深入學習JavaScript之DOM
通过HTML DOM,可访问JavaScript HTML文档的所有元素。下面本篇文章就来给大家介绍一下,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

DOM能干啥?
● JavaScript 能够改变页面中的所有 HTML 元素
● JavaScript 能够改变页面中的所有 HTML 属性
● JavaScript 能够改变页面中的所有 CSS 样式
● JavaScript 能够对页面中的所有事件做出反应
【相关课程推荐:JavaScript视频教程】
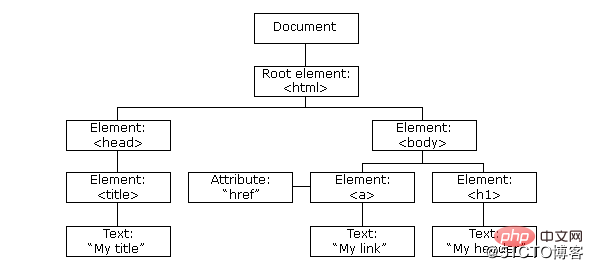
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

查找元素方法:
1、直接查找:
● getElementByid(): 通过 id 找到 HTML 元素
● getElementsByTagName(): 通过标签名找到 HTML 元素(列表)
● getElementsByClassName(): 通过类名找到 HTML 元素(列表)
● getelementsByName(): 通过name属性找到HTML元素(列表)
2、间接查找:
parentNode 父节点
childNodes 所有子节点
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementtSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素3、添加删除节点和元素:
操作方法:
innerText 文本,指定ID下所有文本的拼接,去除间隔的HTML元素 outerText 写模式下,替换所有子元素 innerHTML 会根据指定的值创建新的 DOM 树,然后用这个 DOM 树完全替换调用元素原先的所有子节点。 outerHTML 写模式下,新的元素替换原有的 DOM 树 value 属性可设置或返回密码域的默认值。获取文本框的值。
Class属性操作(CSS样式表名):
className 获取所有类名 classList.remove(cls) 删除指定类 classList.add(cls) 添加类
checkbox属性:
checkbox.checked:true选中,false不选
tag标签操作:
1、createElement()创建标签:
每个HTML标签都有自己的属性,属性参照:https://www.w3school.com.cn/jsref/dom_obj_anchor.asp
function append_tag(){
var a = document.createElement('a')
var cur = document.getElementById('dd')
a.innerHTML='click me'
a.href='http://www.baidu.com'
a.className='a1'
cur.appendChild(a) //添加标签}\\----------等同于
var a_tag="<a class='a1' href='>click me</a>"2、操作标签:
insertAdjacentText('位置',obj) 在指定的地方插入文本内容,如果是HTML对象会以文本形式显示出来
insertAdjacentHTML('位置',obj) 在指定的地方插入html内容
位置说明:
beforeBegin:标签起始位置前(标签前) afterBegin:标签起始位置后(标签内) beforeEnd:标签结束位置前(标签内) afterEnd: 标签结束位置后(标签外)
3、标签样式操作style:
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
4、位置操作
document.documentElement.offsetHeight 总文档高度 document.documentElement.clientHeight 当前文档占屏幕高度 tag.offsetHeight 自身高度 tag.offsetTop 距离上级定位高度 tag.offsetParent 父定位标签 tag.scrollTop 滚动高度
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/事件:
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
语法:
element.addEventListener(event, function, useCapture);
事件类型:
| 屬性 | 此事件發生在何時... | #此事件發生在何時... | |
|---|---|---|---|
| onabort | 映像的載入被中斷。 | onload | 一張頁面或一個圖片完成載入。 |
| onblur | 元素失去焦點。 | onmousedown | 滑鼠按鈕被按下。 |
| onchange | 網域的內容被改變。 | onmousemove | 滑鼠被移動。 |
| onclick | 當使用者點擊某個物件時所呼叫的事件句柄。 | onmouseout | 滑鼠從某元素移開。 |
| ondblclick | 當使用者雙擊某個物件時所呼叫的事件句柄。 | onmouseover | 滑鼠移到某元素之上。 |
| onerror | 在載入文件或映像時發生錯誤。 | onmouseup | 滑鼠按鍵被放開。 |
| onfocus | 元素獲得焦點。 | onreset | 重置按鈕被點選。 |
| onkeydown | 某個鍵盤按鍵被按下。 | onresize | 視窗或框架被重新調整大小。 |
| onkeypress | 某個鍵盤按鍵被按下並放開。 | onselect | 文字被選取。 |
| onkeyup | 某個鍵盤按鍵被放開。 | onsubmit | 確認按鈕被點選。 |
| onunload | 使用者退出頁面。 |
键盘鼠标事件:
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,"ALT" 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,"CTRL" 键是否被按下。 |
