
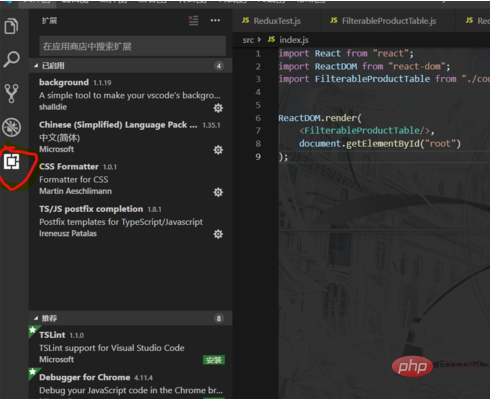
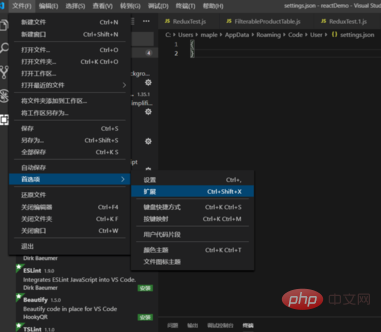
開啟vscode,我們可以使用Ctrl Shift X或點選左側圖示列最後一欄調出外掛程式清單。

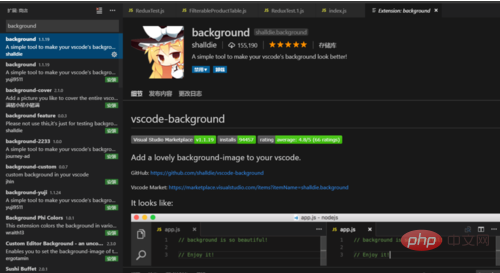
我們在清單中搜尋background,點擊第一個插件,在這裡我們可以看到這個插件的簡介。

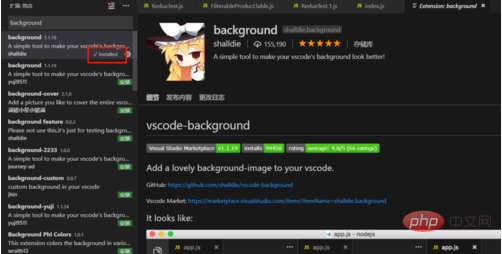
安裝完畢外掛程式右下角將會出現install的提示。

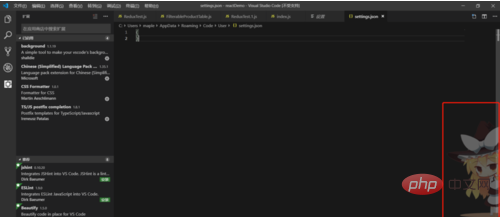
此時我們將會看到右邊出現一個卡通角色。

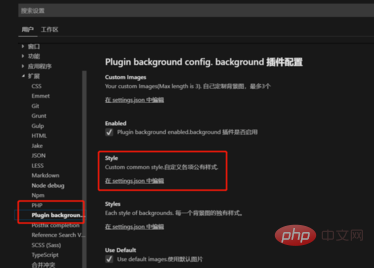
我們可以在vscode中的settings.json檔案中更改圖片的展示方式,圖片等資訊。點擊檔案 -> 首選項 -> 擴充功能我們可以找到插件相關的配置。


在這裡我們點擊在settings.json中編輯,並編輯外掛程式配置。
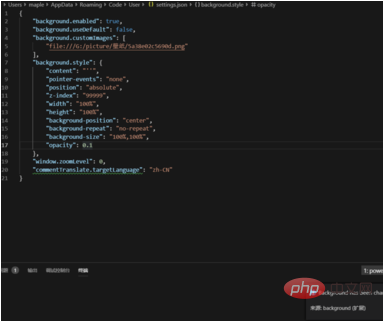
background.enabled屬性配置是否開啟外掛程式
background.useDefault屬性配置是否使用預設圖片
background.style使用樣式表配置圖片展示樣式
#配置完畢保存,右下角將會提示我們重啟vscode。

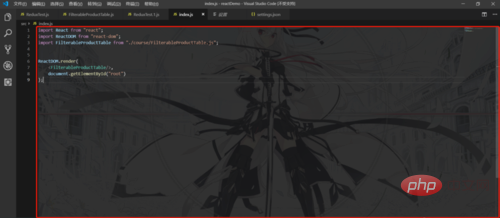
重啟完畢以後圖示即是放大後展示在程式碼編輯欄了。

PHP中文網有大量免費的vscode入門教學,歡迎大家學習。
以上是怎麼設定vscode主題透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




