
ES6的Map的鍵可以是任意的資料結構,且不重複。
那麼map的底層原理是啥呢?
Map利用鍊錶,hash的想法來實現。
首先,Map可以實作刪除,而且刪除的資料可以是中間的值。而鍊錶的優點就是在中間的任意位置添加,刪除元素都非常快,不需要移動其他元素,直接改變指標的指向就可以。
【相關課程推薦:JavaScript影片教學】
 。
。
而在儲存資料很多的情況下,會導致鏈條過長,導致查找效率慢,所以我們可以創建一個桶(儲存物件的容器),根據hash(把散列的值透過演算法變成固定的某值)來平手分配數據,防止鏈條過長。
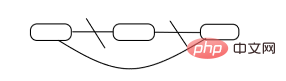
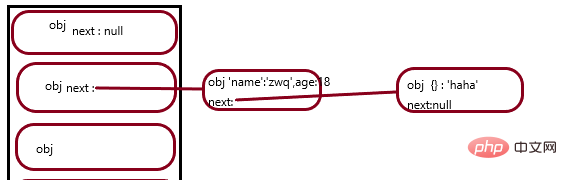
如下圖:桶裡面有3個位置,每一個位置都是一個對象,透過next屬性指向下一個物件來把沒有關聯的物件聯在一起。

把Map屬性值和屬性名稱都存到物件的值裡。
簡單模擬Map,程式碼如下:
function Mymap() { //构造函数
this.init();
}
//初始化函数,创建桶(数组),每个位置都是一个对象,每个对象的属性上设置next属性,并且初始化为null。
Mymap.prototype.init = function () {
this.tong = new Array(8);
for (var i = 0; i < 8; i++) {
this.tong[i] = new Object();
this.tong[i].next = null;
}
};
//添加数据。
Mymap.prototype.set = function (key, value) {
var index = this.hash(key); //获取到当前设置的key设置到那个位置上
var TempBucket = this.tong[index]; //获取当前位置的对象
while (TempBucket.next) { //遍历如果当前对象链接的下一个不为空
if (TempBucket.next.key == key) { //如果要设置的属性已经存在,覆盖其值。
TempBucket.next.value = value;
return; //return ,不在继续遍历
} else {
TempBucket = TempBucket.next; //把指针指向下一个对象。 }
}
TempBucket.next = { //对象的next是null ,添加对象。
key: key,
value: value,
next: null
}
};
//查询数据
Mymap.prototype.get = function (key) {
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return TempBucket.value;
}else{
TempBucket = TempBucket.next;
}
}
return undefined;
}
//删除数据
Mymap.prototype.delete = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.next.key == key){
TempBucket.next = TempBucket.next.next;
return true;
}else{
TempBucket = TempBucket.next;
}
}
}
//看当前属性是否存在
Mymap.prototype.has = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return true;
}else{
TempBucket = TempBucket.next;
}
}
return false;
}
//清空这个map
Mymap.prototype.clear = function(){
this.init();
}
//使设置的属性平均分配到每个位置上,使得不会某个链条过长。
Mymap.prototype.hash = function (key) {
var index = 0;
if (typeof key == "string") {
for (var i = 0; i < 3; i++) {
index = index + isNaN(key.charCodeAt(i)) ? 0 : key.charCodeAt(i);
}
}
else if (typeof key == 'object') {
index = 0;
}
else if (typeof key == 'number') {
index = isNaN(key) ? 7 : key;
} else {
index = 1;
}
return index % 8;
}
var map = new Mymap(); //使用构造函数的方式实例化map
map.set('name','zwq');
map.get('name');
map.has('name);本文來自 js教學 欄目,歡迎學習!
以上是ES6 Map原理分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!



