layui自訂字體圖示圖文教學

layui的圖示取自阿里巴巴的向量圖示庫Iconfont
#第一步,透過瀏覽器開啟 http://iconfont.cn/ ,造訪阿里巴巴向量圖示庫。
 第二步,透過右上角的使用者圖標,授權登陸一個帳號,在此我選擇使用Github作為登陸帳號。
第二步,透過右上角的使用者圖標,授權登陸一個帳號,在此我選擇使用Github作為登陸帳號。
 第三步,登陸完成後,讓我們稍微了解下基本的操作。
第三步,登陸完成後,讓我們稍微了解下基本的操作。
Iconfont提供了非常多的圖示庫,有官方的圖示資源,也有一些第三方的素材。選擇方式多種多樣,更能整合一些彩色圖示到專案中,在此我們選擇「多彩圖示庫」裡的「多色金融商務小圖示」,作為我們案例。
透過面板的操作,我們能輕鬆收藏/下載各類圖標,也能將這些圖標像「加入購物車」一般加入到一個項目。
 將瀏覽的圖示都放入購物車,建立一個專案。
將瀏覽的圖示都放入購物車,建立一個專案。



第四步,在新增完一個專案後,我們來熟悉一下專案的管理與操作
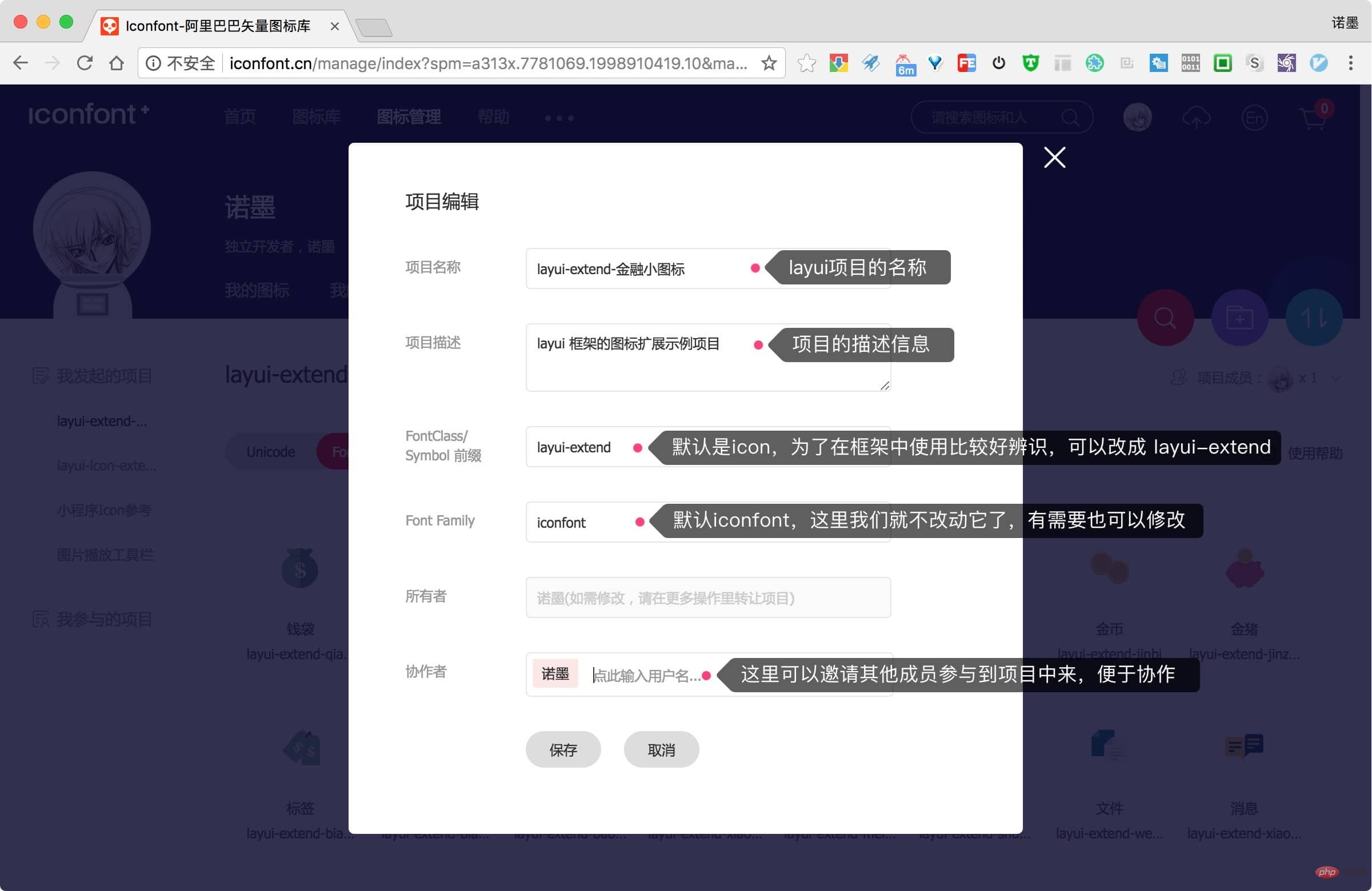
 設定專案訊息,修改圖示的FontClass前綴為「layui-extend」
設定專案訊息,修改圖示的FontClass前綴為「layui-extend」
 這是,修改儲存後的效果圖。
這是,修改儲存後的效果圖。
 第五步,選擇整合方式。
第五步,選擇整合方式。
Iconfont提供了兩種集成方式,一種是透過產生線上的CDN資源進行集成,好處就是維護起來非常方便。一個項目會有一個唯一的位址且不變,倉庫更新後也能直接引用而忽略更新的問題。另一種方式則是下載到本地集成,好處是便於確保整個專案的完整度和保留各類版本。
 仁者見仁,智者見智,我選擇了下載檔案的方式進行整合。
仁者見仁,智者見智,我選擇了下載檔案的方式進行整合。
在點擊下載到本機按鈕後,我們得到了一個ZIP套件。從layui官網下載框架最新版本,兩者解壓縮後放在同一個目錄,目錄結構如下。