| metaKey | 返回当事件被触发时,"meta" 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,"SHIFT" 键是否被按下。 |
小例子:
1、文本框默认文字
<input id="i1" type="text" onfocus="foucs(this)" onblur="blurs(this)" value="请输入关键字"/>
<script>
function foucs(th){
var v=th.value;
if (v=='请输入关键字'){
th.value='';
}
}
function blurs(th){
var v=th.value;
if (v.length==0){
th.value='请输入关键字';
th.style.color="gray";
th.style.border="1px solid red";
}
}</script>2、添加标签
<div style="border: 1px solid red;" id="std"></div>
function b_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeBegin,在DIV前' />";
std.insertAdjacentHTML('beforeBegin',new_b);}
function a_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterBegin,在DIV内前' />";
std.insertAdjacentHTML('afterBegin',new_b);}
function b_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeEnd,在DIV后' />";
std.insertAdjacentHTML('beforeEnd',new_b);}
function a_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterEnd,在DIV内后'/>";
std.insertAdjacentHTML('afterEnd',new_b);}3、展开同时隐藏其它子菜单:
HTML:
<div id="left_menu" class="left_menu">
<div id='m1' class="main_menu" onclick="show_sub_menu(this)"><span>人员管理</span></div>
<div id='sm1' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
<div id='m2' class="main_menu" onclick="show_sub_menu(this)"><span>组别管理</span></div>
<div id='sm2' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div></div>js:
function show_sub_menu(th){
var parentId = th.id;
var childId='s'+parentId;
var childE=document.getElementById('left_menu').children;
for (var s in childE){
var e=childE[s].classList;
console.log(e);
if (e){
if (childE[s].id==childId){
childE[s].classList.add('show');
}else{
childE[s].classList.remove('show');
}
}
}}4、标签提交:
<!-- DOM提交标单!--><form id="f1" action="search.html">
<input id="input1" type="text"/>
<a onclick="a_submit()">提交吧</a></form><script>
function a_submit(){
document.getElementById('f1').submit();
}</script>5、html、css、js页面分离:生产环境的写法。
每类存储为单独的文件,其中js使用dom添加事件方法,可以html更简洁。
例子:鼠标移动表格行变色
HTML:
<table id='tb'>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr></table>JS:给table添加属性和class
var t=document.getElementById('tb').classList;
t.add('tb_style');
var mytrs=document.getElementsByTagName('tr');
var td_numbers=mytrs.length;
for (var td=0;td<td_numbers;td++){
mytrs[td].onmouseover=function(){this.style.backgroundColor='red';};
mytrs[td].onmouseout=function(){this.style.backgroundColor='';};
}css
.tb_style{
bacground-color:pink;}6、词法分析:形参--》函数体内函数,编译时函数体内的函数会分配 内存地址,覆盖形参。
function cifa(age){
console.log(age); \\function age
age=22;
console.log(age); \\22
function age(){};
console.log(age); \\22}age(3)以上是深入學習JavaScript之DOM的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






