vscode如何調試程式碼

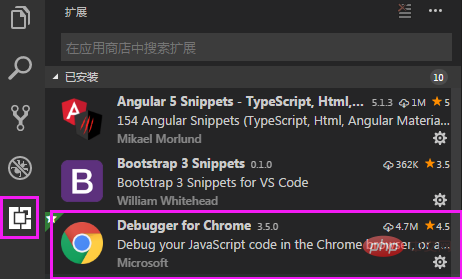
首先安裝擴充調試外掛debugger for chrome

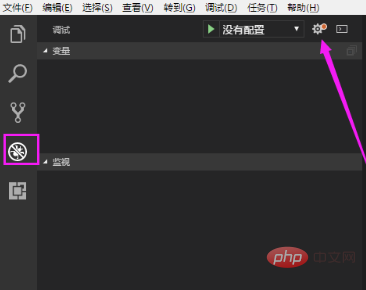
#點擊瓢蟲按鈕,進行偵錯專案的配置,點選配置按鈕

選擇Chrome環境

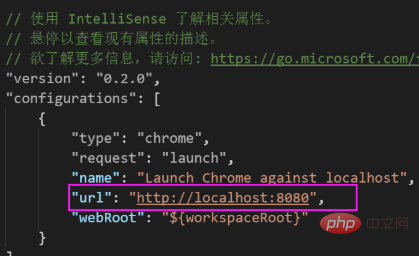
#會彈出Chrome調試設定檔launch.json,修改下連接埠即可

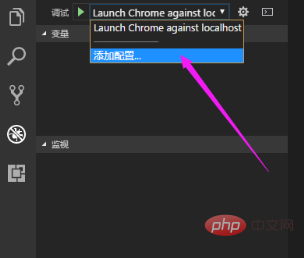
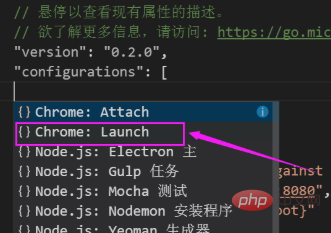
若是沒有lauch.json設定檔產生,也可以透過以下方式進行設定檔的開啟。選擇新增設定

再選擇Chrome:Launch,修改下連接埠即可

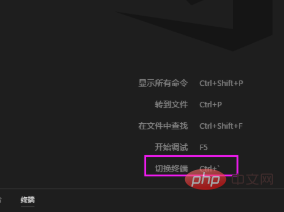
#開啟項目,透過ctrl ` 【注意該`為Tab鍵上的`】輸入ng serve啟動專案

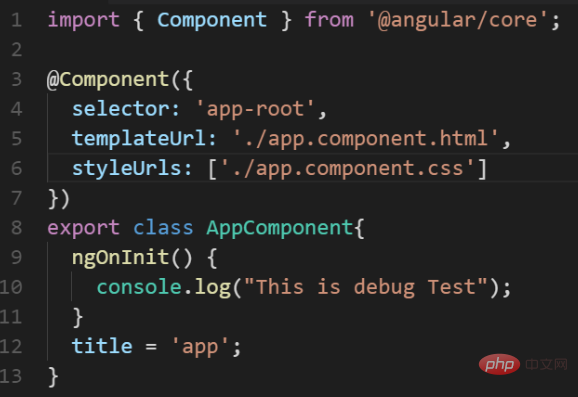
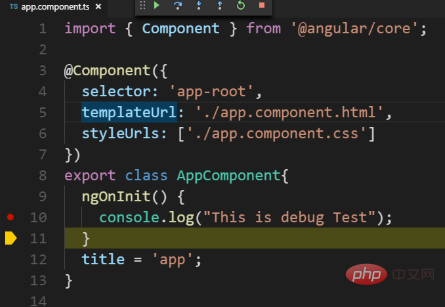
#切換到瓢蟲介面,例如我們在app.component.ts裡頭設定了一個斷點

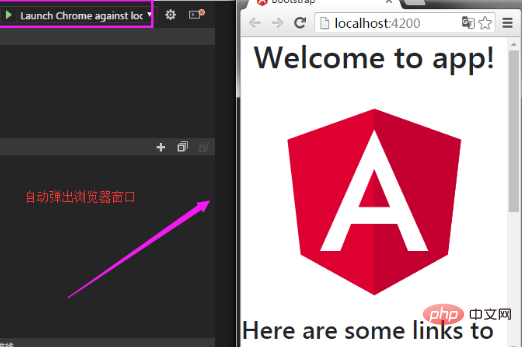
#啟動偵錯按鈕,會自動彈出瀏覽器頁面

#刷新頁面之後,會發現,程式運行到,斷點位置

我們可以進行變數的查看,異常捕獲,呼叫堆疊等調試。
相關文章教學推薦:vscode教學
#以上是vscode如何調試程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 Vscode怎麼打開動畫 Vscode打開動畫的方法介紹
May 09, 2024 am 10:28 AM
Vscode怎麼打開動畫 Vscode打開動畫的方法介紹
May 09, 2024 am 10:28 AM
1.首先,點選開啟更多選單中的settings選項2.然後,找到Features板塊下的terminal欄3.最後,在欄位右側,用滑鼠點選勾選enableanimation按鈕以後,儲存設定即可
 vscode怎麼設定檔案圖示主題_vscode設定檔圖示主題方法
May 09, 2024 am 10:00 AM
vscode怎麼設定檔案圖示主題_vscode設定檔圖示主題方法
May 09, 2024 am 10:00 AM
1.開啟介面後,點選左下角的擴充按鈕2.在擴充商店中搜尋找到vscode-icons外掛程式進行安裝3.隨後點選左上角檔案選單中的首選項按鈕,找到檔案圖示主題選項4.找到剛安裝的插件進行設定即可
 vscode怎麼開啟智慧提交 vscode開啟智慧提交的步驟
May 09, 2024 am 10:40 AM
vscode怎麼開啟智慧提交 vscode開啟智慧提交的步驟
May 09, 2024 am 10:40 AM
第一步,開啟vscode軟體介面後,點選下方設定選單中的settings按鈕第二步,找到Extensions欄位下的Git選項第三步,點選勾選enablesmartcommit按鈕即可