 第六步,在layui目錄下的 css/modules 下新建一個名為layui-icon-extend的目錄,將字體目錄中的以 iconfont開頭的檔案拷貝進去。
第六步,在layui目錄下的 css/modules 下新建一個名為layui-icon-extend的目錄,將字體目錄中的以 iconfont開頭的檔案拷貝進去。
 第七步,開始寫程式了! ! !
第七步,開始寫程式了! ! !
在頁面引用中引用 layui-icon-extend 下的 iconfont.css文件,然後就可以使用「 iconfont layui-extend-xxxx 」的方式引用圖示了。
 在上面的樣式中,iconfont指的是 iconfont.css 中的樣式名稱。為避免衝突,一般不建議修改。當然,如果你引用了較多iconfont上的項目,也是可以修改的。
在上面的樣式中,iconfont指的是 iconfont.css 中的樣式名稱。為避免衝突,一般不建議修改。當然,如果你引用了較多iconfont上的項目,也是可以修改的。
注意:千萬不要修改為layui-icon,會和 layui自帶的圖示衝突! !
 第八步,讓我們一起來看下效果吧。
第八步,讓我們一起來看下效果吧。
 更多layui知識請關注layui使用教學欄位。
更多layui知識請關注layui使用教學欄位。
以上是layui自訂字體圖示圖文教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui基於什麼技術
Apr 28, 2024 pm 09:48 PM
layui基於什麼技術
Apr 28, 2024 pm 09:48 PM
layui 基於 HTML、CSS、JavaScript、jQuery、Less 和 Grunt 技術,提供跨瀏覽器相容性、高可自訂性、易於使用、豐富的元件和活躍的社群支援。






