值得收藏的CSS效能最佳化方法

CSS 必須通過一個相對複雜的管道,就像 HTML 和 JavaScript一樣,瀏覽器必須從伺服器下載文件,然後進行解析並將其應用於DOM。由於優化程度極高,這個過程通常非常快——對於不基於框架的小型 web 項目,CSS通常只佔總資源消耗的一小部分。
框架打破了這種平衡。包括一個 JavaScript GUI 堆疊,如 jQuery UI,可以觀察 CSS, JS 和 HTML大小逐漸的變大。通常,開發人員最後才會感到壓力,當他們用強大的 8 核心工作站後面,使用 T3 internet 時,沒有人關心速度,這隨著延遲或 cpu 受限設備的出現而改變。
優化CSS需要一個多維的方法。雖然手工編寫的程式碼可以使用各種技術進行簡化,但是手動檢查框架程式碼是低效的。在這些情況下,使用自動化的簡化會產生更好的結果。
下面的步驟將帶我們進入 CSS 優化的世界。並不是每一個都可以直接應用到你的專案中,但是一定要記住它們。
01. 使用簡寫

#使用縮寫語句,如下面所示的margin 聲明,可以從根本上減小CSS 檔案的大小。在 google 上搜尋 CSS Shorthand 可以找到許多其他的速記形式。
p { margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px; }
p { margin: 1px 2px 3px 4px; }02. 尋找並刪除未使用的CSS

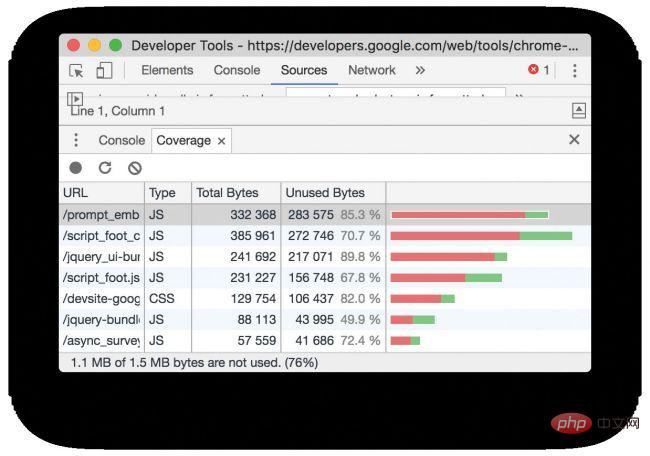
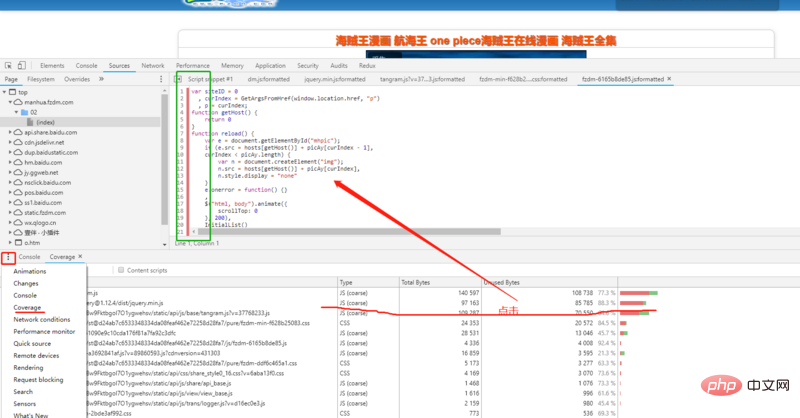
#刪除不必要的部分CSS, j顯然會加快網頁的載入速度。谷歌的Chrome瀏覽器有這種開箱即用的功能。只需前往查看>開發人員>開發人員工具,並在最近的版本中開啟Sources選項卡,然後開啟命令選單。然後,選擇Show Coverage,在Coverage analysis視窗中高亮顯示目前頁面上未使用的程式碼,讓您大開眼界。
開啟Google瀏覽器開發都工具,在Conlse 旁邊選擇更多Coverage,就可以看到未使用的CSS, 點擊對應的項,高亮顯示目前頁面上未使用的程式碼,讓你大開眼界:

