如何使用vscode開啟瀏覽器查看html文件

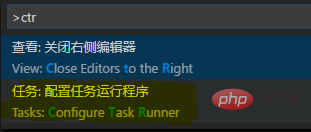
先介面按下Ctrl Shift P顯示指令面板,輸入ctr,選擇【任務:設定任務執行程式】

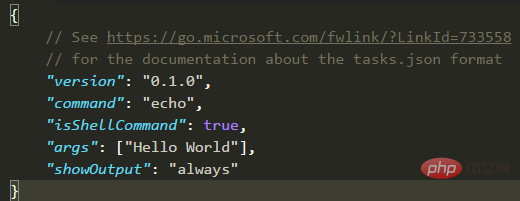
然後選擇【Others】,可以看到預設配置

最後修改如下(刪除其中一行):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}儲存後開啟html文件,按下Ctrl Shift B就能開啟瀏覽器了。
相關文章教學推薦:vscode教學
#以上是如何使用vscode開啟瀏覽器查看html文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 使用與HTML的React:渲染組件和數據
Apr 19, 2025 am 12:19 AM
使用與HTML的React:渲染組件和數據
Apr 19, 2025 am 12:19 AM
在React中使用HTML渲染組件和數據可以通過以下步驟實現:使用JSX語法:React使用JSX語法將HTML結構嵌入JavaScript代碼中,編譯後操作DOM。組件與HTML結合:React組件通過props傳遞數據,動態生成HTML內容,如。數據流管理:React的數據流是單向的,從父組件傳遞到子組件,確保數據流動可控,如App組件傳遞name到Greeting。基本用法示例:使用map函數渲染列表,需添加key屬性,如渲染水果列表。高級用法示例:使用useState鉤子管理狀態,實現動
 WebSocket服務器返回401後瀏覽器無反應的原因是什麼?如何解決?
Apr 19, 2025 pm 02:21 PM
WebSocket服務器返回401後瀏覽器無反應的原因是什麼?如何解決?
Apr 19, 2025 pm 02:21 PM
WebSocket服務器返回401後瀏覽器無反應的處理方法在使用Netty開發WebSocket服務器時,經常會遇到驗證token的需求。 �...
 為什麼JavaScript無法直接獲取用戶電腦的硬件信息?
Apr 19, 2025 pm 08:15 PM
為什麼JavaScript無法直接獲取用戶電腦的硬件信息?
Apr 19, 2025 pm 08:15 PM
關於JavaScript無法獲取用戶電腦硬件信息的原因探討在日常編程中,許多開發者會好奇為什麼JavaScript無法直接獲�...
 JWT能否實現動態權限變更?與Session機制有何區別?
Apr 19, 2025 pm 06:12 PM
JWT能否實現動態權限變更?與Session機制有何區別?
Apr 19, 2025 pm 06:12 PM
關於JWT和Session的困惑與解答許多初學者在學習JWT和Session時,常常會對其本質和適用場景感到困惑。本文將圍繞J...
 USDT轉賬地址錯誤怎麼辦 新手小白指南
Apr 21, 2025 pm 12:12 PM
USDT轉賬地址錯誤怎麼辦 新手小白指南
Apr 21, 2025 pm 12:12 PM
USDT轉賬地址錯誤後,首先確認轉賬已發生,然後根據錯誤類型採取措施。 1.確認轉賬:查看交易記錄,獲取並在區塊鏈瀏覽器上查詢交易哈希值。 2.採取措施:若地址不存在,等待資金退回或聯繫客服;若為無效地址,聯繫客服並尋求專業幫助;若轉給了他人,嘗試聯繫收款方或尋求法律幫助。






