如何在vscode中使用瀏覽器開啟html頁面
html
vscode
瀏覽器

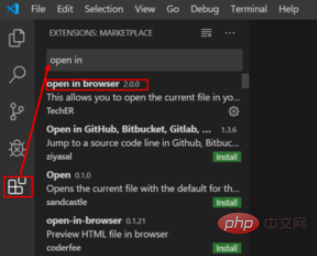
開啟VS Code外掛程式管理工具,在搜尋方塊中搜尋open in browser

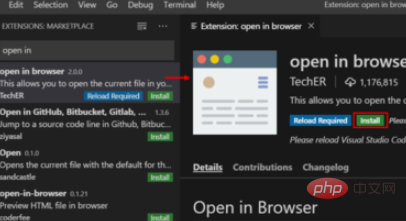
選取open in browser,點選安裝

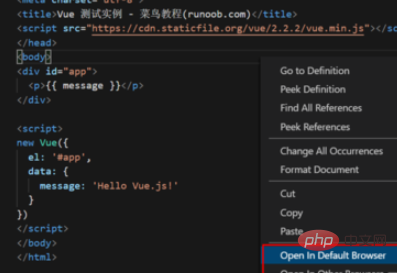
開啟html文件,右鍵查看新增選項:Open In Default Browser和Open In Other Browsers,選擇適當的瀏覽器開啟html即可

#相關文章教學推薦:vscode教學
以上是如何在vscode中使用瀏覽器開啟html頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
CSS自定義resize符號的方法與背景色統一在日常開發中,我們經常會遇到需要自定義用戶界面細節的情況,比如調...
 如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
在網頁中使用本地安裝的字體文件最近,我從網上下載了一種免費字體,並成功將其安裝到了我的系統中。現在...
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾在瀏覽器的打印設置中,有一個選項可以控制是否顯�...
 為什麼Edge瀏覽器中的特定div元素無法顯示?如何解決這個問題?
Apr 05, 2025 pm 08:21 PM
為什麼Edge瀏覽器中的特定div元素無法顯示?如何解決這個問題?
Apr 05, 2025 pm 08:21 PM
如何解決用戶代理樣式表導致的顯示問題?在使用Edge瀏覽器時,項目中的一個div元素無法顯示。經過查看,發�...
 為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定義樣式表的問題探討今天我們來探討一個關於Safari瀏覽器的自定義樣式表應用問題。前端新手...
 如何使用 CSS 和 Flexbox 實現圖片和文本在不同屏幕尺寸下的響應式佈局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 實現圖片和文本在不同屏幕尺寸下的響應式佈局?
Apr 05, 2025 pm 06:06 PM
使用CSS實現響應式佈局當我們希望在網頁設計中實現不同屏幕尺寸下的佈局變化時,CSS...







