vscode配置編譯執行c程式的環境

背景:
1、VS Code只是程式碼編輯器,編譯、執行這些活需要其他程式完成。
2、C/C 編譯器的選擇,GCC/G (MinFGW-w64)
3、MinGW和MinGW-w64是兩個不同的專案。 MinGW本身已經很久沒有更新了,故不推薦。為了方便,本文的MinGW指的其實都是MinGW-w64。
4、命令列的使用、系統變數的新增。
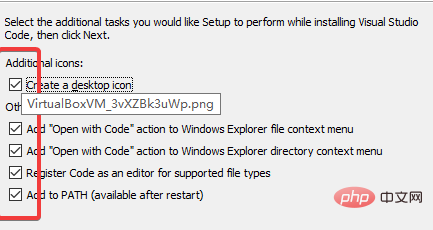
安裝vs code

外掛程式安裝
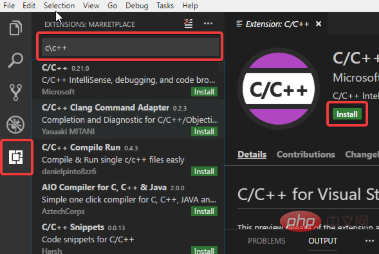
#1、必要外掛程式
C/C (ms-vscode. cpptools,微軟官方出品):功能最全的C/C 插件,而且是微軟官方的插件,可以放心下載
Code Runner(formulahendry.code-runner):快速編譯運行單個文件,方便。

2、推薦外掛
Bracket Pair Colorizer:彩虹括號,相符的括號會用相同的顏色標註出來。
Material Icon Theme:圖標包插件,“花里胡哨”,推薦。
One Dark Pro:主題插件,推薦Chinese Language Pack:中文語言包。
設定環境:
一鍵設定:
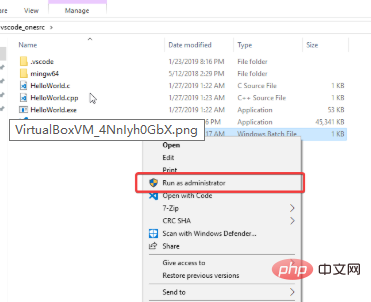
win7/10有效:不想折騰的話,下載一鍵設定壓縮包,解壓縮後,開啟vscode_onesrc/,找到start .bat 右鍵->以管理員身分執行

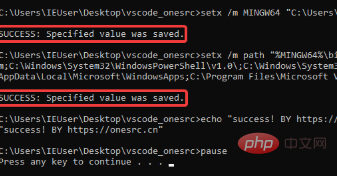
安裝成功,顯示如下:

手動設定:
設定編譯器:
用VS Code執行C/C 前,需要先能夠在命令列編譯C/C 。
這裡我們要用到GCC去編譯。
下载地址:https://sourceforge.net/projects/mingw-w64/
MinGW-W64 GCC-8.1.0
x86_64-win32-seh
i686-win32-dwarf
64位电脑选择x86_64,32位选择i686。
下载解压完成后,添加系统变量 当前路径\mingw64\bin 到path里面。设置好变量后,重启电脑。在命令行中输入gcc 或者g++
如果显示如下界面:

配置成功,进行下一步。
配置Json:
以下配置文件需要放在.vscode文件夹里面(注意有个点),如果工作目录为workSpace.需要将.vscode放在workSpace目录里面。
下面的C:\Users\15591\MyFile\Develop\mingw64\include(一共四个),需要换成你自己的gcc编译器安装路径,如果你的路径为C:mingw64\你可以换成C:mingw64include
c_cpp_properties.json
{
"configurations": [{
"name": "Win32",
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"includePath": [
"${workspaceFolder}",
"C:\\Users\\15591\\MyFile\\Develop\\mingw64\\include"
],
"browse": {
"path": [
"${workspaceFolder}",
"C:\\Users\\15591\\MyFile\\Develop\\mingw64\\include"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"windowsSdkVersion": "10.0.17134.0",
"compilerPath": "C:\\Users\\15591\\MyFile\\Develop\\mingw64\\bin\\gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17"
}],
"version": 4
}launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", //配置名称;在启动配置下拉菜单中显示
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], //传入的参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"internalConsoleOptions": "neverOpen",
// 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb",
"miDebuggerPath": "C:\\Users\\15591\\MyFile\\Develop\\mingw64\\bin\\gdb.exe",
"setupCommands": [{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}],
"preLaunchTask": "CppCompile"
// 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}tasks.json
{
"version": "2.0.0",
"tasks": [{
"label": "CppCompile",
// 任务名称,与launch.json的preLaunchTask相对应
"command": "g++", // 要使用的编译器,我们主要针对cpp文件调试,亦可以改成其他的
"args": [
"${file}",
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接
"-std=c++17" // C语言最新标准为c11,或根据自己的需要进行修改
], // 编译命令参数
"type": "shell", // 可以为shell或process,前者相当于先打开shell再输入命令,后者是直接运行命令
"group": {
"kind": "build",
"isDefault": true // 设为false可做到一个tasks.json配置多个编译指令,需要自己修改本文件,我这里不多提
},
"presentation": {
"echo": false,
"reveal": "always",
// 在“终端”中显示编译信息的策略,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译c和c++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
"problemMatcher": "$gcc"
}]
}settings.json
{
"workbench.colorTheme": "One Dark Pro",//主题One Dark Pro,如不需要删除本行
"git.enabled": false,//关闭git
"git.ignoreMissingGitWarning": true,//忽略git缺失警告
"terminal.integrated.rendererType": "dom",
"breadcrumbs.enabled": true,
"workbench.iconTheme": "material-icon-theme",//图标主题,如不需要删除本行
"files.defaultLanguage": "cpp", // ctrl+N新建文件后默认的语言
"editor.formatOnType": true, // 输入时就进行格式化,默认触发字符较少,分号可以触发
"editor.snippetSuggestions": "top", // snippets代码优先显示补全
"code-runner.runInTerminal": true, // 设置成false会在“输出”面板中输出,无法输入,建议设true
"code-runner.executorMap": {
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt.exe -Wall -g -Og -static-libgcc -std=c11
&& $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt.exe -Wall -g -Og -static-libgcc -std=c++17
&& $dir$fileNameWithoutExt"
},
"code-runner.saveFileBeforeRun": true, // run code前保存
"code-runner.preserveFocus": false, // 若为false,run code后光标会聚焦到终端上。如果需要频繁输入数据可设为false
"code-runner.clearPreviousOutput": true, // 每次run code前清空属于code runner的终端消息
"code-runner.ignoreSelection": true,
}HelloWorld:
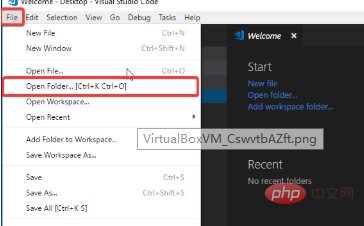
file->open folder->vscode_onesrc
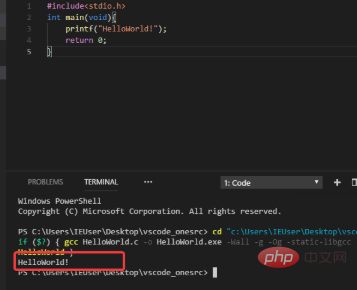
找到并打开我们的文件夹vscode_onesrc,打开HelloWorld.c点击右上角的三角形,编译运行!
Hello World!



相关文章教程推荐:vscode教程
以上是vscode配置編譯執行c程式的環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






