
HTML中如何引入圖示
1、在頭部引用在HTML中裡面引用一個東西,在頭部引用
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
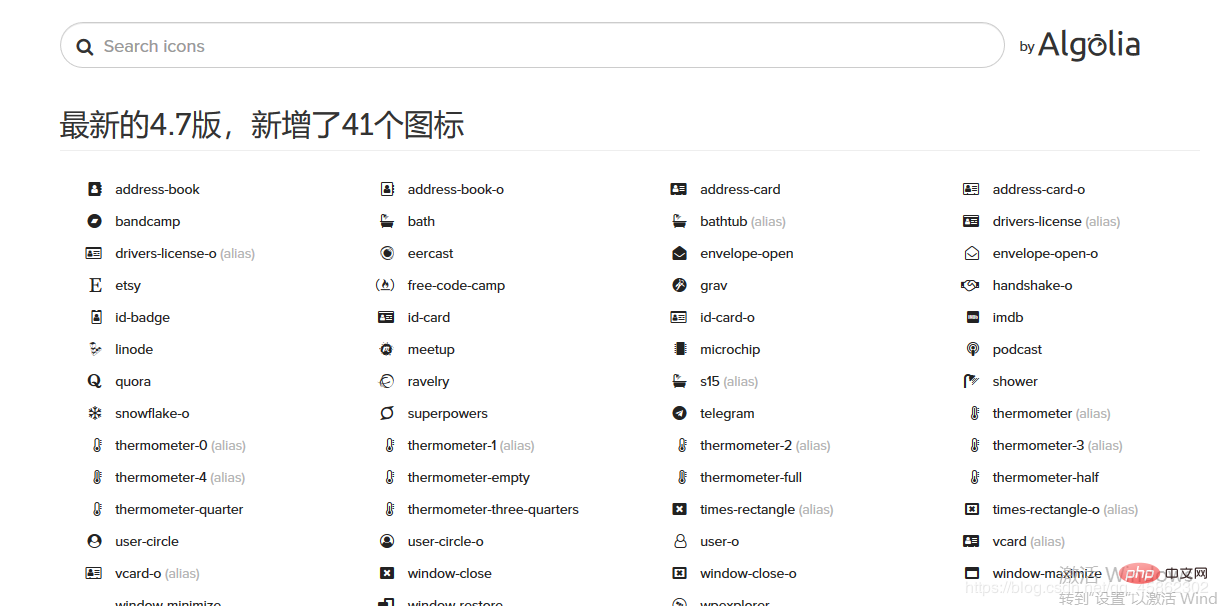
2、然後上網搜尋font awesome。可以進那個官方(外國網站比較卡)。以下為點進那個中文網–字體圖示
點擊右上角圖示庫

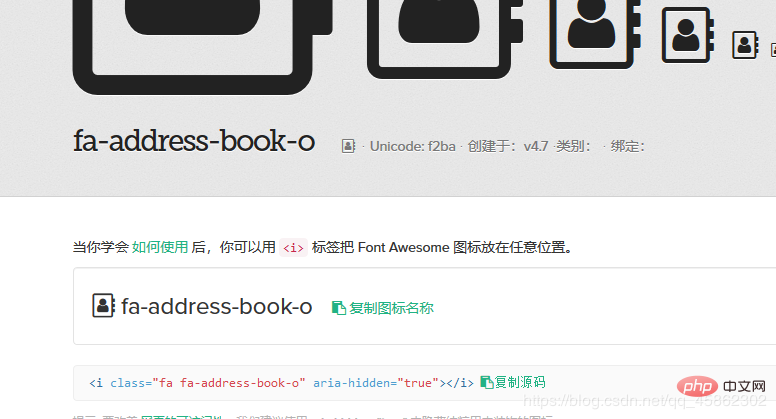
#3、隨便點一個進去

#4、複製
引入你的程式碼中>
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
在div或span裡引用,可以實現塊狀元素和行內元素的功能,不用管i標籤,改變圖示大小用font-size,調上下高度line-height,左右位置text-align。

部分圖示可以引用不了,大致樣式。
推薦學習:html教學
以上是網頁開發如何引入圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!


