
步驟:
#1、開啟命令列,鍵入npm i -g typescript 全域安裝TS。
2、繼續在命令列環境下鍵入 tsc -init 進行初始化,你會發現根目錄下多了 tsconfig.json 的文件,記錄了編譯成JS的選項。
3、打開該文件,會發現主要選項已經幫你設定好了,比較常用的設定是:
(1)「target」:編譯為何種規範,一般設定為ES5 或者ES2016/2017;
(2)“outdir”:輸出目錄;
(3)“alwaysStrict”:打開嚴格模式('use strict');
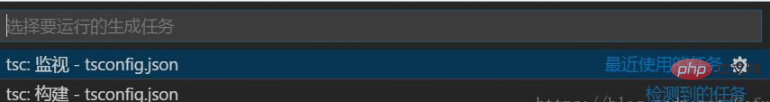
4、命令列下輸入code . 開啟VSCode進入該目錄,按下Ctrl shift B 快速鍵會進行編譯,初次編譯會選擇編譯模式。

監視模式是每當TS檔案有變動就會自動編譯,建置模式是手動指令編譯時才會去編譯,這裡選擇監視模式。
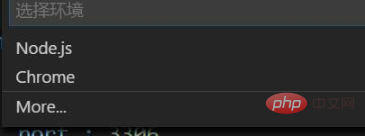
5、按下F5開始調試,初次調試會讓你選擇調試環境。

這個根據自己JS的宿主環境進行選擇,本文使用NODE環境。
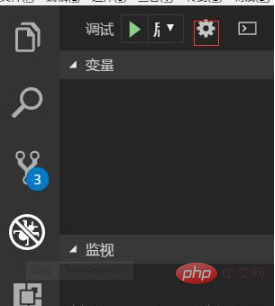
6、在偵錯按鈕上面有一個配置按鈕,點選對偵錯進行詳細修改。

PHP中文網,有大量免費的vscode入門教學,歡迎大家來學習!
以上是vscode中如何使用ts的詳細內容。更多資訊請關注PHP中文網其他相關文章!