#03. 以更方便的方式做到這一點

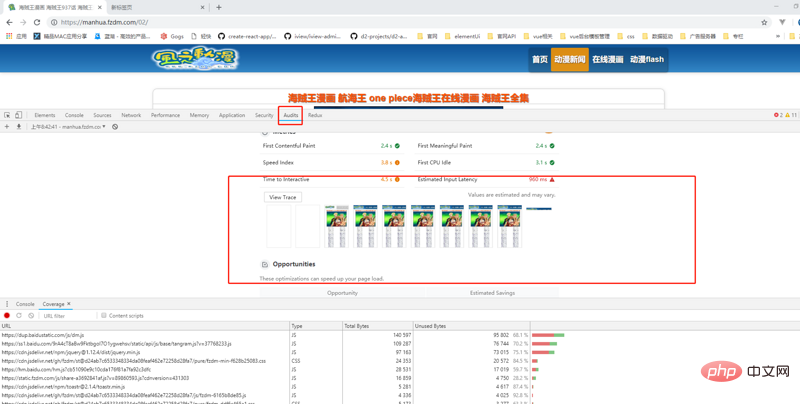
在逐行分析中導航並不一定便捷,使用Google瀏覽器的Audits 就可以快速幫我們分析,使用方式,打開開發者工具,點選Audits 欄位,點選Run audits 後就開始分析結果。
04. 注意這些問題
請記住,對 CSS 的自動分析總是會導致錯誤。用壓縮後的 CSS 檔案替換 未壓縮CSS檔案之後,對整個網站進行徹底的測試——沒有人知道優化器會導致什麼錯誤。
05.內嵌關鍵CSS
#載入外部樣式表需要花費時間,這是延遲造成的-因此,可以把最關鍵的程式碼位元放在head 中。但是,請確保不要做得過火,記住,執行維護任務的人員也必須讀取程式碼。
<style>
.blue{color:blue;}
</style>
<p>
Hello, world!
</p>06.允許反平行解析
#@import 將 CSS 樣式方便加入程式碼中。遺憾的是,這些好處並不是沒有代價的:由於 @import 可以嵌套,因此無法並行解析它們。更並行的方法是使用一系列 <link> 標記,瀏覽器可以立即取得這些標記。
@import url("a.css");
@import url("b.css");
@import url("c.css");
<link>
<link>
<link>07. 用CSS 取代圖片
幾年前,一套半透明的png 在網站上創建半透明效果是司空見慣的。現在,CSS過 濾鏡提供了一種節省資源的替代方法。例如,以下這個程式碼片段可以確保所討論的圖片顯示為其自身的灰階版本。
img {
-webkit-filter: grayscale(100%);
/* old safari */
filter: grayscale(100%);
}08.使用顏色捷徑
#常識告訴我們,六位數的顏色描述子是表達顏色最有效的方式。事實並非如此——在某些情況下,速記描述或顏色名稱可以更短。
target { background-color: #ffffff; }
target { background: #fff; }09. 刪除不必要的零和單位
CSS 支持多种单位和数字格式。它们是一个值得感谢的优化目标——可以删除尾随和跟随的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息附带价值。
padding: 0.2em; margin: 20.0em; avalue: 0px; padding: .2em; margin: 20em; avalue: 0;
10. 消除过多分号
这种优化需要谨慎,因为它会影响代码的更改。CSS的规范允许省略属性组中的最后一个分号。由于这种优化方法所节省的成本很小,所以我们主要针对那些正在开发自动优化的程序员说明这一点。
p {
. . .
font-size: 1.33em
}11.使用纹理图集
由于协议开销的原因,加载多个小图片的效率很低。CSS 精灵将一系列小图片组合成一个大的PNG 文件,然后通过 CSS 规则将其分解。TexturePacker 等程序大大简化了创建过程。
.download {
width:80px;
height:31px;
background-position: -160px -160px
}
.download:hover {
width:80px;
height:32px;
background-position: -80px -160px
}12. 省略 px
提高性能的一个简单方法是使用CSS标准的一个特性。为 0 的数值默认单位是 px—— 删除 px 可以为每个数字节省两个字节。
h2 {padding:0px; margin:0px;}
h2 {padding:0; margin:0}13. 避免需要性能要求的属性
分析表明,一些标签比其他标签更昂贵。以下这些解析会影响性能—如果在没有必要的情况,尽量不要使用它们。
border-radius box-shadow transform filter :nth-child position: fixed;
14. 删除空格
空格——考虑制表符、回车符和空格——使代码更容易阅读,但从解析器的角度看,它没有什么用处。在发布前删除它们,更好的方法是将此任务委托给 shell 脚本或类似的工具。
15. 删除注释
注释对编译器也没有任何作用。创建一个自定义解析器,以便在发布之前删除它们。这不仅节省了带宽,而且还确保攻击者和克隆者更难理解手头代码背后的思想。
16. 使用自动压缩
Yahoo 的用户体验团队创建了一个处理许多压缩任务的应用程序。它以 JAR 文件的形式发布,在这里可用,并且可以使用所选的JVM运行。
java -jar yuicompressor-x.y.z.jar Usage: java -jar yuicompressor-x.y.z.jar [options] [input file] Global Options -h, --help Displays this information --type <js> Specifies the type of the input file</js>
17. 在 NPM 运行它
如果你希望将产品集成到 Node.JS 中,请访问 npmjs.com/package/yuicompressor。维护不良的存储库包含一组包装器文件和JavaScript API。
var compressor = require('yuicompressor');
compressor.compress('/path/to/
file or String of JS', {
//Compressor Options:
charset: 'utf8',
type: 'js',18. 保持 Sass 的检查
虽然 CSS 选择器的性能不像几年前那么重要(请参阅参考资料),但是像 Sass 这样的框架有时会产生非常复杂的代,不时查看输出文件,并考虑优化结果的方法。
19. 设置缓存
有句老话说,最快的文件永远不会通过网络发送。让浏览器缓存请求有效地实现这一点。遗憾的是,缓存头的设置必须在服务器上进行。充分上面讲的的两个 Chrome 工具,它们提供了一种快速分析更改结果的方法。
20. 打破缓存
设计人员通常不喜欢缓存,因为他们担心浏览器会缓存上次的样式表。解决这个问题的一个简单方法是包含带有文件名的标记。遗憾的是,由于一些代理拒绝缓存具有“动态”路径的文件,此步骤所附带的代码中概述的方案并不适用于所有地方。
<link>
21. 不要忘记基础知识
优化CSS只是游戏的一部分。如果你的服务器不使用 HTTP/2 和 gzip 压缩,那么在数据传输期间会损失很多时间。幸运的是,解决这两个问题通常很简单。我们的示例显示了对常用Apache 服务器的一些调整。如果您发现自己在一个不同的系统上,只需参考服务器文档即可。
pico /etc/httpd/conf/httpd.conf AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css
推荐学习:CSS视频教程
以上是值得收藏的CSS效能最佳化方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






