5款強大的密碼顯示/隱藏效果推薦(附源碼下載)
使用者在登入或註冊網站時,通常會有類似「小眼睛」的功能,可以顯示或隱藏輸入的密碼,這樣既避免密碼輸入錯誤又能提升安全性。以下是php中文網為各位網頁精選的5款好用的密碼顯示/隱藏效果插件,大家在開發密碼顯示/隱藏效果的時候可以進行參考,並下載代碼。
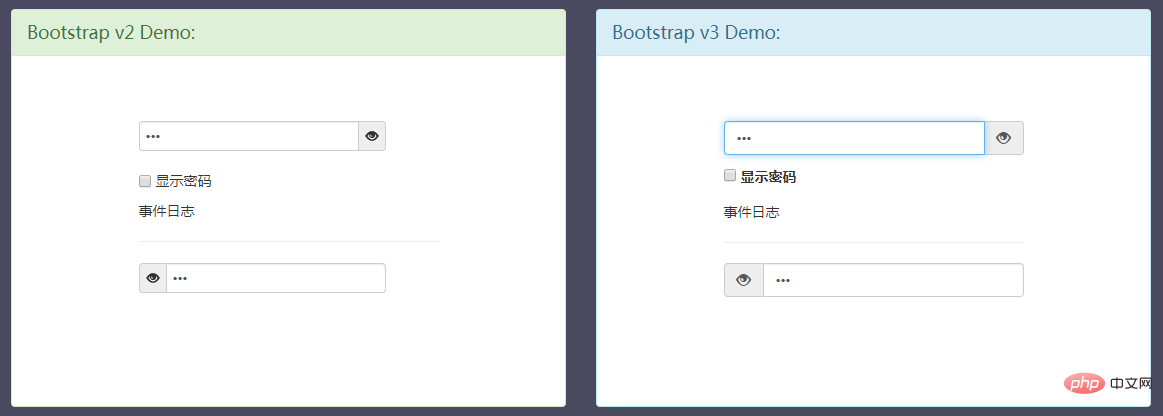
 Bootstrap是基於HTML、CSS、 JavaScript 開發的簡潔、直覺、強悍的前端開發框架,這是用Bootstrap實現的使用者輸入密碼顯示隱藏效果,只要用滑鼠點擊「小眼睛」圖示即可隱藏或顯示密碼。
Bootstrap是基於HTML、CSS、 JavaScript 開發的簡潔、直覺、強悍的前端開發框架,這是用Bootstrap實現的使用者輸入密碼顯示隱藏效果,只要用滑鼠點擊「小眼睛」圖示即可隱藏或顯示密碼。
連結:https://www.php.cn/xiazai/js/2580

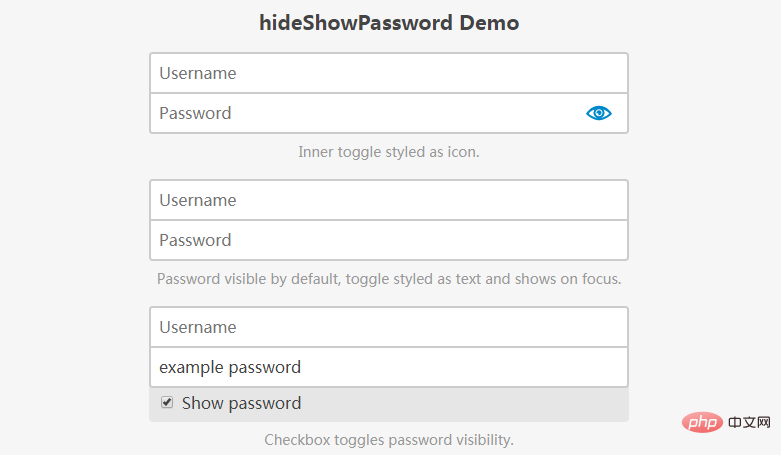
jQuery是一個快速、簡潔的JavaScript框架,這是一個用jQuery實現隱藏顯示密碼效果的插件,點擊“小眼睛」圖示或勾選「 Show password」即可顯示或隱藏密碼。
連結:https://www.php.cn/xiazai/js/5245
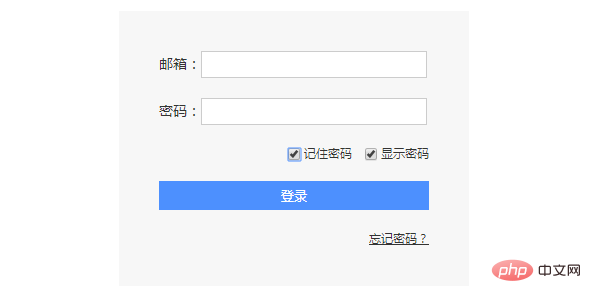
3、密碼顯示隱藏插件jquery.toggle-password

#這是一個用jquery實作密碼隱藏顯示效果的插件,使用者勾選/取消「顯示密碼」即可顯示或隱藏密碼,並且還有「記住密碼」以及「忘記密碼」的樣式效果。
連結:https://www.php.cn/xiazai/js/5244

這是一個非常簡潔、實用的密碼顯示/隱藏插件,點擊「小眼睛」圖示即可顯示或隱藏輸入的密碼。
連結:https://www.php.cn/xiazai/js/5240

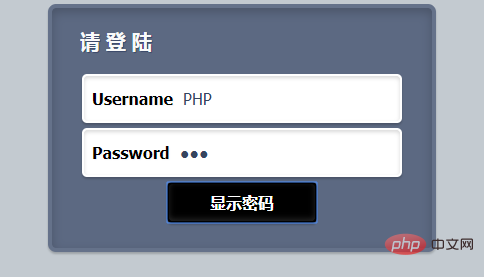
這是一款能夠顯示目前正在輸入密碼後自動隱藏效果的jquery外掛程式。當使用者正在輸入密碼時,會即時顯示出密碼,而在結束密碼輸入後會自動隱藏密碼,如果想要顯示完整密碼,點擊「顯示密碼」即可。
連結:https://www.php.cn/xiazai/js/5235
相關推薦:
更多其它特效程式碼,請關注php中文網JS特效頻道,一切資源免費!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




