相關推薦:《PHP教學》
起初只在檔案開頭設定了
header('Access-Control-Allow-Origin:*');
然後報錯
Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers in preflight response.
解決方法:
檔案開頭設定
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:OPTIONS, GET, POST'); // 允许option,get,post请求
header('Access-Control-Allow-Headers:x-requested-with'); // 允许x-requested-with请求头
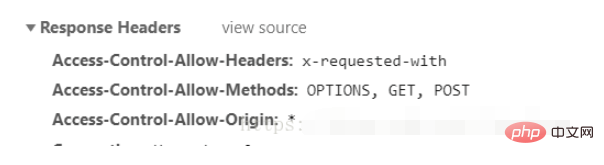
后成功其中比較疑惑的是 Access-Control-Allow-Headers 的設定。看了 這篇文件 後了解
如果瀏覽器請求包含Access-Control-Request-Headers字段,則Access-Control-Allow-Headers字段是必需的。它也是一個逗號分隔的字串,表示伺服器支援的所有頭資訊字段,不限於瀏覽器在"預檢"中請求的字段。

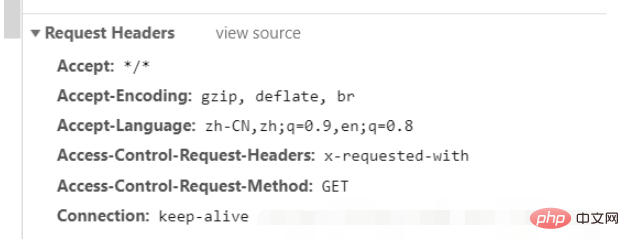
然後看了請求頭中確實包含Access-Control-Request-Headers
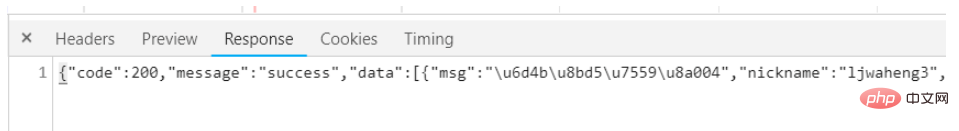
然後成功回傳介面資訊


以上是PHP 伺服器端處理跨域問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




