
Modal也即是模態窗,通俗的說就是彈窗。是一款bootstrap的js插件,使用效果也是非常好。
為什麼要用modal就不用多說了,一個網站,在開發過程中你說你沒用過js彈跳窗我都不信!好的彈跳窗不只給人美感,也會讓我們開發效率提高,連心情也會舒暢! 中與「使用modal:yii框架)
我們來看看如何使用modal。
例如我們之前新增資料的時候,通常會點選按鈕跳到新增頁面,儲存後再跳到清單頁。
現在我們希望點擊新增按鈕的時候,在目前頁面彈出視窗新增數據,看具體實現。
1、use yii\bootstrap\Modal; 2、建立一個按鈕,用於調modal的顯示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);3、為按鈕新增點擊事件
$requestUrl = Url::toRoute('create');
$js = <<<JS
$(document).on('click', '#create', function () {
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($js);4、我們在第三步中看到,點擊[創建]按鈕會異步請求數據,我們修改請求操作方法如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
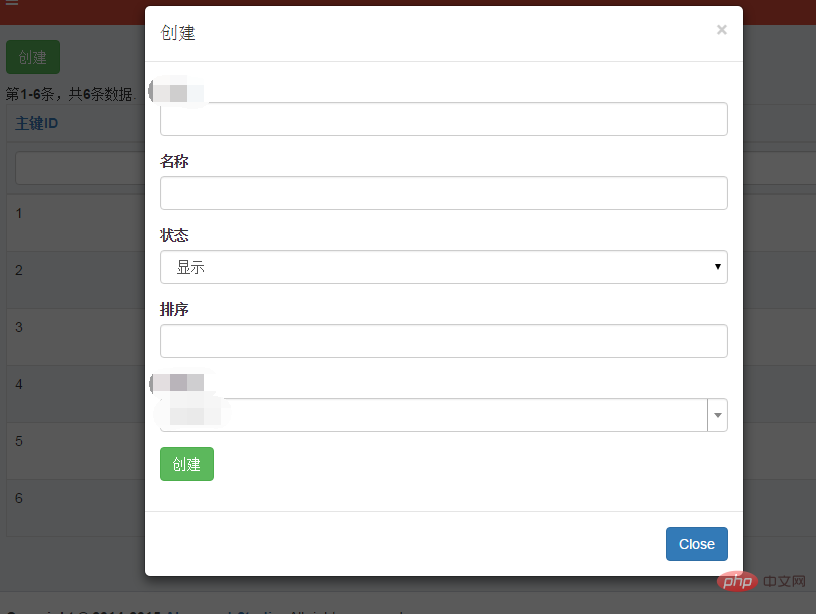
}5、這個時候我們點擊按鈕[建立],會看到modal彈跳窗,截圖如下。

以上是yii2彈出層怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!


