
vscode怎麼安裝擴充功能?
第一步:首先我們的VS Code軟體必須安裝的插件有可以執行HTML、JavaScript檔案的插件,還有一些最基本的漢化,和介面的設定。
相關推薦:vscode教學

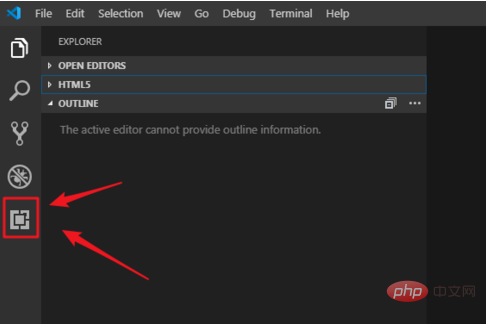
#第二步:我們先開啟我們的VS Code軟體,然後我們需要點擊VS Code軟體左邊的“擴充”,或同時按住鍵盤上的Ctrl shift I鍵進入“擴充功能”介面

#第三步:我們在搜尋框內輸入“ open”,然後找到“open in browser”,點擊右下角的“install”進行安裝,這時候我們的·HTML檔案就可以運行了

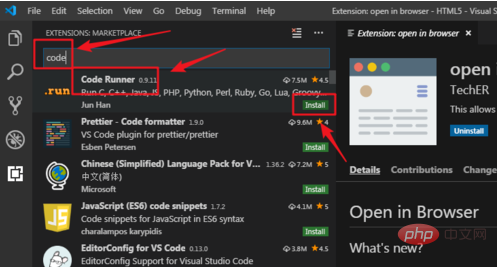
第四步:安裝好“open in browser”之後,我們再在搜尋框內輸入“code”,找到“code runner”,然後點擊右下角的“install”進行安裝

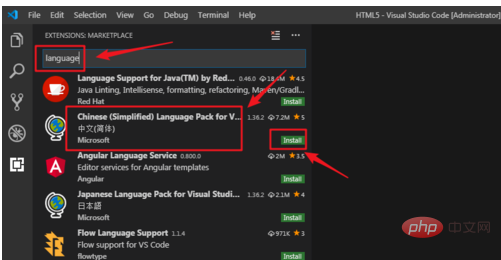
第五步:安裝好之後,我們還可以漢化我們的介面,我們繼續在搜尋框內的輸入“language”,找到“Chinese language”選項,然後點擊下面的“install”進行安裝,安裝成功之後重新啟動電腦即可生效

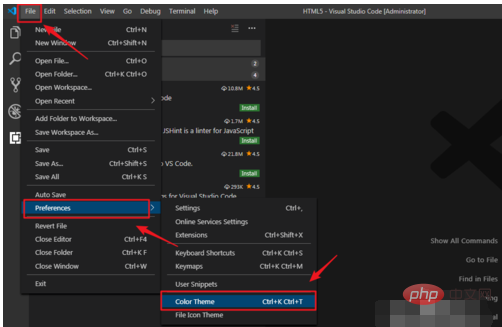
第六步:我們也可以設定我們的介面。我們點擊“file(檔案)”,“preferences(首選項)”,“color theme(顏色主題)”

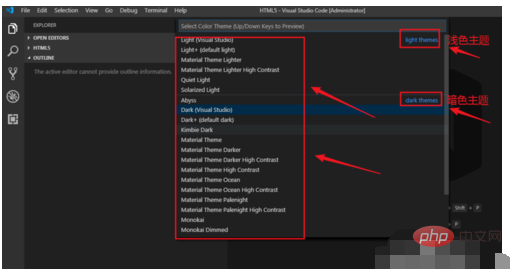
第七步:進入之後,大家根據自己的喜好進行介面的設定即可。以上就是我的方法,希望對你們有幫助。有誤之處還請多見諒啦。

以上是vscode怎麼安裝擴充的詳細內容。更多資訊請關注PHP中文網其他相關文章!




