VScode能編輯DLL庫文件麼

我们平时在工作中经常会遇到一些已经被编译后的DLL,而且更加麻烦的是没有源代码可以进行修改,只能针对这个DLL的文件进行修改才能得到我们想要的结果。
本文将通过一个实例来演示:如何完成一个简单的修改。
我们将会用到以下几种工具;
1、微软的工具ildasm.exe:这个是把DLL生成IL文件的一个软件,是微软自带了;可以在C:\Program Files\Microsoft SDKs\Windows\v7.0A\bin找到该软件;
2、微软的工具ilasm.exe:这个是把IL文件重新生成DLL的功能,可以在C:\Windows\Microsoft.NET\Framework\v4.0.30319找到该软件。
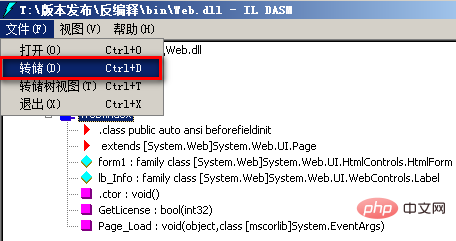
要使用ildasm.exe把DLL这个文件转化成IL文件

把dll文件转储为*.il文件存到某个指定文件夹里,得到Web.il和Web.res两个文件,有时也会有*.resource文件

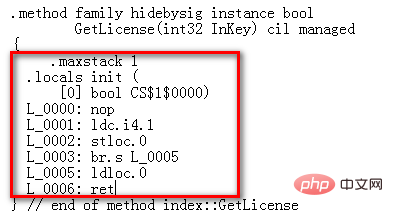
我们可以打开Web.il文件,里面有DLL生成的IL内容,我们很容易就可以定位到想要的这个方法,只要让它固定返回true就可以修改成功,方法内的IL代码就是我们要修改的内容,修改GetLicense()方法内的IL代码,让它固定返回true。
下面这个IL就是让它返回为true;修改完接着保存IL文件;

当修改完IL文件后要把它转化成DLL文件,打开DOC命令输入进入到*.il的文件夹,然后输入命令:
c:\windows\microsoft.net\framework\v4.0.30319\ilasm.exe /dll/resource=Web.res Web.il
1:要进入IL文件的文件夹
2:其中"/dll/"这个前面要有一个空格
3:.res文件要在.il文件前面,中间要有个空格
运行完上面的命令后会生成一个新DLL文件,然后把它复制到我们的站点下面:

运行的结果:

完成上面的步骤就可以成功修改DLL文件,当然本实例只是一个简单的修改,若要进行比较复杂修改IL代码则要对IL知识有个相当的了解。
注意 .il文件 每行开头的IL_0000 是相当于一个内存地址,如果改动涉及到增删行数的时候 需要注意修改内存地址,如果不方便精确计算,可把修改处后面的地址整体增加整百整千 如IL_333a改成IL_433a。
下面是一个可能会经常要用到的IL返回true跟false的代码;
.maxstack 1
.locals init (
[0] bool CS$1$0000)
L_0000: nop
L_0001: ldc.i4.1
L_0002: stloc.0
L_0003: br.s L_0005
L_0005: ldloc.0
L_0006: ret
return true;
// 代码大小 7 (0x7)
.maxstack 1
.locals init ([0] bool CS$1$0000)
IL_0000: nop
IL_0001: ldc.i4.0
IL_0002: stloc.0
IL_0003: br.s IL_0005
IL_0005: ldloc.0
IL_0006: ret
return false;相关文章教程推荐:vscode教程
以上是VScode能編輯DLL庫文件麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中設置中文語言有兩種方法:1. 安裝中文語言包;2. 修改配置文件中的"locale"設置。確保 Visual Studio Code 版本為 1.17 或更高。






