之前寫過一篇文章講了 PHP實作微信支付(jsapi支付)流程 ,詳見文章:PHP實作微信支付(jsapi支付)流程。
當時的環境是沒有使用框架的,直接在一個域名指向的目錄下邊新建目錄之後訪問該目錄實現的,但應用到框架中,還是有一些問題,在ThinkPHP中,由於路由規則與支付授權目錄有出入,所以會報錯。本篇講講在TP中整合微信支付的流程。
鵝廠出的SDK和文檔,就是讓你看不懂,使勁繞,這酸爽用了就知道。文件和SDK不是應該越簡單易懂越好麼?難道只有使勁重構才能顯示出鵝廠程式猿技的高超咩?額...是不是暴露了我菜鳥的屬性...其實SDK蠻好用,只是上一篇文章中也看到了,在支付完成回調函數中,著實讓人繞的暈頭轉向。
對於不想被官方繞的,想在TP中使用微信支付的可以看看一個大神自己根據官方文檔重構精簡打造而成的適用於TP的支付SDK,源碼我下載下來看過了,程式碼寫的很優雅簡介,流程也很簡單,簡單易懂。
我自己還是皺著眉頭,使用了官方的SDK,也成功實現了支付,下面跟大家分享一下流程:
1.SDK下載和修改
這個就不太講了,不知道的可以看看我的上一篇博文:PHP實作微信支付(jsapi支付)流程,裡邊詳細詳述了下載下來的文件哪些是需要修改的。
2.公眾號設定
A. 還是需要設定網頁授權域名,這個沒啥特殊的;
B. 這裡要注意一下支付授權目錄,使用TP很多人都使用的是重寫模式(REWRITE模式)或是在使用REWRITE模式的同時,使用偽靜態模式,這時候產生的連結為:[http://serverName/Home/Blog/ read/id/1];如果使用的是PATHINFO模式的話,產生的連結就是:[http://serverName/index.php/Home/Blog/read/id/1],例如在Home模組下的Blog控制器中的某個方法進行支付,我們支付的授權目錄應該是[http://serverName/Home/Blog/]或[http://serverName/index.php/Home/Blog/],這個根據自己的TP的設定的URL模式而定。
3.支付流程
(1)統一下單
下單的支付參數配置,這個上一篇講的基本不變,重點注意的是支付回調驗證鏈接,因為要多次調用,我就直接在Application/Common/Common/function.php中將參數配置封裝起來了,我的SDK放在項目根目錄下的Api目錄下,所以引入SDK的時候不是要使用Vendor函數。
/**
* 微信支付
* @param string $openId openid
* @param string $goods 商品名称
* @param string $attach 附加参数,我们可以选择传递一个参数,比如订单ID
* @param string $order_sn订单号
* @param string $total_fee 金额
*/
function wxpay($openId,$goods,$order_sn,$total_fee,$attach){
require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";
require_once APP_ROOT."/Api/wxpay/payment/WxPay.JsApiPay.php";
require_once APP_ROOT.'/Api/wxpay/payment/log.php';
//初始化日志
$logHandler= new CLogFileHandler(APP_ROOT."/Api/wxpay/logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
$tools = new JsApiPay();
if(empty($openId)) $openId = $tools->GetOpenid();
$input = new WxPayUnifiedOrder();
$input->SetBody($goods);//商品名称
$input->SetAttach($attach);//附加参数,可填可不填,填写的话,里边字符串不能出现空格
$input->SetOut_trade_no($order_sn);//订单号
$input->SetTotal_fee($total_fee);//支付金额,单位:分
$input->SetTime_start(date("YmdHis"));//支付发起时间
$input->SetTime_expire(date("YmdHis", time() + 600));//支付超时
$input->SetGoods_tag("test3");
//$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php"); //支付回调验证地址
$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php/WexinApi/WeixinPay/notify");
$input->SetTrade_type("JSAPI");//支付类型
$input->SetOpenid($openId);//用户openID
$order = WxPayApi::unifiedOrder($input);//统一下单
$jsApiParameters = $tools->GetJsApiParameters($order);
return $jsApiParameters;
}注意,注意,敲黑板劃重點了:
支付回調驗證鏈接,必須是沒有權限驗證的,如果你自己訪問那個鏈接,還需要登入註冊驗證的,就不要嘗試了,必須要可以無障礙訪問的鏈接,而且也不要有一連串的參數傳遞。
最好就是簡單粗暴的[http://serverName/xxx.php],我在跟目錄下,類似於index.php,重新寫了一個專門的供支付回調的入口文件payment. php,和它對應的Application/目錄下的模組(WexinApi)、控制器(WeixinPay)及方法(notify):
// 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !');
// $_GET['m']='Admin';
// 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True);
//指定模块控制器和方法
$_GET['m']='WexinApi';
$_GET['c']='WeixinPay';
$_GET['a']='notify';
// 定义应用目录
define('APP_PATH','./Application/');
define("APP_ROOT",dirname(__FILE__));
// 引入ThinkPHP入口文件
require './ThinkCore/ThinkCore.php';
// 亲^_^ 后面不需要任何代码了 就是如此简单現在訪問[http://serverName/payment.php],就會直接進入[http://serverName/payment.php/WexinApi/WeixinPay/notify],這樣回呼驗證連結可以寫[http://serverName/payment.php],也可以寫[http://serverName/payment .php/WexinApi/WeixinPay/notify]。
(2)發起付款
照樣很簡單:
/**
* 支付测试
* 微信访问:http://daoshi.sdxiaochengxu.com/payment.php/WexinApi/WeixinPay/pay
*/
public function pay(){
$order_sn = getrand_num(true);
$openId = '';
$jsApiParameters = wxpay($openId,'江南极客',$order_sn,1);
$this->assign(array(
