怎麼用織夢cms做多語言的網站

怎麼使用織夢cms來做多語言的網站?
織夢程式是國內比較多人使用的一套cms系統,用dedecms織夢程式如何做中英文網站,今天就給大家來一個詳細的圖文教程,希望能幫助到大家。
推薦學習:織夢cms
以下所講的和截圖是本人用dedecms織夢程式製作過的一個5國語言網站,下面開始教學。
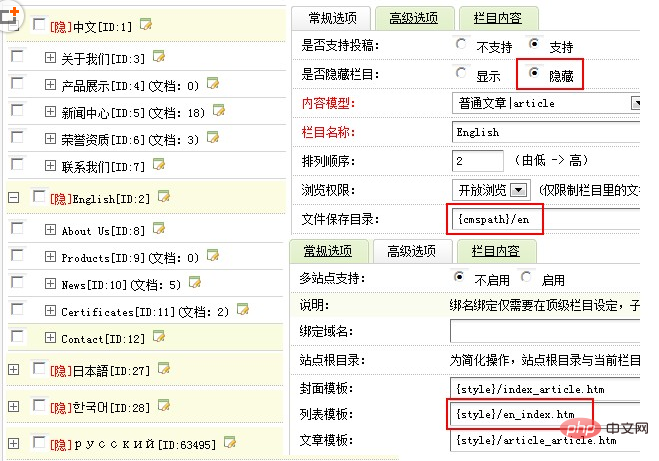
一、先在後台建欄目,有三點要注意
1.需要做幾種語言就加幾個大的欄目,我把這個欄目叫做封面欄目,裡面都是自己語言的導覽列
2.封面欄位「一般選項」的檔案儲存目錄設定為cn或en
3.封面欄位「進階選項」的清單範本設定為cn_index.htm或en_index.htm

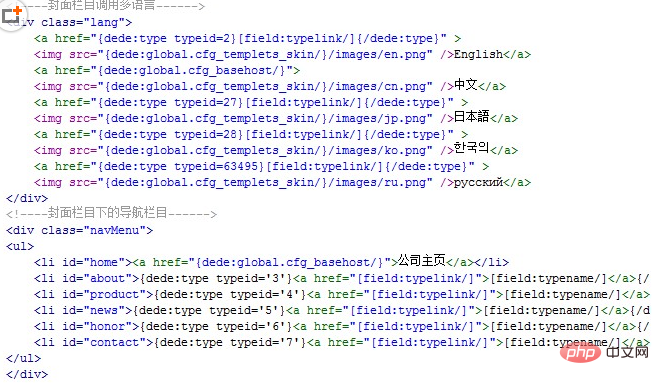
二、網站程式碼的呼叫
每種語言的封面欄位和每種語言下的導覽欄位都是單獨呼叫的,用{dede:type typeid='*'}單獨呼叫,請看圖

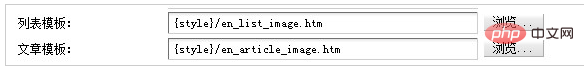
#三、剩下的就是分別建構每種語言下的欄位
範本檔案建議用cn_、en_、jp_等這些前綴區分一下,一種語言就是一個網站,做好一種語言模板,然後複製改下文字圖片

