vscode如何自動產生函數註解與文件頭部註釋

1、安裝外掛程式KoroFileHeader

#2、設定


#2、設定
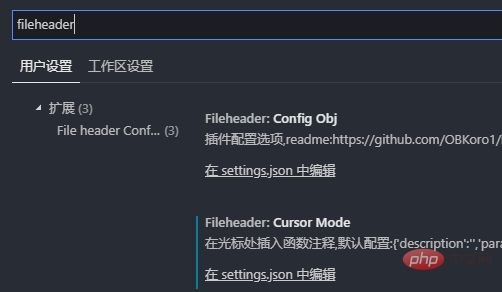
##在vscode左下角點擊設定按鈕,選擇“設定”,然後輸入“fileheader”

#檔案頭註解:Fileheader:custom Made
函數註釋:Fileheader:cursor Mode
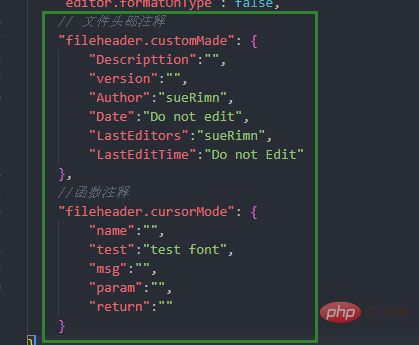
隨便點擊哪個"在setting.json"中編輯,輸入以下設定後儲存,然後重啟vscode更新設定
// 文件头部注释
"fileheader.customMade": {
"Descripttion":"",
"version":"",
"Author":"sueRimn",
"Date":"Do not edit",
"LastEditors":"sueRimn",
"LastEditTime":"Do not Edit"
},
//函数注释
"fileheader.cursorMode": {
"name":"",
"test":"test font",
"msg":"",
"param":"",
"return":""
} 3.使用
3.使用
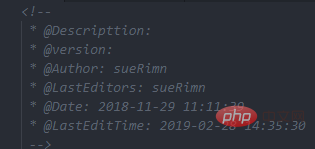
(1)檔案頭部註解
快速鍵:crtl alt i(window)
ctrl cmd t (mac)產生樣式如下:
 (2)函數註解
(2)函數註解
捷徑鍵:ctrl alt t (window), ctrl alt t(mac)函數註解不一定會生成在頭部,自己把控制項
###產生樣式如下:###############相關文章教學推薦:###vscode教學#######以上是vscode如何自動產生函數註解與文件頭部註釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可
 Vscode怎麼打開動畫 Vscode打開動畫的方法介紹
May 09, 2024 am 10:28 AM
Vscode怎麼打開動畫 Vscode打開動畫的方法介紹
May 09, 2024 am 10:28 AM
1.首先,點選開啟更多選單中的settings選項2.然後,找到Features板塊下的terminal欄3.最後,在欄位右側,用滑鼠點選勾選enableanimation按鈕以後,儲存設定即可
 vscode怎麼設定檔案圖示主題_vscode設定檔圖示主題方法
May 09, 2024 am 10:00 AM
vscode怎麼設定檔案圖示主題_vscode設定檔圖示主題方法
May 09, 2024 am 10:00 AM
1.開啟介面後,點選左下角的擴充按鈕2.在擴充商店中搜尋找到vscode-icons外掛程式進行安裝3.隨後點選左上角檔案選單中的首選項按鈕,找到檔案圖示主題選項4.找到剛安裝的插件進行設定即可






