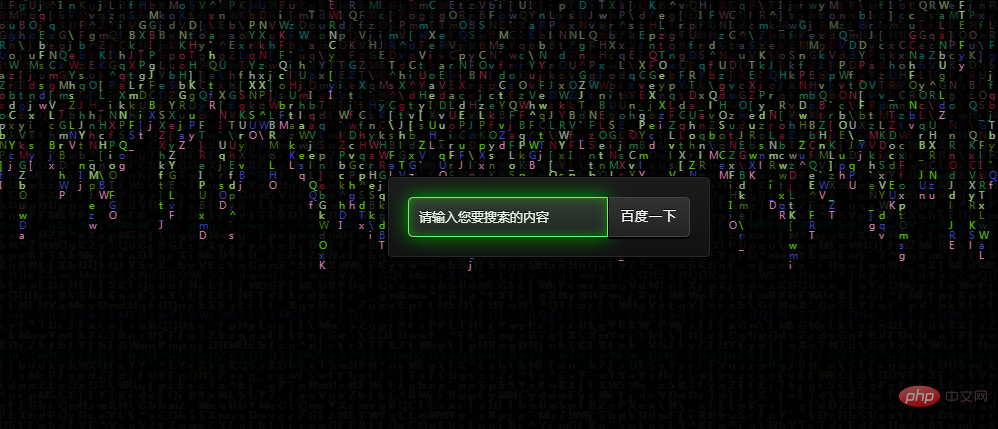
3. 點擊自伸縮的搜尋框
搜尋框點擊後展開搜尋框,非常適合PC和行動自適應網站,歡迎下載! 

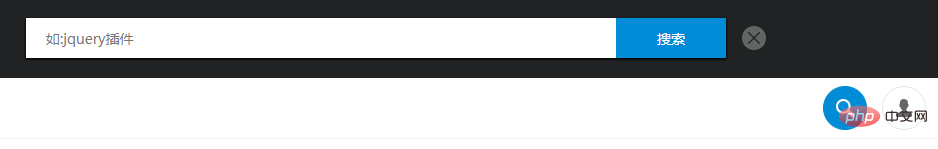
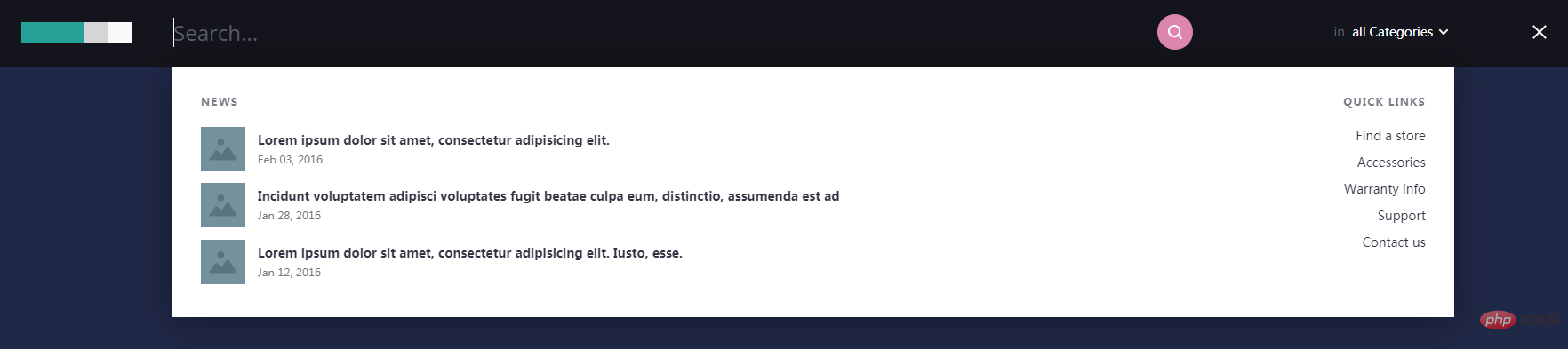
#一款使用jQuery和CSS3製作的酷炫高級搜尋框設計效果。在這個進階搜尋框設計中,當使用者點擊了搜尋按鈕之後,會出現搜尋輸入框,以及一個帶有相關搜尋連結的面板供使用者選擇。 

7. 11種ui搜尋框動畫樣式

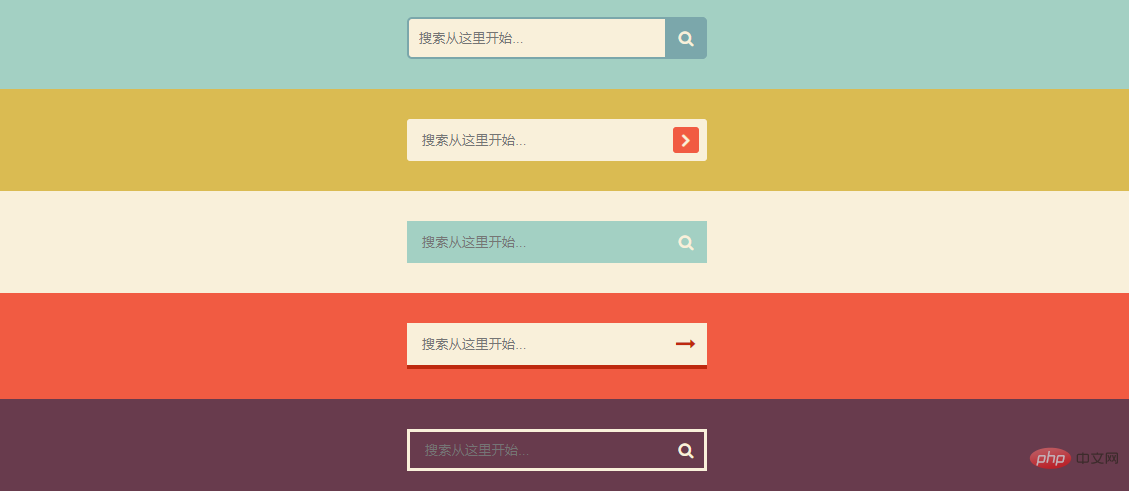
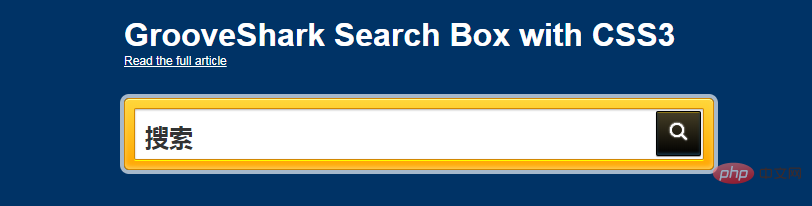
8. 7種CSS3搜尋框樣式


7種純CSS3搜尋框UI設計效果,每一種都很漂亮#9. ##有凹槽的搜尋框-GROOVESHARK SEARCH WITH CSS3

寫在最後
這些都是簡單的搜尋框樣式,下一篇我們將總結帶有一些額外功能的搜尋框樣式,例如附有搜尋關鍵字自動補全提示、關鍵字記憶功能等,歡迎追蹤!
相關推薦:
更多其它特效程式碼,請關注php中文網JS特效頻道,一切資源免費!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