希望這次的圖文教學夠詳細,做多種語言也是同樣的道理,以此類推。
以上是怎麼用織夢cms做多語言的網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 織夢cms安全性怎麼樣
Jul 27, 2023 pm 05:32 PM
織夢cms安全性怎麼樣
Jul 27, 2023 pm 05:32 PM
織夢cms安全性相對較好,原因有:1、漏洞修復速度快;2、CSRF(跨站點請求偽造)保護;3、XSS(跨站腳本攻擊)保護;4、SQL注入保護;5、代碼審計。
 織夢CMS站群實作分享
Mar 18, 2024 am 10:18 AM
織夢CMS站群實作分享
Mar 18, 2024 am 10:18 AM
織夢CMS站群實務分享近年來,隨著網路的快速發展,網站建置變得越來越重要。在建立多個網站時,站群技術成為了一個非常有效的方法。而在眾多網站建立工具中,織夢CMS憑藉其靈活性和易用性成為了不少站群愛好者的首選。本文將分享一些關於織夢CMS站群的實務經驗,以及一些具體的程式碼範例,希望能為正在探索站群技術的讀者提供一些幫助。 1.什麼是織夢CMS站群?織夢CMS
 織夢cms連接資料庫失敗怎麼辦
Jul 20, 2023 pm 02:22 PM
織夢cms連接資料庫失敗怎麼辦
Jul 20, 2023 pm 02:22 PM
織夢cms連接資料庫失敗解決方法:1、檢查資料庫配置,確保在織夢CMS的根目錄下的/data/config.php 檔案中正確設定了資料庫的相關資訊;2、測試資料庫連接,透過建立一個簡單的PHP腳本來測試資料庫連線是否成功;3、檢查資料庫伺服器狀態,在織夢CMS的根目錄下的/data/config.php 檔案中更換資料庫伺服器位址;4、檢查網路連線。
 織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
標題:解析織夢CMS二級目錄打不開的原因及解決方案織夢CMS(DedeCMS)是一款功能強大的開源內容管理系統,被廣泛應用於各類網站建設中。然而,有時在搭建網站過程中可能會遇到二級目錄無法開啟的情況,這給網站的正常運作帶來了困擾。在本文中,我們將分析二級目錄打不開的可能原因,並提供具體的程式碼範例來解決這個問題。一、可能的原因分析:偽靜態規則配置問題:在使用
 織夢cms系統有收費的嗎
Aug 11, 2023 pm 01:57 PM
織夢cms系統有收費的嗎
Aug 11, 2023 pm 01:57 PM
織夢cms系統沒有收費。織夢CMS是一款開源的內容管理系統,其核心程式碼是免費提供的,使用者可以免費下載最新版本的織夢CMS,並且還可以獲得相關的技術支援和文件。但在使用過程中,使用者可能需要購買額外的功能模組或主題模板,這些是收費的,購買這些收費的模組和模板,價格根據具體的功能和設計複雜度而定。
 織夢CMS二次開發秘技:解鎖個人化網站客製化技巧
Mar 28, 2024 pm 03:48 PM
織夢CMS二次開發秘技:解鎖個人化網站客製化技巧
Mar 28, 2024 pm 03:48 PM
織夢CMS是一款非常流行的網站建立系統,它的功能強大,介面友好,容易上手。但有時候,我們會發現要實現一些特殊的需求,光是它原本提供的功能可能有些力不從心。針對這種情況,我們可以進行二次開發,透過客製化程式碼來實現個人化的網站需求。本文將分享一些關於織夢CMS二次開發的秘籍,幫助你解鎖個人化網站客製化的技巧。 1.首頁輪播圖自訂需求描述:原本的織夢CMS首頁
 織夢CMS資料庫檔案刪除注意事項
Mar 13, 2024 pm 09:27 PM
織夢CMS資料庫檔案刪除注意事項
Mar 13, 2024 pm 09:27 PM
標題:織夢CMS資料庫檔案刪除注意事項織夢CMS作為一款流行的網站建立工具,其資料庫檔案刪除是網站維護中經常遇到的問題之一。不正確的資料庫檔案刪除操作可能導致網站資料遺失或網站無法正常運作,因此,在進行資料庫檔案刪除操作時,我們必須格外謹慎。以下將介紹織夢CMS資料庫檔案刪除的注意事項,並提供一些具體程式碼範例,幫助大家正確進行資料庫檔案刪除操作。注意事項:備
 織夢CMS刪除資料庫檔案操作指南
Mar 13, 2024 pm 06:33 PM
織夢CMS刪除資料庫檔案操作指南
Mar 13, 2024 pm 06:33 PM
織夢CMS(DedeCMS)是一款廣泛應用於網站建置的內容管理系統,提供了豐富的功能和靈活的客製化。然而,有時候我們需要刪除資料庫中的一些文件來清理空間或解決一些問題,本文將為大家介紹如何在織夢CMS中操作刪除資料庫文件,並提供具體的程式碼範例。第一步:備份資料庫在進行任何資料庫操作之前,請務必先備份資料庫以防止意外發生。可以透過phpMyAdmin或其他數