'data' => $jsApiParameters
));
$this->display();
}
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>小尤支付测试</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
var data={$data};
WeixinJSBridge.invoke(
'getBrandWCPayRequest', data,
function(res){
WeixinJSBridge.log(res.err_msg);
//alert('err_code:'+res.err_code+'err_desc:'+res.err_desc+'err_msg:'+res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
//alert(res);
if(res.err_msg == "get_brand_wcpay_request:ok"){
alert("支付成功!");
window.location.href="http://m.blog.csdn.net/article/details?id=72765676";
}else if(res.err_msg == "get_brand_wcpay_request:cancel"){
alert("用户取消支付!");
}else{
alert("支付失败!");
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<br/>
<font color="#9ACD32"><b>该笔订单支付金额为<span style="color:#f00;font-size:50px">1分</span>钱</b></font><br/><br/>
<font color="#9ACD32"><b><span style="color:#f00;font-size:50px;margin-left:40%;">1分</span>钱也是爱</b></font><br/><br/>
<div align="center">
<button style="width:210px; height:50px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" οnclick="callpay()" >果断买买买^_^</button>
</div>
</body>
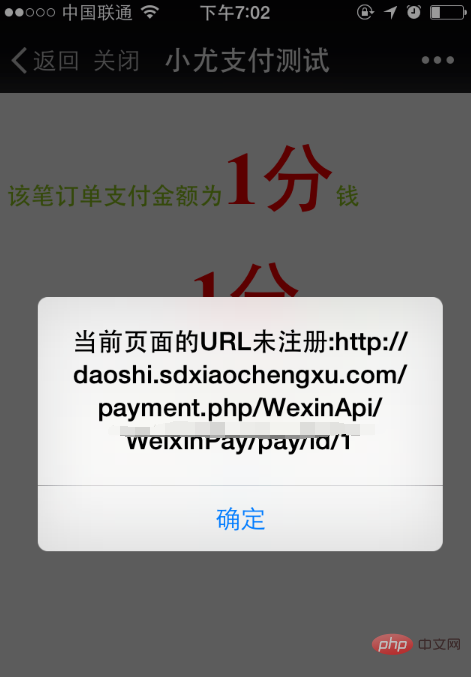
</html>不過付款頁面的URL要注意了,因為付款頁面的URL肯定帶有不少參數,剛才說了TP中使用的REWRITE模式,你的連結為類似[http://serverName/Home/Blog/read/id/1]這樣的,可能帶有更多參數,這時候微信支付會認為你的支付授權目錄是[http://serverName/Home/Blog/read/id/],但你真實的授權目錄是[http://serverName/Home/Blog/],所以就會報錯。處理方法就是,在進入付款頁面的時候,重構URL,寫成普通模式,即為[http://serverName/Home/Blog/read?id=1],這樣就可以了。

(3)支援成功回呼
現在支付完成,就會進入到之前寫好的連結對應的方法,即[http:// serverName/payment.php/WexinApi/WeixinPay/notify]:
//微信支付回调验证
public function notify(){
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
// 这句file_put_contents是用来查看服务器返回的XML数据 测试完可以删除了
file_put_contents('./Api/wxpay/logs/log.txt',$xml,FILE_APPEND);
//将服务器返回的XML数据转化为数组
//$data = json_decode(json_encode(simplexml_load_string($xml,'SimpleXMLElement',LIBXML_NOCDATA)),true);
$data = xmlToArray($xml);
// 保存微信服务器返回的签名sign
$data_sign = $data['sign'];
// sign不参与签名算法
unset($data['sign']);
$sign = $this->makeSign($data);
// 判断签名是否正确 判断支付状态
if ( ($sign===$data_sign) && ($data['return_code']=='SUCCESS') && ($data['result_code']=='SUCCESS') ) {
$result = $data;
// 这句file_put_contents是用来查看服务器返回的XML数据 测试完可以删除了
file_put_contents('./Api/wxpay/logs/log1.txt',$xml,FILE_APPEND);
//获取服务器返回的数据
$order_sn = $data['out_trade_no'];//订单单号
$order_id = $data['attach'];//附加参数,选择传递订单ID
$openid = $data['openid'];//付款人openID
$total_fee = $data['total_fee'];//付款金额
//更新数据库
$this->updateDB($order_id,$order_sn,$openid,$total_fee);
}else{
$result = false;
}
// 返回状态给微信服务器
if ($result) {
$str='<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg></xml>';
}else{
$str='<xml><return_code><![CDATA[FAIL]]></return_code><return_msg><![CDATA[签名失败]]></return_msg></xml>';
}
echo $str;
return $result;
}為了安全起見,對返回過來的簽名,要重新驗證:
/**
* 生成签名
* @return 签名,本函数不覆盖sign成员变量
*/
protected function makeSign($data){
//获取微信支付秘钥
require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";
$key = \WxPayConfig::KEY;
// 去空
$data=array_filter($data);
//签名步骤一:按字典序排序参数
ksort($data);
$string_a=http_build_query($data);
$string_a=urldecode($string_a);
//签名步骤二:在string后加入KEY
//$config=$this->config;
$string_sign_temp=$string_a."&key=".$key;
//签名步骤三:MD5加密
$sign = md5($string_sign_temp);
// 签名步骤四:所有字符转为大写
$result=strtoupper($sign);
return $result;
}#至此,TP中微信支付也就搞定了。這是整合了官方的SDK實現的,如果不使用SDK,可以使用更簡單的方法,見:PHP實現微信支付(jsapi支付)和退款(無需集成支付SDK)

以上是ThinkPHP中實作微信支付(jsapi支付)流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!



