vscode如何實現程式碼在瀏覽器開啟並即時刷新

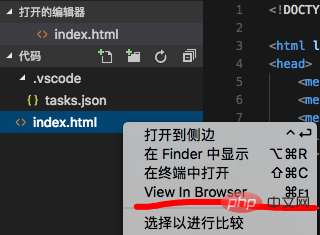
在vscode擴充功能中搜尋「view in browser」外掛程式並點選安裝,點選資源管理器選取目前檔案右鍵選擇「View In Browser」即可在預設瀏覽器中開啟頁面

即時刷新方法:livereload
在專案目錄下執行指令:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
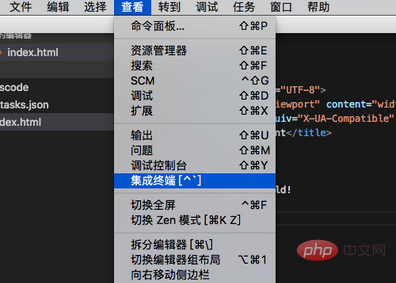
檢視」中選擇「整合終端」,指令行輸入以上指令

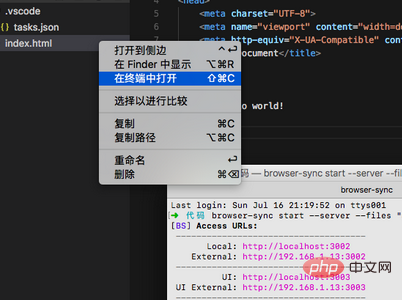
本機檔案右鍵選擇“在終端機中開啟”,在終端機命令列中輸入指令

以上是vscode如何實現程式碼在瀏覽器開啟並即時刷新的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
在開發網站的過程中,提升頁面加載速度一直是我的首要任務之一。曾經,我嘗試使用Minify庫來壓縮和合併CSS及JavaScript文件,以期提升網站的性能。然而,使用過程中遇到了不少問題和挑戰,最終讓我意識到Minify可能不再是最佳選擇。下面我將分享我的使用經驗,以及如何通過Composer安裝和使用Minify的過程。
 vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
在 VS Code 中調試 Vue 項目的步驟:運行項目:npm run serve 或 yarn serve打開調試器:F5 或“啟動調試”按鈕選擇“Vue: 附加到 Chrome”配置附加到瀏覽器:VS Code 自動附加到 Chrome 中運行的項目設置斷點啟動調試:F5 或“啟動調試”按鈕逐步調試:使用調試工具欄按鈕逐步執行代碼檢查變量:“監視”窗口
 使用Composer解決瀏覽器嗅探:WhichBrowser/Parser庫的實戰應用
Apr 17, 2025 pm 11:21 PM
使用Composer解決瀏覽器嗅探:WhichBrowser/Parser庫的實戰應用
Apr 17, 2025 pm 11:21 PM
在開發一個多設備兼容的網站時,我遇到了一個棘手的問題:如何準確識別用戶的瀏覽器和設備信息。嘗試了多種方法後,我發現直接解析用戶代理字符串(User-Agent)既複雜又不可靠,經常會出現誤判的情況。幸運的是,通過使用Composer安裝WhichBrowser/Parser庫,我成功解決了這個問題。
 vscode如何運行js代碼
Apr 16, 2025 am 07:33 AM
vscode如何運行js代碼
Apr 16, 2025 am 07:33 AM
如何在 VSCode 中運行 JS 代碼?創建.js文件並編寫代碼;安裝 Node.js 和 npm;安裝Debugger for Chrome;打開調試控制台;選擇Chrome;添加調試配置;設置調試腳本;運行代碼;調試代碼(可選)。
 WebSocket服務器返回401後瀏覽器無反應的原因是什麼?如何解決?
Apr 19, 2025 pm 02:21 PM
WebSocket服務器返回401後瀏覽器無反應的原因是什麼?如何解決?
Apr 19, 2025 pm 02:21 PM
WebSocket服務器返回401後瀏覽器無反應的處理方法在使用Netty開發WebSocket服務器時,經常會遇到驗證token的需求。 �...
 為什麼JavaScript無法直接獲取用戶電腦的硬件信息?
Apr 19, 2025 pm 08:15 PM
為什麼JavaScript無法直接獲取用戶電腦的硬件信息?
Apr 19, 2025 pm 08:15 PM
關於JavaScript無法獲取用戶電腦硬件信息的原因探討在日常編程中,許多開發者會好奇為什麼JavaScript無法直接獲�...
 vscode如何自動排版
Apr 16, 2025 am 07:30 AM
vscode如何自動排版
Apr 16, 2025 am 07:30 AM
通過使用快捷鍵或配置設置,可以在 Visual Studio Code 中實現代碼自動排版:快捷鍵排版:Windows/Linux:Ctrl K, Ctrl F;macOS:Cmd K, Cmd F配置設置排版:搜索並啟用“editor.formatOnType”,每次鍵入字符時自動排版當前行高級排版選項:自定義排版規則(例如,縮進大小、行長),並選擇所需的排版器(例如,Prettier、ESLint)






