LayUI第三方外掛程式開發規範詳解

本規範一共四件事:1、規定插件的目錄使用,2、規定插件css樣式的前綴,3、規定插件的統一封裝,4、規定插件的引入方式。
一、目錄篇
先來一個目錄圖

#目錄結構說明(結合圖片理解)
mod_name代表插件名,author代表第三方作者
layui layui框架目录 ├─ css layui官方样式目录 ├─ font layui官方字体目录 ├─ images layui官方表情目录 ├─ lay layui官方模块目录 │ ├─ mods layui插件目录 │ ├─ extend 项目开发者目录 │ │ ├─ mod_name 项目开发者mod_name插件的目录 │ │ │ ├─ mod_name.js 项目开发者mod_name插件本体 │ │ │ ├─ mod_name.css 项目开发者mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ │ │ ├─ author 第三方作者目录 │ │ ├─ mod_name 第三方mod_name插件的目录 │ │ │ ├─ mod_name.js 第三方mod_name插件本体 │ │ │ ├─ mod_name.css 第三方mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ └─ ... │ ├─ layui.all.js 一次性载入layui └─ layui.js 模块化载入layui
二、樣式篇
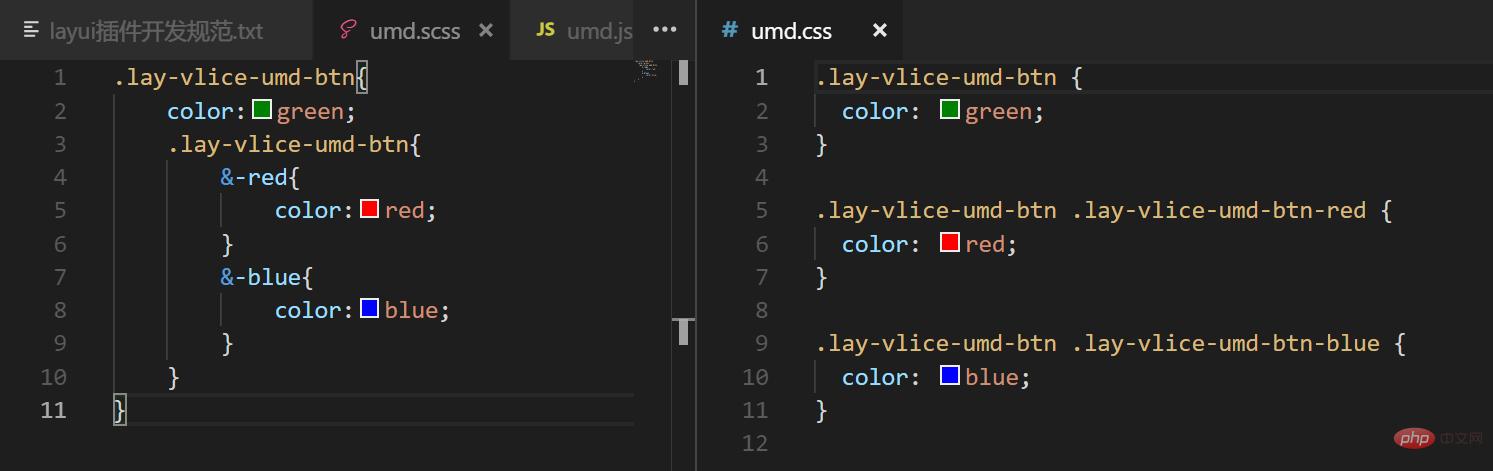
 樣式這裡我推薦大家用Scss來寫,保持一個好的嵌套是非常重要的。推薦看demo的umd3.scss常用的功能我都有涉及(demo見後記)。
樣式這裡我推薦大家用Scss來寫,保持一個好的嵌套是非常重要的。推薦看demo的umd3.scss常用的功能我都有涉及(demo見後記)。
為了防止不同的外掛程式作者產生樣式衝突,包括別的前端框架衝突。所以我們規定統一使用lay開頭,後面接著作者名,盡可能簡寫作者名[lay-vlice],然後再接樣式模組名,例如btn [lay-vlice-btn],現在你可以盡情的書寫你的樣式。如果你有很多插件,為了彼此之間不衝突,建議加上插件名,那麼最終的 class 就是[lay-vlice-umd-btn]。
這樣會導致 class 很長,一遍又一遍的寫同樣的 class 豈不是很煩。這就是我為什麼推薦用Scss的原因了。
三、封裝篇
我們原創的插件,或是第三方插件,會有三種情況:
1、原生js編寫的基礎插件(Vue.js等)
2、基於JQuery編寫的JQ外掛程式(Select2.js等)
#3、基於layui編寫的進階外掛程式(FormSelects.js等)。
這三種情況,UMD封裝都能支援。所以推薦大家都用UMD去寫入插件。
(1) 無前置類別UMD封裝寫入法- 原生js

#(2) 基於JQuery的UMD封裝寫入法- JQ外掛
 (3) 基於layui的UMD封裝寫入法- 高級插件
(3) 基於layui的UMD封裝寫入法- 高級插件
 #四、引入篇
#四、引入篇
我抽時間寫了個基於本規範的插件載入器,經過測試可以成功引入官方模組和第三方插件,但根據電腦效能和網路情況,會存在100-400毫秒左右的延遲。問題不大。在這裡我來教大家如何引入依照本規範開發的 LayUI 外掛。
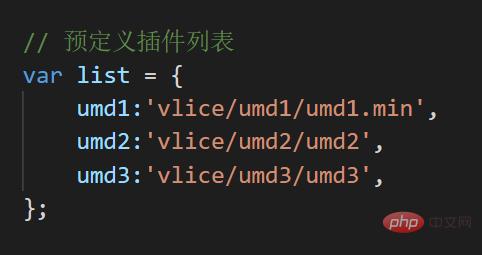
首先你需要下載我的載入器 mods.js ,載入器放置在[layui/mods/mods.js] ,拿到手第一步,修改載入器裡面的list變數。

使用 layui.use 引入載入器。然後再mods中引入官方模組或是第三方插件,並且在加載器的回調中編寫業務代碼。詳情請看我寫的demo(在後記那裡下載)
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});範例 https://cdn.vlice.cn/layui/layui-2.3.0.zip
#更多layui知識請關注layui使用教程欄。
以上是LayUI第三方外掛程式開發規範詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。
 layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一種輕量級的函式庫,提供UI元件和工具;vue是一個全面的框架,提供UI元件、狀態管理、資料綁定和路由等功能。 layui基於模組化的架構,vue是基於組件化的架構。 layui擁有較小的生態系統,vue擁有龐大且活躍的生態系統。 layui學習曲線較低,vue學習曲線較陡。 layui適用於小型專案和快速開發UI元件,vue適用於大型專案和需要豐富功能的場景。






